요소가 대시보드에 추가된 후에는 해당 요소를 구성해야 합니다. 요소별로 정확한 세부정보는 다르므로 다음 내용은 일반적인 정보로만 제공됩니다. 요소별 구성 세부정보는 이 도움말 시스템의 대시보드 요소 섹션에서 해당 요소 항목을 참고하세요.
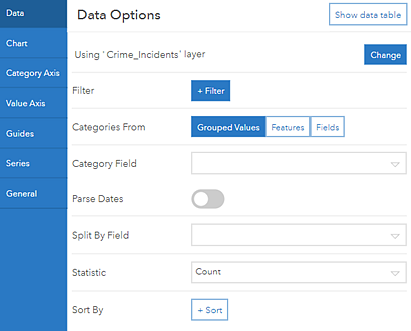
대다수 요소의 경우 구성 설정이 너무 많아 한 화면에 전부 표시할 수는 없습니다. 이를 해결하기 위해, 대개 화면 왼쪽을 따라 세로로 배열된 일련의 탭이 제공됩니다. 각 탭을 클릭하면 해당 요소를 구성하는 특정 측면의 해당 정보가 제공됩니다. 다음 스크린샷에는 데이터 탭이 강조 표시되어 있는 연속 차트 구성이 나와 있습니다.
참고 사항:
모든 필수 구성 정보를 캡처하는 데 요소에 둘 이상의 탭이 필요하지 않는 경우에는 탭이 표시되지 않습니다. 예를 들어 헤더, 왼쪽 패널, 서식 있는 텍스트의 경우 탭이 필요하지 않습니다.
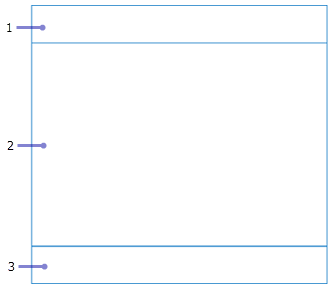
다양한 탭의 설정을 이해하기 위해 요소에는 제목 영역, 시각화 영역, 설명 영역이라는 3개의 고유 영역이 있는 것으로 간주합니다(아래 이미지에 각각 레이블 1, 2, 3으로 표시되어 있음). 제목 및 설명 영역은 일반 탭에서 구성됩니다. 시각화 영역은 데이터 탭 및 표시되는 기타 요소별 탭에 구성된 설정을 기반으로 합니다(해당하는 경우).
일반 설정
모든 요소에 탭이 있는 것은 아니지만 대부분의 경우 요소의 일반 설정은 일반 탭에 나타납니다. 다음은 가장 흔히 볼 수 있는 일반 설정에 대한 설명입니다.
- 이름 - 각 요소를 대시보드에 추가할 때 해당 요소에 이름이 할당됩니다. 대시보드가 상대적으로 정적인 데이터 표현일 경우 이 이름을 할당된 기본값으로 유지할 수 있습니다. 하지만 대시보드가 더 풍부한 대화형 환경을 제공하는 경우에는 해석하기 쉬운 이름을 할당하여 대시보드 실행을 쉽게 구성할 수 있습니다.
- 제목 - 제목 또는 기타 유용한 정보가 배치될 요소 상단 영역입니다. 이 정보는 서식 있는 텍스트로 구성됩니다. 자세한 내용은 효과적인 HTML 사용을 참고하세요. 제목을 지정하지 않으면 데이터 시각화 영역이 이 영역을 차지할 수 있습니다. 제목이 요소 높이의 30%를 초과할 경우에는 스크롤 막대가 나타납니다. 이 구성이 요구 사항을 충족하지 않으면 서식 있는 텍스트 요소를 사용하고, 구성하려는 요소를 그룹화하는 방법을 대신 사용할 수 있습니다.
- 설명 - 유용한 정보가 배치될 요소의 하단 영역입니다. 이 정보는 서식 있는 텍스트로 구성됩니다. 자세한 내용은 효과적인 HTML 사용을 참고하세요. 설명이 지정되지 않으면 데이터 시각화 영역이 이 영역을 차지할 수 있습니다. 설명이 요소 높이의 30%를 초과할 경우에는 스크롤 막대가 나타납니다. 이 구성이 요구 사항을 충족하지 않으면 서식 있는 텍스트 요소를 사용하고, 구성하려는 요소를 그룹화하는 방법을 사용할 수 있습니다.
- 텍스트 마지막 업데이트- 요소 레이어가 새로 고침되었던 마지막 시간입니다. 이 설정은 기본 설정에 따라 활성화되며 항상 요소 설명 영역의 오른쪽 하단에 나타납니다.
데이터 설정
대부분의 대시보드 요소는 데이터를 기반으로 하므로 요소의 데이터 원본을 요소 구성의 첫 단계로 선택해야 합니다. 맵 요소의 경우 웹 맵을 선택하라는 메시지가 나타납니다. 표시기, 게이지, 목록, 세부정보와 같은 다른 요소의 경우에는 레이어를 선택하라는 메시지가 나타납니다.
팁:
이전에 다른 요소를 대시보드에 추가한 경우 해당 데이터 원본이 새 요소를 추가할 때 선택 가능한 옵션으로 나타납니다. 예를 들어 이전에 맵 요소를 추가했다면 해당 운영 레이어가 다른 요소를 추가할 때 선택 가능한 데이터 원본으로 나타납니다.
데이터 기반 요소를 구성할 때는 데이터 탭이 제공됩니다. 필요한 경우 이 탭에서 데이터 원본을 변경할 수 있습니다. 필터를 적용할 수도 있습니다. 일부 요소 유형의 경우 요소별 데이터 설정이 있습니다. 예를 들어 표시기 및 게이지 요소에는 값 변환 설정이 있는데 이 설정은 런타임에 하나의 측정 단위 값을 다른 단위로 변환하는 데 사용됩니다.