La pestaña Tema de Web AppBuilder ofrece temas listos para usar. Un tema es un marco de plantilla que representa el aspecto de la aplicación. El contenido de un tema incluye una colección de paneles, estilos y diseños, así como un conjunto de widgets de tema preconfigurados. Cada aplicación puede incluir más de un tema, pero solo puede usar uno cuando se está ejecutando.
Galería de temas
Puede seleccionar uno de los temas siguientes:
| Nombre | Descripción |
|---|---|
 Tema Cartel* | Para aplicaciones con tareas sencillas. El diseño no incluye el logotipo, los vínculos ni el controlador de widgets. Todos los widgets del tema son widgets en pantalla. |
 Tema Cuadro | Se centra en los widgets del controlador de widgets. De forma predeterminada, todos los widgets en pantalla están desactivados. No existen marcadores de posición para los widgets y no se visualiza ningún logotipo ni widget. Está destinado a aplicaciones que requieran un aspecto depurado en el mapa. |
 Tema Dardo | Los widgets del controlador de widgets se muestran como widgets de marcador de posición. Puede tener varios widgets abiertos y desplazarlos. De forma predeterminada, todos los widgets en pantalla están desactivados. Al igual que en el Tema Cuadro, no existen marcadores de posición para los widgets y no se visualiza ningún logotipo ni vínculo. |
 Tema Cuadro de mando* | Todos los widgets del panel se abren simultáneamente cuando la aplicación se inicia. Está diseñado para visualizar directamente los widgets y sus comunicaciones. Para modificar el diseño predeterminado, agregue o quite cuadrículas o cambie el tamaño de las cuadrículas en el panel. De forma predeterminada, la mayoría de los widgets en pantalla están desactivados, excepto los widgets Inicio, Control deslizante de zoom y Pantalla completa. Opcionalmente, puede activar el widget Encabezado para visualizar el logotipo, el nombre de la aplicación y los vínculos. |
 Tema Plegable* | El primer tema creado por Web AppBuilder admite todos los tipos de widget y se puede usar para aplicaciones con tareas complicadas. |
 Tema Joyero* | Supone una evolución del Tema Plegable con un widget especializado en el lateral de la aplicación. Está destinado a aplicaciones que cuentan con una tarea de flujo de trabajo. |
 Tema Launchpad* | Para usuarios que prefieren el estilo Mac de Apple. Le permite abrir varios widgets y moverlos, cambiarlos de tamaño y minimizarlos. |
 Tema Altiplano* | Se puede usar para crear una aplicación moderna y básica con barras de herramientas planas y contenedores de widgets. Este tema no está disponible cuando crea aplicaciones 3D. |
 Tema Bolsillo* | Para aplicaciones que se integrarán en sitios web, historias u otras ubicaciones con contexto circundante. Solo se admite un widget en un panel que se puede situar a la izquierda o la derecha. Este tema no está disponible cuando crea aplicaciones 3D. |
 Tema Pestaña* | Como el Tema Plegable, admite todos los tipos de widget y se puede utilizar en aplicaciones con tareas complejas. |
*Estos temas son compatibles con la accesibilidad al contenido web para usuarios finales. Para obtener más información y cualesquiera limitaciones asociadas, consulte Compatibilidad con la accesibilidad.
Estilo
Los estilos disponibles varían en función del tema seleccionado en la pestaña Tema. La mayoría de los temas tienen siete colores predefinidos para elegir, salvo el Tema Launchpad y el Tema Cuadro de mando. Si su organización tiene definido un tema compartido con un color de encabezado, será el color predeterminado al crear una aplicación.

También puede elegir su propio color.
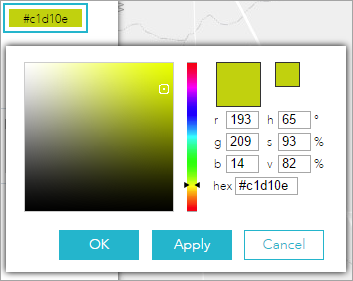
- Para la mayor parte de los temas, haga clic en el último color del selector de color y seleccione Personalizado para especificar un color personalizado.
- Para el Tema Control de mando, solo puede especificar un color personalizado para el encabezado. El encabezado está desactivado por defecto. Si selecciona este tema, realice los pasos siguientes para incluir un encabezado con un color personalizado:
- En la pestaña Widget, seleccione el widget Encabezado y haga clic para mostrar el botón
 para activar el encabezado en su aplicación.
para activar el encabezado en su aplicación. - Haga clic en el botón Configurar este widget
 . En la ventana de configuración, para Definir estilo, seleccione Personalizado. (El color del tema es el predeterminado y también se puede optar por utilizar el tema compartido).
. En la ventana de configuración, para Definir estilo, seleccione Personalizado. (El color del tema es el predeterminado y también se puede optar por utilizar el tema compartido).
- En la pestaña Widget, seleccione el widget Encabezado y haga clic para mostrar el botón

Diseño
Un diseño representa una ubicación predeterminada de elementos de la interfaz de usuario.

- Cuando se crean aplicaciones 2D, los diseños disponibles varían en función del tema seleccionado en la pestaña Tema. Además, hay dos estilos de diseño. Uno es para el escritorio y el otro para dispositivos móviles. Si la altura o el ancho de la pantalla es inferior a 600 píxeles, se aplica el diseño para móviles.
- Cuando se crean aplicaciones 3D, cada tema tiene dos diseños solo para escritorio.
- Solo el Tema Cuadro de mando permite modificar y generar un diseño propio.
Precaución:
Actualmente, los diseños del Tema Cuadro de mando no admiten los idiomas de derecha a izquierda.