En este tutorial, creará una aplicación SIG web en la que el usuario final podrá desplazarse hasta un área de interés y hacer clic en un botón Imprimir. El resultado será un documento PDF apto para la impresión con una salida de vectores para capas de servicio.
La exportación desde una aplicación web utilizando el servicio de Herramientas de impresión listo para usar y su widget de impresión cliente en ArcGIS API for JavaScript puede generar una imagen de alta calidad de las capas de servicio. Sin embargo, en ocasiones se desea una salida de vectores. Por ejemplo, la salida de vectores en PDF es compatible con las siguientes aplicaciones para la visualización en PDF: alternar la visibilidad de capas, visualizar los atributos de entidades y visualizar las coordenadas de mapas. En la aplicación web que va a crear, generará equivalentes en vectores del servicio de mapa base topográfico mundial. Un subconjunto de vectores de un área reducida del servicio de mapas base topográfico mundial está disponible públicamente.
Nota:
Para generar un documento de salida que contenga datos vectoriales de alta calidad en lugar de una imagen de las capas de servicio, debe tener acceso a los datos vectoriales correspondientes.
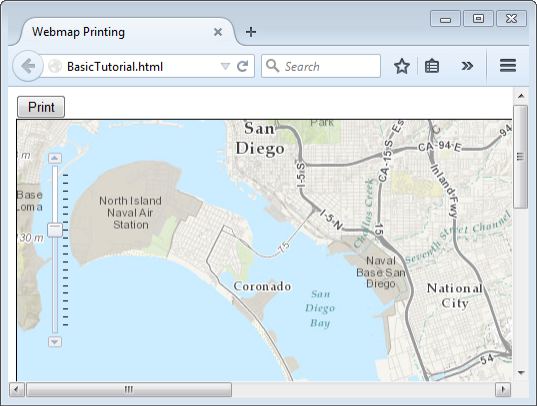
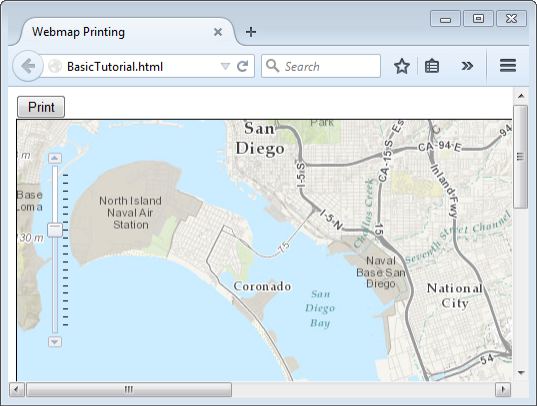
La siguiente ilustración muestra la aplicación web que va a crear.

El código del botón Imprimir en la aplicación web utiliza la ArcGIS API for JavaScriptTarea Imprimir, que está disponible a partir de la versión ArcGIS 10.1 for Server. Creará un script de Python que se publicará como servicio de geoprocesamiento que usará la tarea Imprimir. El script de Python utiliza la función ConvertWebMapToMapDocument del módulo arcpy.mapping, que insertará el estado completo del mapa web en un documento de mapa de plantilla temporal. La plantilla contiene equivalentes en vectores de todas las capas posibles en el servicio de mapas. El módulo arcpy.mapping también ofrece funciones para eliminar capas de servicio, dejando los datos vectoriales locales presentes de forma temporal en el documento de mapa de plantilla, y para exportar a PDF.
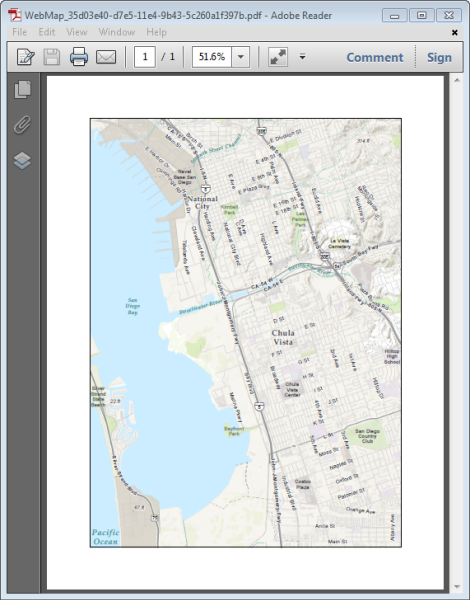
Después de hacer clic en el botón Imprimir, la salida será un documento PDF apto para la impresión que contendrá datos vectoriales, en lugar de una imagen de las capas de servicio.
Para completar este tutorial, debe estar familiarizado con el módulo arcpy.mapping, ArcGIS API for JavaScript, ArcGIS Desktop y ArcGIS Server. También debe familiarizarse con la impresión en los temas de ayuda de la aplicación web:
Obtener datos vectoriales
Descargue un archivo comprimido que contenga los datos vectoriales que se usarán en la plantilla de documento de mapa temporal. Antes de hacerlo, debe asegurarse de que haya una estructura de carpetas en la que ArcGIS Server pueda ver el documento de mapa de plantilla y los datos que se usarán en la aplicación web. En este tutorial se da por supuesto que tiene una carpeta registrada en ArcGIS Server. Para obtener más información sobre el registro de datos en ArcGIS Server, consulte lo siguiente:
- Hacer que sus datos sean accesibles para ArcGIS Server
- Acerca del registro de datos con ArcGIS Server
- Registrar los datos con ArcGIS Server usando ArcMap
Sugerencia:
Cuando utilice documentos de mapa de plantilla en la función ConvertWebMapToMapDocument, la práctica recomendada es utilizar datos que estén registrados en ArcGIS Server. Si opta por no usar datos registrados, los documentos de mapa de plantilla y los datos se empaquetarán y copiarán en el servidor. Durante el empaquetamiento, es posible que los datos se muevan y se asignen con rutas relativas a una estructura de carpetas que ConvertWebMapToMapDocument no puede resolver. Para obtener más información, consulte ConvertWebMapToMapDocument.
- Abra una nueva sesión vacía de ArcMap.
- En la ventana Catálogo, examine la carpeta registrada. Cree una nueva carpeta en la carpeta registrada llamada BasicTutorial.
- En un navegador web, vaya a la descarga de World Topographic Map Template.
- Descargue el archivo comprimido World Topographic Map Template en su equipo haciendo clic en el botón Abrir > Descargar.
- Cuando se le pida, seleccione Guardar como y guarde el archivo comprimido en la carpeta BasicTutorial de su carpeta registrada.
- En ArcMap, abra la herramienta de geoprocesamiento Extraer paquete. Esta herramienta desempaquetará la plantilla de mapa comprimida en su carpeta registrada. El parámetro in_package será el archivo comprimido que acaba de descargar. El parámetro output_folder será la carpeta BasicTutorial de su carpeta registrada.
- Haga clic en el botón Aceptar para ejecutar la herramienta.
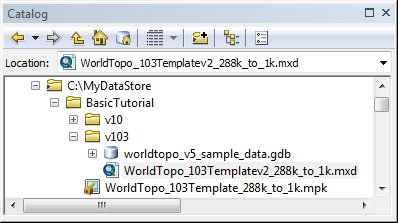
- La carpeta registrada debe tener un aspecto similar a la siguiente ilustración.

Nota:
En la captura de pantalla anterior, la carpeta registrada se llama MyDataStore. La carpeta registrada puede tener el nombre que desee.
El documento de mapa WorldTopo_103Templatev2_288k_to_1k.mxd ya está listo para ser utilizado en la aplicación web.
Crear el script de Python
Creará un script de Python que se usará como servicio de impresión de geoprocesamiento personalizado.
El script de Python en el servicio de impresión de geoprocesamiento personalizado ejecuta la función ConvertWebMapToMapDocument, que convierte el mapa web (en formato JSON) que pretenda imprimir o exportar a un documento de mapa. A continuación, el script elimina las capas de servicio en el documento de mapa de salida, dejando las capas de vectores que se correspondan con la capa de servicio en el JSON del mapa web. El JSON del mapa web contiene la extensión del mapa en la aplicación web. Por último, el script exporta el documento de mapa a un documento PDF.
- Abra cualquier IDE de Python, como IDLE (que se suministra con ArcGIS Desktop).
- Copie y pegue el siguiente código en un nuevo script de Python.
- Cambie la variable templateMxd para que sea la ruta UNC hasta la carpeta de la carpeta registrada que contiene los documentos de mapa de la plantilla.
- Guarde el script de Python. Dé al script el nombre BasicTutorial.py. Guárdela en una carpeta llamada WebApp dentro de la carpeta registrada.
import arcpy
import os
import uuid
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# The template location in the server data store
templateMxd = r"\\MyComputer\MyDataStore\BasicTutorial\v103\WorldTopo_103Templatev2_288k_to_1k.mxd"
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Remove the service layer
# This will just leave the vector layers from the template
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if lyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, lyr)
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.pdf'.format(str(uuid.uuid1()))
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
arcpy.mapping.ExportToPDF(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(1, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Nota:
Si ArcGIS Server, ArcMap y la carpeta registrada están en el mismo equipo, las rutas UNC a la carpeta registrada no son necesarias. En lugar de ello, pueden usarse rutas absolutas.
Crear una herramienta de script de Python
Creará una herramienta de geoprocesamiento personalizada que ejecute el script BasicTutorial.py.
- En la ventana Catálogo de ArcMap, vaya a la carpeta WebApp del directorio de la carpeta registrada.
- Haga clic con el botón derecho en la carpeta WebApp y haga clic en Nuevo > Caja de herramientas. Asigne el nombre BasicTutorial a la caja de herramientas.
- Haga clic con el botón derecho en la caja de herramientas BasicTutorial y haga clic en Descripción del elemento.
- En el cuadro de diálogo Descripción del elemento, rellene los elementos Etiquetas y Resumen con el texto que elija. Si lo desea, rellene las demás descripciones del elemento.
- Haga clic en Guardar y salga del cuadro de diálogo Descripción del elemento.
- En la ventana Catálogo, haga clic con el botón derecho en la caja de herramientas BasicTutorial y haga clic en Agregar > Script.
- En el cuadro de diálogo Agregar script, escriba BasicTutorial en Nombre y en Etiqueta.
- Haga clic en Siguiente.
- Para el valor de Archivo de script, examine la carpeta WebApp en la carpeta registrada y seleccione BasicTutorial.py.
- Haga clic en Siguiente.
- Se deben agregar dos parámetros a la herramienta de script.
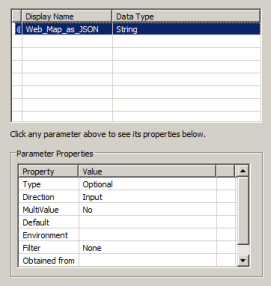
- El primero será Web_Map_as_JSON. Este parámetro toma una representación JSON del estado del mapa que se va a exportar tal y como aparece en la aplicación web. Las propiedades deben coincidir con lo siguiente:

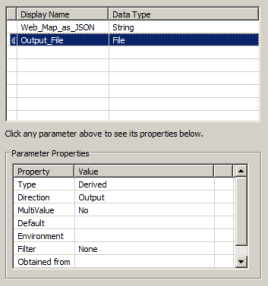
- El siguiente parámetro es Output_File: el archivo de salida que se creará. Las propiedades deben coincidir con lo siguiente:

Precaución:
Los nombres de los parámetros Web_Map_as_JSON y Output_File se deben escribir exactamente como se muestra para que coincidan con la firma de la herramienta de la Tarea Imprimir en las API web de ArcGIS.
- En el cuadro de diálogo Agregar script, haga clic en Finalizar.
- El primero será Web_Map_as_JSON. Este parámetro toma una representación JSON del estado del mapa que se va a exportar tal y como aparece en la aplicación web. Las propiedades deben coincidir con lo siguiente:
- Haga clic con el botón derecho en la herramienta de script BasicTutorial y haga clic en Descripción del elemento.
- En el cuadro de diálogo Descripción del elemento, rellene los elementos Etiquetas y Resumen con el texto que elija. Además, rellene el campo Explicación del cuadro de diálogo de los cuatro parámetros que hay en la sección Sintaxis del cuadro de diálogo Descripción del elemento con el texto que elija. Si lo desea, rellene las demás descripciones del elemento.
Ejecutar la herramienta
La herramienta se debe ejecutar correctamente para poder crear un resultado en la ventana Resultados que se pueda publicar en ArcGIS Server.
- En la ventana Catálogo, haga clic con el botón derecho en la herramienta de script BasicTutorial y haga clic en Abrir.
- Deje el parámetro de entrada Web_Map_as_JSON en blanco.
Sugerencia:
Para publicar, puede dejar en blanco el parámetro de entrada Web_Map_as_JSON, ya que ArcGIS API for JavaScript proporcionará el JSON de mapa web en la aplicación web. Puede dejar el parámetro de salida Web_Map_as_JSON en blanco siempre que el script de Python se haya escrito de tal forma que no provoque errores si se queda en blanco. Por ejemplo, el script no busca capas del mapa web por nombre.
- Haga clic en OK (Aceptar). Espere a que la herramienta termine de ejecutarse.
El resultado ya está listo para publicarse como servicio de geoprocesamiento.
Publique el resultado
Si no está familiarizado con la publicación de los servicios de geoprocesamiento, consulte lo siguiente:
- Abra la ventana Resultados.
- Expanda Sesión actual.
- Haga clic con el botón derecho en el resultado BasicTutorial y haga clic en Compartir como > Servicio de geoprocesamiento.
- Marque Publicar un servicio.
- Haga clic en Siguiente.
- Elija una conexión de publicación o administración con el equipo de ArcGIS Server.
- Haga clic en Siguiente.
- Haga clic en Siguiente.
- Haga clic en Continuar.
- En la esquina superior derecha del cuadro de diálogo Editor de servicios, haga clic en Publicar.
El servicio de geoprocesamiento ya está listo para utilizarse en ArcGIS API for JavaScript.
Código de ejemplo de ArcGIS API for JavaScript
Use el siguiente código de ejemplo para crear su aplicación web.
En el siguiente código de ejemplo de ArcGIS API for JavaScript, cambie la URL al servicio de geoprocesamiento que haya creado en un paso anterior para que coincida con el nombre de su servidor. Se menciona en esta línea:var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
Código de BasicTutorial.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Webmap Printing</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.0"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
var printTask, params;
function init() {
// set the extent of the web app to same extent as the template map document
var startExtent = new esri.geometry.Extent({
"xmin" : -13043333,
"ymin" : 3836078,
"xmax" : -13030585,
"ymax" : 3853683,
"spatialReference" : {
"wkid" : 102100
}
});
var map = new esri.Map("map", {
extent : startExtent
});
// add tiled map service to webmap
var tiledUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
var tiledLayer = new esri.layers.ArcGISTiledMapServiceLayer(tiledUrl);
map.addLayer(tiledLayer);
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function print() {
var ptemplate = new esri.tasks.PrintTemplate();
// use the extent of the webmap in the output PDF
ptemplate.preserveScale = false;
params.template = ptemplate;
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<input type="button" id="print" value="Print" onclick="print();"/>
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
</body>
</html>Ejecutar la aplicación web
Ejecute la aplicación web que haya creado en el paso anterior. Consulte la documentación de ArcGIS API for JavaScript para obtener instrucciones sobre cómo ejecutar las aplicaciones Web, si es necesario. A continuación figura una captura de pantalla de la aplicación web.

Acerque la visualización a un área de interés y haga clic en el botón Imprimir. El documento de salida en PDF se abrirá automáticamente tras unos instantes. La salida será un documento PDF apto para la impresión con datos vectoriales presentados temporalmente en las plantillas de diseño, en lugar de una imagen de las capas de servicio. A continuación figura un ejemplo de salida:

Esto concluye el tutorial de impresión y exportación básicas de mapas web con arcpy.mapping. Para obtener información sobre escenarios más avanzados, consulte el Tutorial de impresión y exportación avanzadas de mapas Web con arcpy.mapping.