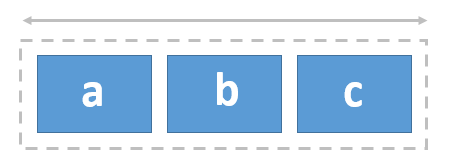
Das Widget "Zeile" ist ein Layout-Container, mit dem Sie Inhalte auf einer Seite positionieren und strukturieren und sie nebeneinander in einer Zeile ausrichten können. Eine Zeile besteht aus einem Raster mit mehreren Spalten, das die gleichmäßige Verteilung von horizontal angeordneten Widgets regelt.

Beispiele
Verwenden Sie dieses Widget, um zum Beispiel die folgenden Anforderungen an das App-Design zu unterstützen:
- Sie möchten verschiedene Seitenelemente wie Bilder und Beschreibungen horizontal ausrichten.
- Sie entwerfen eine Vollbildseite und möchten einige Inhalte gleichmäßig über die Zeilen verteilen.
Verwendungshinweise
Das Widget "Zeile" weist ein 12-spaltiges Raster auf. Alle Spalten sind gleich breit, wobei sich die Breite an die Größe des Widgets "Zeile" und den angegebenen Außenabstand sowie die Einstellungen für den Innenabstand anpasst. Der Außenabstand und die Innenabstandsräume sind im Raster sichtbar, welches dargestellt wird, sobald Sie Widgets in die Zeile verschieben. Wenn Sie die Widgets hinzufügen und neu anordnen, docken sie am Raster der Zeile an. Wenn Sie ein Widget zu einer Zeile hinzufügen, können Sie es auf eine oder mehrere Spaltenbreiten vergrößern.
Sie können das Design der Seite auch noch zusätzlich verändern, indem Sie andere Layout-Widgets zu einer Zeile hinzufügen (z. B. das Widget "Spalte").
Einstellungen
Das Widget "Zeile" verfügt über folgende Einstellungen:
- Abstand: Geben Sie den Abstand zwischen geschachtelten Widgets (in Pixel) an. Wenn sich beispielsweise die Widget-Kanten berühren sollen, ändern Sie den Wert für den Abstand auf 0.
- Innenabstand: Ändern Sie den Standardabstand von 10 Pixeln rund um die innere Kante des Widgets "Zeile", um den Raum zwischen der Zeilenbegrenzung und der Grenze zwischen den geschachtelten Widgets anzupassen. Den Innenabstand an jeder Seite (oben, rechts, unten und links) können Sie in Pixel oder Prozent anpassen. Sie können die unabhängigen Innenabstände sperren, um die Innenabstände an allen Seiten zu synchronisieren. Wenn Sie dann einen Wert für eine Seite angeben, wird der Innenabstand an allen Seiten entsprechend geändert. Der Innenabstand wird automatisch auf die Gruppe der geschachtelten Widgets in der Zeile angewendet.