HTML compatibles para configurar el sitio web
En este tema
Los administradores del portal pueden configurar el sitio web creando un encabezado personalizado para la página de inicio y agregando una descripción de la organización con un editor de texto enriquecido o con código HTML.
Etiquetas y atributos HTML
A continuación se muestra una tabla de las etiquetas HTML admitidas que puedes utilizar para configurar el encabezado y la descripción de la organización.
| Etiqueta | Atributo |
|---|---|
un/a | href, objetivo, estilo |
img | src, ancho, altura, límite, alt, estilo |
vídeo | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
duración | estilo |
tabla | ancho, altura, cellpadding, cellspacing, límite, estilo |
div | style, class |
fuente | tamaño, color, estilo |
tr | altura, valign, alinear, estilo |
td, th | altura, ancho, valign, alinear, colspan, rowspan, nowrap, estilo |
b, strong, i, em, br, p, li, ul, tbody |
Sugerencias para utilizar HTML
- Las etiquetas HTML no enumeradas en la tabla anterior no son compatibles y se filtrarán.
- Los protocolos admitidos para href y src son http y mailto.
- Las etiquetas se cierran de forma automática si no están cerradas.
- <>&s se escapan fuera de las etiquetas legales si no se utiliza < > & ".
Descripción de la organización
La descripción aparece en tu página Mi organización y, de forma opcional, en tu página de inicio debajo del encabezado. Debes configurar la descripción como parte de los ajustes generales del sitio web, utilizando el editor de texto enriquecido en formato WYSIWYG (lo que ves es lo que obtienes). Para una mayor flexibilidad, haz clic en el botón Ver fuente HTML en el editor, que te permite escribir o pegar tu propio código HTML.
Encabezado de la organización
La página de inicio incluye un encabezado en la parte superior de la página que es de 960 píxeles de ancho por 180 píxeles de alto. Puede seleccionar una imagen para el área del encabezado eligiendo una imagen predefinida o cargando un archivo desde el escritorio, o puede crear un diseño personalizado utilizando texto enriquecido o HTML. Configura el encabezado como parte de los ajustes de la página de inicio.
Si eliges la opción Diseño personalizado, verás un editor de texto enriquecido en el que puedes colocar gráficos y texto en formato WYSIWYG (lo que ves es lo que obtienes). Elimine el contenido del encabezado existente y reemplácelo por el suyo. Para una mayor flexibilidad, haz clic en el botón Ver fuente HTML en el editor, que te permite escribir o pegar tu propio código HTML.
Si simplemente selecciona una imagen para el encabezado, su logotipo aparecerá en la imagen del encabezado. Si utiliza el diseño personalizado para el encabezado de la página de inicio, el logotipo no aparece (a menos que se incluya en el diseño).
Sugerencia:
Si su organización está definida como solo SSL, el acceso a las referencias de imágenes de su diseño se deberá realizar a través de HTTPS para que las imágenes aparezcan en el encabezado.
Ejemplos
A continuación se muestran ejemplos de encabezados creados con HTML. Cada ejemplo incluye el código que se utilizó para crear el encabezado. Tendrá que reemplazar las direcciones URL de las imágenes por las suyas.

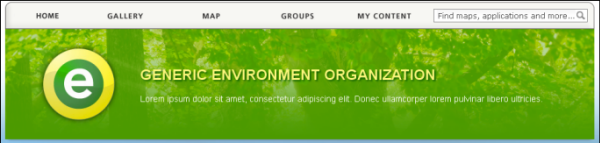
El siguiente código incluye el HTML y CSS que se utiliza para crear el encabezado de una Organización de ambiente genérico:
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
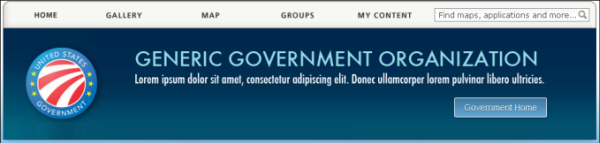
El siguiente código incluye el HTML y CSS que se utiliza para crear el encabezado de un gobierno:
<div style="width: 960px; font-family: futura;
background: url(http://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="http://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle;
border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>