Un tema es un esquema de estilo predefinido para la apariencia de su aplicación. Al cambiar el tema, cambia la apariencia de la aplicación que ve el usuario final cuando navega por su sitio en la web. El tema no afecta al diseño ni al contenido. Experience Builder ofrece temas de diseñador con opciones de personalización.
Colores de tema
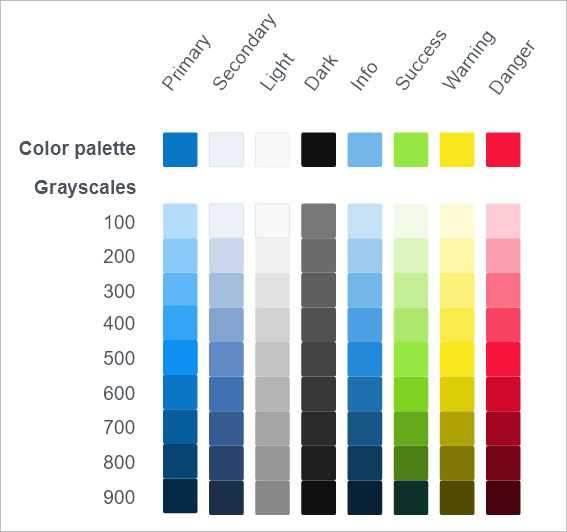
La configuración del tema determina los colores utilizados en su aplicación. Los distintos temas tienen distintos conjuntos de colores. En un conjunto hay ocho variables de color: Primario, Secundario, Claro, Oscuro, Info, Correcto, Advertencia y Peligro. Cada variable de color tiene nueve escalas de grises que constan de los colores de tema que la aplicación aplicará a páginas y widgets. Por ejemplo, a medida que configure los widgets, las opciones de color predeterminadas coinciden con el tema de su aplicación y el tema compartido de su organización (si procede). Además, puede personalizar colores de widget eligiendo entre un conjunto de colores Estándar recomendados, colores Recientes o Más colores para crear el suyo propio. También puede borrar el color seleccionado para usar un valor predeterminado del sistema que dependa de los colores circundantes.
Las ocho variables de color componen la paleta de colores del tema. Experience Builder genera automáticamente las nueve escalas de grises.

Utilizar colores de tema
Cuando utiliza un color de tema para dar estilo a elementos de su aplicación, el elemento hace referencia a una variable de color de tema. Cuando cambia el tema de la aplicación, el valor de la variable de color de tema cambia y el color del elemento cambia en consecuencia. Por ejemplo, el fondo de un botón puede utilizar primary-400, que es un azul medio en el tema predeterminado. Si el tema se cambia a Intenso (en el que primary-400 es un naranja medio), el fondo del botón cambia a naranja medio.
Por defecto, las variables de color se asignan para su uso en los siguientes elementos de la aplicación:
- Los colores de Primario se utilizan para el estado activo de los elementos de UI interactivos, por ejemplo, botones y menús.
- Los colores de Secundario no se utilizan por defecto. Esta variable de color se proporciona para mayor variedad. Por ejemplo, puede personalizarla para concordar con su marca. Al crear su aplicación, configure un elemento (por ejemplo, el estado activo de un widget) para que utilice un color personalizado.
- Los colores de Claro se utilizan mayoritariamente para el color de fondo de los contenedores y sus contornos.
- Los colores de Oscuro se utilizan mayoritariamente para texto.
- El resto de colores de la paleta no se utilizan en los elementos de UI de la aplicación por defecto, pero se utilizan en mensajes de alerta generados por el sistema, por ejemplo, si los widgets funcionales rinden correctamente o no. También puede utilizar estos colores de alerta para la UI. Por ejemplo, podría agregar un botón con una acción urgente mediante un color de peligro o elegir un amarillo advertencia para el encabezado de la aplicación. Sin embargo, tenga en cuenta que, si cambia estos colores en la configuración del tema, los colores de los mensajes de sistema y elementos asociados cambian en consecuencia.
- Colores de Info: utilizados para mensajes de información.
- Colores de Correcto: utilizados para mensajes de estado correcto, por ejemplo, cuando el proceso de un widget funciona correctamente y genera un mensaje.
- Colores de Advertencia: utilizados para mensajes de advertencia.
- Colores de Peligro: utilizados para mensajes de error o peligro, por ejemplo, cuando el proceso de un widget falla.
Fuente del tema
Actualmente, la configuración del tema solo determina el estilo y el tamaño de fuente predeterminados para la aplicación. Puede seleccionar el estilo de fuente de la familia de fuentes que se ofrece, lo que afectará a todo el texto predeterminado de la aplicación. Además, puede controlar el tamaño general de la fuente, que es una escala que determina el porcentaje del tamaño actual del texto. Dado que los tamaños del texto no suelen estar unificados en una aplicación, el tamaño de fuente no puede ser un número preciso, pero si una escala.
Utilizar fuente de tema
La fuente de tema aplica un formato predeterminado al texto en los siguientes elementos:
- Texto fijo del widget; por ejemplo, el texto de una leyenda, menú u opciones de vista.
- Fuente predeterminada para texto personalizable, como la fuente predeterminada para un widget de texto o la fuente predeterminada para el texto de un botón.
Puede seguir personalizando la fuente de texto donde sea personalizable, como el widget Texto. Además, puede cambiar a la fuente del tema desde las opciones.
Ajustes
En el panel Tema, puede seleccionar uno de los siguientes temas prediseñados para aplicarlo a su aplicación:
- Predeterminado: principalmente azul y blanco.
- Oscuro: fondo oscuro con reflejos.
- Intenso: tonos vivos.
- Compartido de la organización: sincronización con el ajuste tema compartido de su organización. No puede personalizar colores cuando selecciona este ajuste. Si no elige este tema, aun así puede elegir colores del tema compartido cuando configure los ajustes de color de un widget.
Haga clic en Personalizar para cambiar un conjunto de colores y una fuente.
- Color primario: personalice el color primario que se utiliza con más frecuencia de forma predeterminada en la aplicación.
- Configuración de color avanzada: cambie una paleta de colores para todo el conjunto de colores de tema. Al personalizar una paleta de colores, puede seleccionar entre el conjunto de paletas de colores recomendadas o personalizar el color de cualquiera de las variables de color de tema.
- Fuente del tema: cambie el estilo de fuente para el texto predeterminado.
- Escala del tamaño de la fuente: ajuste la escala de tamaño general para el texto predeterminado.
- Restablecer: haga clic en este botón para restablecer la configuración del tema.