Un tema es un esquema de color predefinido para la apariencia de su aplicación. Al cambiar el tema, cambia la apariencia de la aplicación que ve el usuario final cuando navega por su sitio en la web. El tema no afecta al diseño ni al contenido. Experience Builder ofrece temas de diseñador con opciones de personalización.
Colores de tema
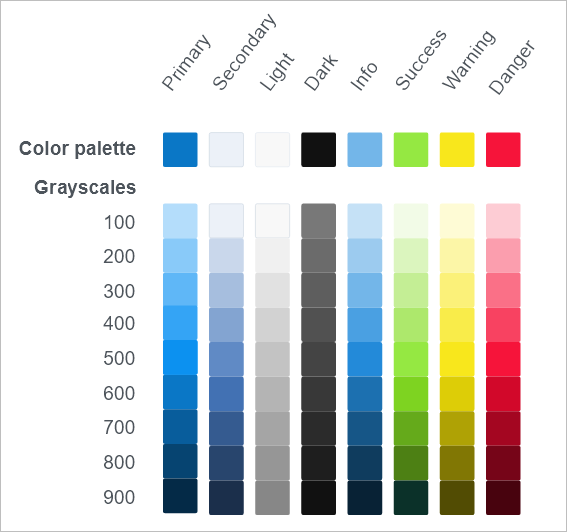
La configuración del tema determina los colores utilizados en su aplicación. Los distintos temas tienen distintos conjuntos de colores. En un conjunto hay ocho variables de color: Primario, Secundario, Claro, Oscuro, Info, Correcto, Advertencia y Peligro. Cada variable de color tiene nueve escalas de grises que constan de los colores de tema que la aplicación aplicará a páginas y widgets. Por ejemplo, a medida que configure los widgets, las opciones de color predeterminadas coinciden con el tema de su aplicación y el tema compartido de su organización (si procede). Además, puede personalizar colores de widget eligiendo entre un conjunto de colores Estándar recomendados, colores Recientes o Más colores para crear el suyo propio. También puede borrar el color seleccionado para usar un valor predeterminado del sistema que dependa de los colores circundantes.
Las ocho variables de color componen la paleta de colores del tema. Experience Builder genera automáticamente las nueve escalas de grises.

Utilizar colores de tema
Cuando utiliza un color de tema para dar estilo a elementos de su aplicación, el elemento hace referencia a una variable de color de tema. Cuando cambia el tema de la aplicación, el valor de la variable de color de tema cambia y el color del elemento cambia en consecuencia. Por ejemplo, el fondo de un botón puede utilizar primary-400, que es un azul medio en el tema predeterminado. Si el tema se cambia a Intenso (en el que primary-400 es un naranja medio), el fondo del botón cambia a naranja medio.
Por defecto, las variables de color se asignan para su uso en los siguientes elementos de la aplicación:
- Los colores de Primario se utilizan para el estado activo de los elementos de UI interactivos, por ejemplo, botones y menús.
- Los colores de Secundario no se utilizan por defecto. Esta variable de color se proporciona para mayor variedad. Por ejemplo, puede personalizarla para concordar con su marca. Al crear su aplicación, configure un elemento (por ejemplo, el estado activo de un widget) para que utilice un color personalizado.
- Los colores de Claro se utilizan mayoritariamente para el color de fondo de los contenedores y sus contornos.
- Los colores de Oscuro se utilizan mayoritariamente para texto.
- El resto de colores de la paleta no se utilizan en los elementos de UI de la aplicación por defecto, pero se utilizan en mensajes de alerta generados por el sistema, por ejemplo, si los widgets funcionales rinden correctamente o no. También puede utilizar estos colores de alerta para la UI. Por ejemplo, podría agregar un botón con una acción urgente mediante un color de peligro o elegir un amarillo advertencia para el encabezado de la aplicación. Sin embargo, tenga en cuenta que, si cambia estos colores en la configuración del tema, los colores de los mensajes de sistema y elementos asociados cambian en consecuencia.
- Colores de Info: utilizados para mensajes de información.
- Colores de Correcto: utilizados para mensajes de estado correcto, por ejemplo, cuando el proceso de un widget funciona correctamente y genera un mensaje.
- Colores de Advertencia: utilizados para mensajes de advertencia.
- Colores de Peligro: utilizados para mensajes de error o peligro, por ejemplo, cuando el proceso de un widget falla.
Ajustes
En el panel Tema, puede seleccionar uno de los siguientes temas prediseñados para aplicarlo a su aplicación:
- Predeterminado: principalmente azul y blanco.
- Oscuro: fondo oscuro con reflejos.
- Intenso: tonos vivos.
- Compartido de la organización: sincronización con el ajuste tema compartido de su organización. No puede personalizar colores cuando selecciona este ajuste. Si no elige este tema, aun así puede elegir colores del tema compartido cuando configure los ajustes de color de un widget.
Haga clic en Personalizar para cambiar una paleta de colores. Al personalizar una paleta de colores, puede seleccionar entre el conjunto de paletas de colores recomendadas o personalizar el color de cualquiera de las variables de color de tema.