يمكن لمسئولين البوابة الإلكترونية تكوين موقع الويب عن طريق إنشاء الشعار المخصص للصفحة الرئيسية وإضافة وصف المنظمة باستخدام محرر النص الغني أو كتابة كود HTML.
علامات HTML والبيانات الجدولية
موضح أدناه جدول لعلامات HTML المدعومة حيث يمكن استخدامه لتكوين شعار المنظمة ووصفه.
| العلامة | بيانات جدولية |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
font | size, color, style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
b, strong, i, em, br, p, li, ul, tbody |
اعتبارات HTML
- لا توجد علامات HTML في الجدول الأعلى وليست مدعومة وسيتم تصفيتها.
- البروتوكولات المسموح بها لـ href و src هي https, http, tel، و mailto.
- يتم غلق العلامات تلقائياً إذا لم يحدث.
- <>&s تم تجاوزها خارج العلامات القانونية إذا لم يتم تجاوزها باستخدام <>&".
- روابط UNC غير مدعومة.
وصف المؤسسة
يظهر الوصف على صفحة المنظمة واختياريًا على لصفحة الرئيسية أدنى الشعار. يمكن تكوين الوصف كجزء من الإعدادات العامة لموقع الويب ، باستخدام محرر النص الغني بتنسيق ما تراه هو ما تحصل عليه (WYSIWIG). فيما يتعلق بمزيد من المرونة، انقر فوق زر عرض مصدر HTML في المحرر، حيث يسمح بكتابة كود HTML أو لصقه.
شعار المؤسسة
تتضمن الصفحة الرئيسية الشعار في أعلى الصفحة حيث يكون عرضها 960 بكسل وطولها 180 بكسل. يمكن تحديد صورة لمساحة الشعار أو اختيار صورة معرفة مسبقًا أو تحميل الملف من سطح المكتب أو يمكن إنشاء تصميم مخصص باستخدام نص غني أو HTML. قم بتكوين الشعار بصفته جزء من إعدادات الصفحة الرئيسية.
عند اختيار خيار التصميم المخصص ، سترى محرر النص الغني حيث يمكن تحديد مكان الرسومات البيانية والنصوص ما تراه هو ما تحصل عليه (WYSIWYG). احذف محتوى الشعار الحالي واستبدله بآخر. فيما يتعلق بمزيد من المرونة، انقر فوق زر عرض مصدر HTML في المحرر، حيث يسمح بكتابة كود HTML أو لصقه.
في حالة تحديد صورة للشعار، سيظهر الشعار داخل صورة الشعار. في حالة استخدام تصميم مخصص لشعار الصفحة الرئيسية، فلن يظهر الشعار (ما لم تقم بتضمينه داخل التصميم).
تلميح:
إذا تم تعيين المنظمة لتكون HTTPS فقط، فسيتطلب الوصول إلى أي من مراجع الصورة في التصميم خلال HTTPS لتظهر الصورة أو الصور في الشعار.
أمثلة
أمثلة الشعارات التالية تم إنشائها عن طريق HTML. يتضمن كل مثال الكود المستخدم لإنشاء الشعار. ستحتاج إلى استبدال عنوان URL للصورة بآخر.

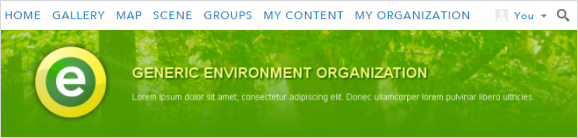
يتضمن الرمز التالي HTML و CSS المستخدم لإنشاء شعار المؤسسة البيئية العامة:
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
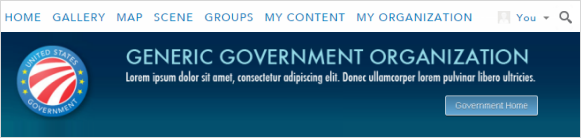
يتضمن الرمز التالي HTML و CSS المستخدم لإنشاء شعار الصفحة الرئيسية للحكومة:
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7); background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7); background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle; border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
يمكنك استخدام شعار أكبر من منطقة الشعار بعرض 960 بكسل في ارتفاع 180 بكسل، ولكن احذر من احتمال تراكب الصورة في مناطق معينة من الصفحة الرئيسية، مثل اسم المحتوى المميز. للمساعدة في عمل النص مرئي، يجب أن يكون أسفل الشعار لون متمم يتطابق مع الأزرق الافتراضي أو إضافة التأثير المُتلاشي بالأسفل.
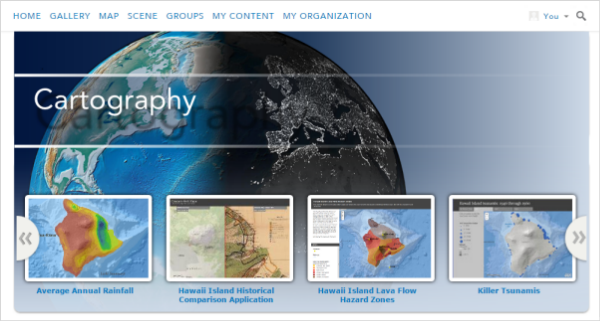
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?" style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>