Mit Map Viewer können Sie Daten mithilfe verschiedener Smart-Mapping-Styles erkunden. Wenn Sie in Map Viewer Karten-Layer stylen, bestimmt die Art der Daten die standardmäßigen Styling-Optionen. Sie können mit Grafikelementen wie Symbolen, Farbverläufen und Linienstärken sowie mit Rotation, Klassifizierung und Designs experimentieren und unmittelbar sehen, wie sich die Änderungen auf der Karte widerspiegeln.
Ändern des Symbol-Styles
Beim Stylen eines Layers können Sie aus einer Vielzahl von Symboloptionen auswählen. Die für Feature-Layer verfügbaren Optionen hängen vom auf den Layer angewendeten Smart-Mapping-Style, vom Typ der Layer-Features (Punkt-, Linien- oder Polygon-Feature) und vom ausgewählten Symboltyp ab. Es gibt verschiedene Optionen zum Stylen eines Bilddaten-Layers.
Gehen Sie wie folgt vor, um den Symbol-Style für alle Features in einem Layer zu ändern:
- Führen Sie die ersten fünf Schritte im Abschnitt Anwenden von Styles aus.
- Klicken Sie im Abschnitt Style auswählen auf der Style-Kachel auf Style-Optionen.
Hinweis:
Wenn der verwendete Style mehrere Symboltypen aufweist (z. B. Farbe und Größe), klicken Sie für das Symbol, das Sie ändern möchten, erneut auf Style-Optionen. - Klicken Sie im Bereich Style-Optionen unter Symbol-Style auf das Symbol oder den Farbverlauf.
Der Bereich Symbol-Style wird angezeigt.
- Klicken Sie auf das Symbol unter Aktuelles Symbol, und wählen Sie im Dropdown-Menü einen Symbolsatz aus.
Die Symbolsätze sind in drei Kategorien unterteilt: Hochgeladene Symbole, Klassische Symbole und Vektorsymbole. Die angezeigten Kategorien sind vom Typ der Features, die Sie zuordnen, und den von Ihnen ausgewählten Smart-Mapping-Styles abhängig.
Mit Ausnahme der Symbole unter Grundformen handelt es sich bei den Symbolen in der Kategorie Klassische Symbole und den Symbolen in der Kategorie Hochgeladene Symbole um Bild-Markersymbole, die ein Bild zum Definieren des Aussehens des Markers verwenden. Diese Symbole können nur zum Stylen von Punkt-Features verwendet werden. Außerdem sind sie nur für einige Smart-Mapping-Styles verfügbar. Durch die Skalierung der Bild-Markersymbole kann es zu Verzerrungen kommen.
Die Symbole in der Kategorie Vektorsymbole enthalten Standardsymbole von Esri und, wenn konfiguriert, Symbole in Web-Styles, die aus ArcGIS Pro veröffentlicht wurden und einen oder mehrere Symbol-Layer enthalten.
Hinweis:
Vektorsymbole werden nur von bestimmten ArcGIS-Apps unterstützt. Wenn eine Karte in Apps verwendet wird, die noch keine Vektorsymbole unterstützen, werden statt der Beta-Symbole Standardsymbole eingefügt. Informationen dazu, ob Vektorsymbole derzeit in einer bestimmten ArcGIS-App unterstützt werden, finden Sie in der Dokumentation zur jeweiligen App.
- Um ein Symbol für Ihr Gerät zu verwenden, klicken Sie in der Kategorie Hochgeladene Symbole auf Symbole. Verschieben Sie eine .jpg-, .png-, .gif- oder .svg-Datei per Drag & Drop, oder klicken Sie auf Durchsuchen, um zu der Datei auf Ihrem Gerät zu navigieren. Klicken Sie dann auf Fertig. Passen Sie optional die Größe und Drehung an. Sie können auch das Kontrollkästchen Größe automatisch anpassen verwenden, um die Größe anzupassen. Wenn Sie ein .svg-Bild verwenden, können Sie auch die Optionen für Vektormarker ändern, wie unten beschrieben.
Tipp:
Um optimale Ergebnisse zu erzielen, empfiehlt sich die Verwendung eines quadratischen Bildes mit einer Breite von maximal 36 Pixeln und einer Höhe von maximal 36 Pixeln. Bei anderen Größen wird eine entsprechende Anpassung vorgenommen.
- Wenn Sie eine Grundform wie einen Kreis oder ein Quadrat verwenden möchten, wählen Sie die Form aus, und klicken Sie auf Fertig. Passen Sie optional die Größe und Rotation an, und geben Sie die Optionen für Füllung und Umriss an (wie unten beschrieben). Sie können auch das Kontrollkästchen Größe automatisch anpassen verwenden, um die Größe anzupassen.
- Um ein Symbol aus einem der Symbolsätze zu verwenden, klicken Sie auf das Symbol und dann auf Fertig. Passen Sie die Größe und die Rotation nach Bedarf an. Wenn Sie Symbole aus der Kategorie Vektorsymbole verwenden, können Sie auch Optionen für Füllung und Umriss für die einzelnen Symbol-Layer angeben (wie unten beschrieben).
- Um ein Symbol für Ihr Gerät zu verwenden, klicken Sie in der Kategorie Hochgeladene Symbole auf Symbole. Verschieben Sie eine .jpg-, .png-, .gif- oder .svg-Datei per Drag & Drop, oder klicken Sie auf Durchsuchen, um zu der Datei auf Ihrem Gerät zu navigieren. Klicken Sie dann auf Fertig. Passen Sie optional die Größe und Drehung an. Sie können auch das Kontrollkästchen Größe automatisch anpassen verwenden, um die Größe anzupassen. Wenn Sie ein .svg-Bild verwenden, können Sie auch die Optionen für Vektormarker ändern, wie unten beschrieben.
- Um die Füllfarbe anzupassen, führen Sie im Bereich Symbol-Style einen der folgenden Schritte aus:
- Wählen Sie für Styles, in denen Punktsymbole verwendet werden, eine Farbe aus der Farbauswahl aus, oder geben Sie mit RGB-Werten oder Hexadezimalwerten eine benutzerdefinierte Farbe an. Klicken Sie auf Hinzufügen
 , um eine benutzerdefinierte Farbe zu speichern, und klicken Sie auf Entfernen
, um eine benutzerdefinierte Farbe zu speichern, und klicken Sie auf Entfernen  , um eine gespeicherte Farbe zu entfernen. Farben werden nur für die Browser-Sitzung gespeichert. Klicken Sie auf Fertig, wenn Sie eine Farbe ausgewählt haben.
, um eine gespeicherte Farbe zu entfernen. Farben werden nur für die Browser-Sitzung gespeichert. Klicken Sie auf Fertig, wenn Sie eine Farbe ausgewählt haben. - Wählen Sie für Styles, in denen ein Farbverlauf verwendet wird (z. B. Heatmap), einen Farbverlauf aus, und klicken Sie auf Fertig.
Um die Optionen für den Farbverlauf zu filtern, wählen Sie im Dropdown-Menü eine Farbverlaufskategorie aus, beispielsweise Optimal für dunkle Hintergründe oder Für Farbenblinde geeignet, und klicken Sie optional auf Farbverlauf umdrehen, um die Richtung der Farben im Verlauf zu ändern.
Tipp:
Zeigen Sie auf ein Farbverlauf, um den Namen anzuzeigen.
- Wählen Sie für Styles, in denen Punktsymbole verwendet werden, eine Farbe aus der Farbauswahl aus, oder geben Sie mit RGB-Werten oder Hexadezimalwerten eine benutzerdefinierte Farbe an. Klicken Sie auf Hinzufügen
- Verwenden Sie optional den Schieberegler, oder geben Sie einen Prozentwert in das Textfeld ein, um Transparenz auf die Füllung anzuwenden.
- Definieren Sie den Symbol-Style je nach Feature-Typ mit den folgenden Schritten weiter:
- Passen Sie die Umrissfarbe und -transparenz wie die Füllfarbe und -transparenz an.
- Wählen Sie für Linien eine Option für Muster aus, und fügen Sie optional mit dem Dropdown-Menü Pfeil einen Pfeil hinzu. Verwenden Sie den Schieberegler oder das Eingabefeld, um die Umrissbreite zu ändern. Sie können auch das Kontrollkästchen Breite automatisch anpassen aktivieren, um die Umrissstärke automatisch anzupassen.
- Optional können Sie für Multilayer-Symbole für jeden Symbol-Layer Füll- oder Strichfarbe, Transparenz, Größe, Breite und andere Optionen anpassen.
- Optional können Sie für Vektor-Marker-Layer in Vektorpolygon-Symbolen die Eigenschaften unter Markerplatzierung wie folgt konfigurieren:
- Position: Wählen Sie Fest oder Zufallsprinzip aus, um anzugeben, wie der Marker das Polygon füllt.
- Zufälligkeit: Wenn Zufallsprinzip ausgewählt ist, verwenden Sie den Schieberegler, oder geben Sie einen Prozentwert in das Textfeld ein, um den Grad der Zufälligkeit für die Markerplatzierung zu bestimmen.
- X-Schritt: Verwenden Sie den Schieberegler, oder geben Sie einen Pixelwert ein, um den horizontalen Abstand der Markersymbole anzugeben.
- Y-Schritt: Verwenden Sie den Schieberegler, oder geben Sie einen Pixelwert ein, um den vertikalen Abstand der Markersymbole anzugeben.
- Aktivieren Sie optional das Kontrollkästchen Zeilen mit ungeraden Nummern verschieben, um die Symbolzeilen zu staffeln.
- Optional können Sie unter Schraffur-Füllsymbole die Eigenschaften für Muster wie folgt konfigurieren:
- Rotation: Verwenden Sie den Schieberegler, oder geben Sie einen Gradwert ein, um die Rotation des Schraffurfüllmusters festzulegen.
- Separation: Verwenden Sie den Schieberegler, oder geben Sie einen Pixelwert ein, um den Abstand zwischen den Schraffurfülllinien anzugeben.
- Versatz: Verwenden Sie den Schieberegler, oder geben Sie einen Pixelwert ein, um die horizontale Platzierung der Schraffurfülllinien festzulegen.
- Wenn die Webkarte animierte Symbole enthält, die in ArcGIS Pro erstellt wurden, können Sie die Eigenschaften für die Animation optional wie folgt konfigurieren:
- Aktivieren oder deaktivieren Sie das Kontrollkästchen Animation wiedergeben.
- Aktivieren oder deaktivieren Sie das Kontrollkästchen Animation umkehren.
- Legen Sie den Startzeitversatz auf Zufällig festgelegt fest, oder wählen Sie Manueller Versatz aus, und legen Sie den Versatz mit dem Schieberegler oder dem Textfeld fest.
- Verwenden Sie den Schieberegler Dauer, oder geben Sie einen Wert in das Textfeld ein, um die Dauer der Animation in Sekunden festzulegen.
- Wählen Sie einen Wiederholungstyp aus.
- Verwenden Sie den Schieberegler Wiederholungsverzögerung, oder geben Sie einen Wert in das Textfeld ein, um eine Verzögerung zwischen den Wiederholungen der Animation in Sekunden festzulegen.
- Wenn Sie fertig sind, schließen Sie den Bereich Symbol-Style, und klicken Sie im Bereich Style-Optionen auf Fertig, um die Änderungen auf den Layer anzuwenden.
Designs
Map Viewer bietet verschiedene Designs, die Sie anwenden können, um Muster in den Daten aufzuzeigen. Wie bei einer Kamera mit verschiedenen Objektiven haben Sie mit Designs die Möglichkeit, mit verschiedenen Ansichten der Daten zu experimentieren. Wenn Sie numerische Werte oder Datums- und Uhrzeitwerte stylen, können Sie aus einer Reihe von Designs auswählen und das Design anwenden, das am besten zu den Daten und den Informationen passt, die Sie vermitteln möchten. Die Verfügbarkeit der folgenden Designs hängt vom ausgewählten Smart-Mapping-Style ab:
Hoch zu niedrig: Zeigt den Wertebereich von hoch zu niedrig an. Sie definieren mit einem Schwellenwert, welche Werte als hoch bzw. als niedrig gelten. Auf diese Weise können Sie die Aufmerksamkeit auf die hohen oder die niedrigen Werte lenken. Auf der Karte variiert das Symbol in Abhängigkeit davon, wie nahe der jeweilige Wert an Ihrer Definition für hoch und niedrig liegt. Mit diesem Design werden die höchsten bzw. niedrigsten Werte in den Daten hervorgehoben, je nachdem, wie Sie den Farbverlauf (für Polygone) oder die Größe (für Punkte und Linien) anwenden. Standardmäßig ist bei diesem Design "hoch" als 1 Standardabweichung über dem Mittelwert und "niedrig" als 1 Standardabweichung unter dem Mittelwert definiert. Sie können diese Einstellungen basierend auf Ihrem Wissen zu den Daten, gängigen Standards oder anderen Faktoren anpassen.
Für Polygone werden bei den Farbverläufen dieses Styles lediglich eine oder zwei Farben verwendet. Dies hat den Effekt, dass die Aufmerksamkeit nur auf die höchsten bzw. niedrigsten Werte gelenkt wird. Für Punkte und Linien wird die Variation von hoch zu niedrig durch die Größe angezeigt, sodass die Aufmerksamkeit eher bei den größeren Features liegt. Wählen Sie dieses Design, wenn nur die hohen bzw. nur die niedrigen Werte hervorgehoben werden sollen. Wenn Sie beispielsweise eine Karte mit Impfraten erstellen, können Sie mit diesem Design die Gebiete mit den höchsten Raten hervorheben, um Gebiete mit gutem Impferfolg zu identifizieren. Alternativ können Sie die Gebiete mit den niedrigsten Raten hervorheben und auf diese Weise Gebiete mit Unterstützungsbedarf identifizieren.
Tipp:
Wenn Sie mit den Daten besser vertraut sind, legen Sie als hohen Wert den Maximalwert im Dataset und als niedrigen Wert den Minimalwert fest, um die Gesamtverteilung oder den Gesamtbereich von Werten in den Daten darzustellen. Damit entsteht zwar nicht die beste Karte, es zeigt Ihnen jedoch, wie sich die Bedeutung der Karte durch Ihre Einstellungen ändert.
Oberhalb und unterhalb: Zeigt Werte über und unter einem Schlüsselwert an. Dies kann beispielsweise Null, der Mittelwert der Daten oder ein anderer Ihnen bekannter signifikanter Wert sein. Sie definieren mit einem Schwellenwert, welche Werte als normal bzw. als hoch und niedrig gelten. Auf diese Weise können Sie die Aufmerksamkeit auf Werte außerhalb des Normalbereichs – also auf die hohen und die niedrigen Werte – lenken.
Bei diesem Design wird die Kartensymbolisierung standardmäßig um den statistischen Durchschnitt zentriert: "hoch" ist als 1 Standardabweichung über dem Mittelwert und "niedrig" als 1 Standardabweichung unter dem Mittelwert definiert. Für Polygone sind die besten Farbverläufe für dieses Design dreifarbig. Dadurch wird die Aufmerksamkeit auf die hohen und niedrigen Werte gelenkt, während näher am Normalbereich liegende Werte in den Hintergrund treten. Für Punkte und Linien werden Variationen vom Mittelwert durch die Größe angezeigt, sodass die Aufmerksamkeit sowohl bei den hohen als auch bei den niedrigen Werten auf größere Features gelenkt wird. Sie können statt des statistischen Durchschnitts auch einen anderen Wert auswählen.
Wählen Sie dieses Design aus, um einen aussagekräftigen Wert zum Ankerpunkt der Karte zu machen, damit kommuniziert werden kann, welche Gebiete oberhalb bzw. unterhalb dieses bestimmten Wertes liegen. Wenn Sie beispielsweise eine Karte des Verkehrsaufkommens erstellen, können Sie mit diesem Design Gebiete mit über- bzw. unterdurchschnittlichem Verkehr hervorheben.
- Oberhalb: Hebt Daten über einem Schlüsselwert hervor. Dies kann beispielsweise Null, der Mittelwert der Daten oder ein anderer Ihnen bekannter signifikanter Wert sein. Sie definieren mit einem Schwellenwert, welche Werte als normal bzw. als hoch gelten. Auf diese Weise können Sie die Aufmerksamkeit auf Werte oberhalb eines Normalwertes lenken. Werte über dem angegebenen Schlüsselwert werden je nach ausgewähltem Style mit einer kräftigeren Farbe oder einem größeren Symbol gestylt. Wenn Sie beispielsweise die Umsätze von Einzelhandelsgeschäften auf einer Karte darstellen, wählen Sie dieses Design, um Werte oberhalb eines Schlüsselwertes (Beispiel: Zielumsatz für Elektronikgeschäfte) hervorzuheben. Filialen, die das Umsatzziel übertreffen, werden auf der Karte größer dargestellt.
- Unterhalb: Hebt Daten unter einem Schlüsselwert hervor. Dies kann beispielsweise Null, der Mittelwert der Daten oder ein anderer Ihnen bekannter signifikanter Wert sein. Sie definieren mit einem Schwellenwert, welche Werte als normal bzw. als niedrig gelten. Auf diese Weise können Sie die Aufmerksamkeit auf Werte unterhalb eines Normalwertes lenken. Werte unter dem angegebenen Schlüsselwert werden je nach ausgewähltem Style mit einer kräftigeren Farbe oder einem größeren Symbol gestylt. Wählen Sie dieses Design, um Werte unterhalb eines Schlüsselwertes (Beispiel: Zielumsatz für Elektronikgeschäfte) hervorzuheben. Filialen, die das Umsatzziel nicht erreichen, werden auf der Karte größer dargestellt.
- Zentriert auf: Zentriert die Karte auf einen Wertebereich nahe eines Schlüsselwertes und hebt diesen hervor. Mit diesem Design werden Werte innerhalb von 1 Standardabweichung vom Mittelwert hervorgehoben. Der Fokus liegt auf Features, die diesem Schlüsselwert am nächsten liegen. Für die übrigen Werte wird Transparenz hinzugefügt. Wählen Sie dieses Design, um Werte nahe eines Schlüsselwertes (Beispiel: Zielwert für Verluste aus Diebstahl oder Beschädigung für Elektronikgeschäfte) hervorzuheben. Filialen, die leicht über oder unter dem jeweiligen Zielwert für Verluste liegen, werden auf der Karte hervorgehoben.
- Extremwerte: Hebt Extremwerte in den Daten hervor. Mit diesem Design können Sie die statistischen Extremwerte der Daten hervorheben, indem Sie die Werte betonen, die außerhalb der Standardabweichung von +-1 liegen. Beispielsweise können Sie mit diesem Design die höchsten und niedrigsten Datenwerte hervorheben, z. B. den günstigsten und den teuersten Wohnraum in einem Gebiet. Wählen Sie dieses Design, um Werte hervorzuheben, die ungewöhnlich weit entfernt von einem Schlüsselwert (Beispiel: Zielwert für Verluste aus Diebstahl oder Beschädigung für Elektronikgeschäfte) liegen. Filialen, die weit über oder unter dem jeweiligen Zielwert für Verluste liegen, werden auf der Karte hervorgehoben.
- Neu zu alt: Zeigt den Bereich von Daten von aktuell zu weniger aktuell. Mit diesem Design werden die aktuellsten und die ältesten Datumsangaben in den Daten hervorgehoben. Dabei werden Farbschattierungen von dunkel zu hell oder von hell zu dunkel verwendet. Wählen Sie dieses Design aus, um die Gesamtverteilung oder den Gesamtbereich von Datums- oder Zeitwerten in den Daten darzustellen. Sie können dieses Design beispielsweise verwenden, um die Straßenabschnitte in Ihrer Stadt darzustellen, die zuletzt überprüft wurden und die demnächst wieder überprüft werden. Wählen Sie Datumsangaben aus, um zu definieren, welche Werte als neu bzw. alt gelten.
- Vor und nach: Zeigt Datumsangaben vor und nach einem bestimmten Datum bzw. einer Uhrzeit. Bei diesem Design ist der Mittelpunkt der Karte ein bestimmtes Datum. Alle Datumsangaben vor diesem Datum erhalten in der Karte eine Farbe, und allen danach wird eine andere Farbe zugewiesen. Verwenden Sie dieses Design, wenn ein bestimmtes Datum Ankerpunkt der Karte sein soll. Mit diesem Design können Sie z. B. Hausverkäufe vor und nach einem bestimmten Datum vergleichen.
Drehen nach Attribut
Drehen Sie Symbole mit einem Winkel, der über ein ausgewähltes Feld festgelegt wird, wenn das Symbol eine Richtung anzeigen soll, beispielsweise die Windrichtung oder die Richtung, in die sich ein Fahrzeug bewegt. Wenn Sie einen Symbol-Style auswählen, sollte dieser nach Norden zeigen, sodass die Drehung mit der resultierenden Richtung des Symbols übereinstimmt.
Gehen Sie zum Drehen von Symbolen folgendermaßen vor:
- Führen Sie die ersten fünf Schritte unter Anwenden eines Styles aus.
- Wählen Sie im Bereich Styles einen Style aus, und klicken Sie auf Style-Optionen.
- Klicken Sie im Bereich Style-Optionen auf Drehen nach Attribut, und aktivieren Sie die Umschaltfläche Symbole nach Datenwert drehen.
- Wählen Sie im Dropdown-Menü Attribut einen Attributwert aus, der die Rotation darstellen soll.
Tipp:
Anstelle eines Attributfelds können Sie einen in Arcade geschriebenen benutzerdefinierten Attributausdruck verwenden. Klicken Sie auf Ausdruck verwenden
 , und erstellen Sie im Editor-Fenster den Ausdruck.
, und erstellen Sie im Editor-Fenster den Ausdruck.Sie können neue Ausdrücke auch aus vorhandenen Ausdrücken erstellen. Einige Variablen können jedoch möglicherweise nicht in allen Profilen verwendet werden. So funktionieren beispielsweise Ausdrücke, die für Pop-ups erstellt wurden, bei Styles möglicherweise nicht. Um einen vorhandenen Ausdruck zu verwenden, wählen Sie ihn auf der Registerkarte Vorschläge
 unter Vorhanden aus.
unter Vorhanden aus. - Wählen Sie eine der folgenden Optionen aus:
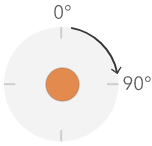
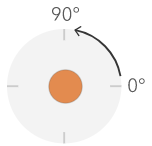
Geographisch Winkel werden im Uhrzeigersinn von der 12-Uhr-Position aus gemessen (geographische Rotation).

Arithmetisch Winkel werden gegen den Uhrzeigersinn von der 3-Uhr-Position aus gemessen (arithmetische Rotation).
Hinweis:
Bei der arithmetischen Rotation wird das Symbol, von dem angenommen wird, dass es nach Norden zeigt, zunächst um 90 Grad im Uhrzeigersinn gedreht, um auf 0 Grad ausgerichtet zu werden, bevor die Rotation gegen den Uhrzeigersinn über das Feldattribut angewendet wird.

- Klicken Sie auf Fertig, um die Änderungen anzuwenden.
Klassifizierungsmethoden
Wenn Sie einen Layer mittels Farbe oder Größe zum Anzeigen numerischer Daten formatieren, wird der Layer standardmäßig mithilfe eines fortlaufenden Farbverlaufs (siehe Anzahl und Mengen (Farbe)) oder einer Sequenz von proportionalen Symbolen gestylt (siehe Anzahl und Mengen (Größe)). Sie können die Daten auch klassifizieren, d. h. in Klassen oder Gruppen unterteilen, und die Bereiche und Unterbrechungen für die Klassen definieren. Beispielsweise können Sie das Alter von Personen in Klassen von 10 (0–9, 10–19, 20–29 usw.) oder Pixelwerte der Höhe in Risikobereiche gruppieren. Mittels Klassifizierung können Sie ein generalisierteres (weniger detailliertes) Bild der Daten erstellen, um Ihre Informationen zu vermitteln.
Je nachdem, wie viele Daten in einem Layer enthalten sind, können Sie auch die Anzahl der Klassen, 1 bis 10, auswählen. Je höher die Anzahl der Daten, desto mehr Klassen sind möglich. Die Art, in der Klassenbereiche und Grenzwerte (die Minimum- und Maximumwerte zur Unterteilung der Klassen) festgelegt werden, bestimmt, welche Features welcher Klasse zugeordnet sind und wie die Karte dargestellt wird. Wenn Sie die Klassen mit verschiedenen Klassifizierungsmethoden ändern, können Sie Karten mit unterschiedlichem Aussehen erstellen. Das Ziel besteht im Allgemeinen darin, Features mit ähnlichen Werten der gleichen Klasse zuzuordnen.
Gleiches Intervall
Mit der Klassifizierung "Gleiches Intervall" wird der Bereich der Attributwerte in gleich große Teilbereiche unterteilt. Mit dieser Klassifizierungsmethode geben Sie die Anzahl der Intervalle (oder Teilbereiche) an, und die Daten werden automatisch unterteilt. Wenn Sie beispielsweise drei Klassen für ein Attributfeld oder für Pixel mit Werten im Bereich von 0 bis 300 angeben, werden drei Klassen mit den Bereichen 0 bis 100, 101 bis 200 und 201 bis 300 erstellt.
Gleiches Intervall eignet sich besonders für geläufige Datenbereiche wie Prozentsätze und Temperaturen. Diese Methode hebt die Menge eines Attributwertes im Verhältnis zu anderen Werten hervor. Damit kann gezeigt werden, dass ein Laden zu einer Ladengruppe gehört, die für ein Drittel aller Verkäufe verantwortlich ist.
Natürliche Unterbrechungen
Klassen vom Typ "Natürliche Unterbrechungen" (auch als "Jenks Optimal" bezeichnet) basieren auf natürlichen Gruppierungen innerhalb der Daten. Es werden Klassengrenzen identifiziert, die ähnliche Werte möglichst gut gruppieren und die Unterschiede zwischen den Klassen maximieren (z. B. Baumhöhe in einem Staatsforst) werden identifiziert. Es werden Grenzen an den Stellen gesetzt, wo die Daten relativ große Unterschiede aufweisen.
Da die Klassifizierung "Natürliche Unterbrechungen" geclusterte Werte in der gleichen Klasse platziert, ist diese Methode für die Darstellung von ungleich verteilten Datenwerten geeignet.
Standardabweichung
Standardabweichungsklassifizierung zeigt die Abweichung eines Werts vom Mittelwert an. Durch die Verdeutlichung der Werte oberhalb und unterhalb des Mittelwertes wird anhand der Standardabweichungsklassifizierung angezeigt, welche Features oder Pixelwerte oberhalb oder unterhalb eines Durchschnittswertes liegen. Verwenden Sie diese Klassifizierungsmethode, wenn es wichtig ist, die Beziehung zwischen Werten und dem Mittelwert zu kennen, z. B. wenn die Bevölkerungsdichte eines angegebenen Gebiets oder Zwangsvollstreckungsanteile in einem Land ermittelt werden. Für eine detailliertere Anzeige in einer Karte können Sie die Klassengröße der Standardabweichung von "1" in "0,5" ändern.
Quantil
Mit der Klassifizierung "Quantil" enthält jede Klasse eine gleiche Anzahl von Features oder Pixeln, z. B. 10 pro Klasse oder 20 pro Klasse. Es gibt keine leeren Klassen oder Klassen mit zu wenigen oder zu vielen Werten. Eine Klassifizierung nach Quantilen eignet sich gut zur Darstellung linear (gleich) verteilter Daten. Verwenden Sie die Klassifizierung "Quantil", wenn jede Klasse dieselbe Anzahl von Features oder Werten enthalten muss.
Da Features in allen Klassen in gleicher Anzahl gruppiert werden, ist die resultierende Karte oft irreführend. Dadurch können sowohl sehr ähnliche Features in verschiedene Klassen als auch sehr unterschiedliche Features in die gleiche Klasse eingeteilt werden. Je mehr Klassen gewählt werden, desto geringer sind solche Effekte.
Manuelle Unterbrechungen
Um eigene Klassen zu bestimmen, können Sie Klassengrenzen setzen und die für die Daten passenden Klassenbereiche festlegen. Alternativ können Sie eine Standardklassifizierungsmethode auswählen und diese bei Bedarf dann anpassen. Für die Darstellung Ihrer Daten können bereits Standards oder Richtlinien festgelegt sein – eine Behörde kann beispielsweise Standardklassen oder Unterbrechungen für alle Karten verwenden, wie etwa die Fujita-Skala (F-Skala) zum Klassifizieren der Tornadostärke.