Agregar parámetros configurables a plantillas
En este tema
- Crear un archivo de configuración
- Configurar la plantilla para leer la información del archivo de configuración
- Asociar la información del archivo de configuración con un elemento de una plantilla personalizada
Las plantillas de aplicaciones web configurables permiten a los usuarios personalizar el aspecto y el comportamiento de una aplicación. Hacer que una plantilla sea configurable es un proceso de cuatro pasos:
- Si aún no lo has hecho, crea una plantilla de aplicación web.
- Crea un archivo de configuración.
- Configura la plantilla para que lea las propiedades de configuración y las use en la aplicación.
- Asocia el archivo de configuración con el elemento de la plantilla personalizada.
Para empezar, consulte las secciones siguientes.
Crear un archivo de configuración
El archivo de configuración es un archivo JSON que define las opciones configurables de la plantilla. Este archivo contiene una o más secciones que clasifican las opciones.
La propiedad fieldName debe ser exclusiva dentro de los ajustes de configuración.
Crea las distintas secciones especificando una categoría y un conjunto de campos.{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}
Especifica las opciones de configuración utilizando los tipos de campo que se muestran en la tabla siguiente.
| Tipo de campo | Descripción |
|---|---|
Párrafo | Muestra texto explicativo en el cuadro de diálogo de configuración. |
Cadena de caracteres | Acepta entrada de texto. Incluye la propiedad stringFieldOption, que especifica el tipo de cuadro de texto que se muestra en la pantalla. Los valores son textbox (cuadro de texto), textarea (área de texto) y richtext (texto con formato). El cuadro de texto es el valor predeterminado y es un cuadro de texto con una sola línea. El área de texto muestra un campo de texto mayor para introducir datos. El texto con formato muestra un editor de texto con formato que permite a los usuarios aplicar algunos formatos, como establecer la fuente o aplicar negrita o cursiva al texto.
|
Booleano | Crea un cuadro de texto para especificar valores verdaderos o falsos. |
Número | Crea un campo que acepta valores numéricos. Si el campo debe aceptar únicamente un intervalo de valores específico, puedes utilizar el ajuste de restricción para delimitar el rango de valores específico que se puede introducir o para dar formato a los valores introducidos.
|
Opciones | Crea una lista desplegable con una serie de opciones. |
Selector de color | Muestra un selector de color que permite a los usuarios elegir un color de la paleta o especificar los valores hexadecimales, RGB o HSV. |
Diálogo de Mapa Web | Muestra un diálogo para examinar o buscar un nuevo mapa para mostrarlo en una plantilla. |
Diálogo de grupo | Muestra un diálogo para examinar o buscar un nuevo grupo para mostrarlo en una plantilla. |
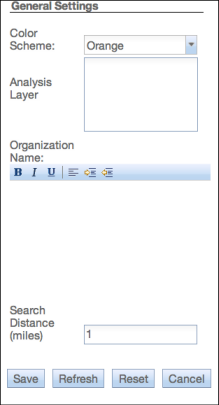
Archivo de configuración de ejemplo
A continuación hay un ejemplo de un archivo de configuración completo y el panel de configuración que resulta.
{
"configurationSettings": [
{
"category": "General Settings",
"fields": [
{
"type": "options",
"fieldName": "theme",
"tooltip": "Color theme to use",
"label": "Color Scheme:",
"options": [
{
"label": "Blue",
"value": "blue"
},
{
"label": "Green",
"value": "green"
},
{
"label": "Orange",
"value": "orange"
}
]
},
{
"type": "string",
"fieldName": "layer",
"label": "Analysis Layer",
"tooltip": "Feature Layer with Facilities to search"
},
{
"type": "string",
"fieldName": "orgname",
"label": "Organization Name:",
"tooltip": "",
"stringFieldOption": "richtext",
"placeHolder": "Organization Name"
},
{
"type": "number",
"fieldName": "bufferdistance",
"label": "Search Distance (miles)",
"value": "1"
}
]
}
],
"values": {
"theme": "orange",
"bufferdistance": 1
}
}

Configurar la plantilla para leer la información del archivo de configuración
Si la plantilla va a ser configurable, la aplicación deberá aceptar el Id. de elemento para una Aplicación de representación cartográfica en la red como valor del parámetro de URL appid. Este Id. de aplicación se utiliza para realizar una solicitud asíncrona a fin de recuperar las propiedades de configuración de la aplicación. En la API de ArcGIS para JavaScript, puedes usar esri.request para recuperar los detalles de configuración de la aplicación.
En este ejemplo, esri.arcgis.utils.arcgisUrl se resuelve como www.arcgis.com/sharing/content/items.
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});La respuesta incluirá los cambios que el usuario haya realizado en la aplicación utilizando el panel de configuración. A continuación, puedes recuperar los cambios e implementarlos en la aplicación. La aplicación debe definir los valores predeterminados de las opciones de configuración a fin de gestionar las situaciones en las que la plantilla no se ha configurado.
{
"source": "15a34e2c161b4364860854fbc84262c5",
"folderId": "5705faa4594a4fd09edf01742c16e523",
"values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63",
"layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2",
"theme": "green",
"orgname": "Water Points",
"bufferdistance": 3
}
}Asociar la información del archivo de configuración con un elemento de una plantilla personalizada
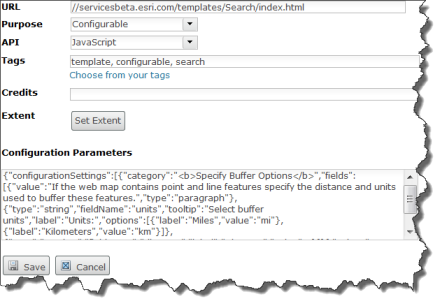
Una vez que hayas creado el archivo de configuración, estarás listo para asociarlo a tu plantilla personalizada y hacer que la aplicación sea configurable. En primer lugar, si no lo has hecho ya, añade la plantilla como nuevo elemento de aplicación en tu portal. A continuación, abre la página de detalles de la aplicación, haz clic en el botón Editar y copia y pega el código JSON de tu archivo de configuración en el cuadro Parámetros de configuración situado al final de la página de detalles del elemento.

Ahora hay una sección de parámetros de configuración en el modo de Edición del elemento de la aplicación web.
Nota:
El campo Parámetros de configuración requiere un JSON válido. Es una buena práctica ejecutar el JSON mediante un validador como JSON Lint a fin de garantizar que tengas un JSON bien formateado y libre de errores.
Si quieres utilizar la plantilla configurable en la galería de plantillas web de tu organización o en una galería de plantillas de grupos, comparte el elemento con el grupo que vayas a usar para las plantillas. A continuación, el administrador de tu organización puede configurar el visor de mapas o configurar grupos para usar el grupo que incluya tu plantilla.