Vous pouvez utiliser des expressions Arcade pour la mise en forme avancée des éléments de liste et d’indicateur afin de personnaliser le mode de rendu de vos points de données. Un point de données peut représenter une entité ou un résumé statistique (décompte, moyenne, minimum, maximum, somme ou écart type) en fonction de la manière dont l’élément est configuré. Lorsque des entités sont utilisées, un point de données unique représente une entité unique. Lorsqu’une statistique est utilisée, chaque point de données représente le résultat de cette statistique. L’élément de liste rend les points de données de votre entité sous la forme d’éléments de ligne, chaque ligne représentant un point de données. L’élément d’indicateur rend un point de données à la fois.
Contrairement aux expressions attributaires (utilisées dans les fenêtres contextuelles, les styles et les étiquettes d’une couche), une expression unique est créée pour chaque élément. L’expression est exécutée pour chaque point de données et renvoie pour cet élément des propriétés définies par le système et définies par l’utilisateur. Les propriétés définies par le système sont les paramètres que vous configureriez normalement dans un élément (par exemple, la couleur du texte et de l’arrière-plan). Les propriétés définies par l’utilisateur sont définies par l’utilisateur dans l’expression et peuvent être référencées pendant la configuration de l’élément.
Remarque :
Les expressions attributaires créées sur les cartes Web ne sont pas transférées pour être utilisées dans les éléments de tableau de bord.
Le tableau suivant récapitule les données de votre couche qui seront transmises à l’expression :
| Nom de variable | Type | Description |
|---|---|---|
$datapoint | Entité ou dictionnaire | S’applique à l’indicateur et à la liste. |
$reference | Dictionnaire | S’applique à l’indicateur. |
Remarque :
Gardez les points suivants à l’esprit lorsque vous rédigez des expressions Arcade :- Incluez une virgule après chaque propriété dans un dictionnaire, sauf pour la dernière propriété.
- Les noms attributaires ne doivent pas contenir d’espaces ni de caractères spéciaux.
Mise en forme avancée dans une liste
Pour l’élément de liste, vous pouvez utiliser des expressions Arcade en activant l’option Advanced formatting (Mise en forme avancée). Une fois que vous avez choisi d’utiliser la mise en forme avancée, les entrées de couleur ne sont plus disponibles, ni les autres propriétés définies par le système.
L’expression, qui est exécutée pour chaque élément de ligne, est utilisée pour définir la manière dont chaque ligne de votre liste est rendue. De plus, une expression peut être utilisée pour créer de nouveaux attributs pouvant être référencés dans le modèle d’élément de ligne.
Les attributs de point de données peuvent être référencés à l’aide de la variable globale $datapoint dans l’éditeur Arcade. Le tableau suivant fournit la liste des propriétés pouvant être retournées depuis l’expression sous la forme d’un dictionnaire :
| Propriété | Type de valeur | Description |
|---|---|---|
textColor | Chaîne | Couleur de texte de base de l’élément de ligne |
backgroundColor | Chaîne | Couleur d’arrière-plan de l’élément de ligne |
separatorColor | Chaîne | Couleur de bordure inférieure de l’élément de ligne |
selectionTextColor | Chaîne | Couleur utilisée pour le texte de l’élément de ligne lorsque l’élément est sélectionné |
selectionColor | Chaîne | Couleur de texte de base utilisée lorsque l’élément est sélectionné |
attributs | Dictionnaire | Dictionnaire de paires attribut-valeur |
yourAttributeName | Chaîne, Nombre, Date, Booléen | Attribut pouvant être référencé dans le modèle de ligne d’élément à l’aide de la syntaxe {expression/votreNomAttributaire} |
Remarque :
Les fonctions de géométrie ne sont pas prises en charge.
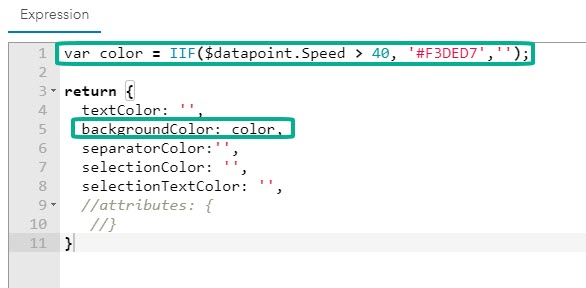
Par exemple, si vous souhaitez que la couleur d’arrière-plan de votre liste devienne rouge lorsque la valeur dépasse un certain seuil, vous pouvez créer une variable semblable à ce qui suit :
var color = IIF($datapoint.[field]>[threshold], '#F3DED7','')
Dans cette variable, [field] est le champ de vos valeurs et [threshold] la valeur à laquelle vous souhaitez que la couleur d’arrière-plan change. La variable peut être utilisée comme une valeur de propriété, comme dans l’exemple suivant :
backgroundColor: color,
Utiliser cette variable dans la propriété de couleur d’arrière-plan donne une expression semblable à la suivante, dans laquelle la couleur d’arrière-plan de l’élément de liste devient rouge lorsque la valeur de vitesse dépasse 40 :

Utiliser la mise en forme avancée dans une liste
Pour utiliser des expressions de mise en forme dans un élément de liste, procédez comme suit :
- Dans la configuration de l’élément, cliquez sur l’onglet List (Liste).
- Dans la section Advanced formatting (Mise en forme avancée), cliquez sur Enable (Activer).
Remarque :
Une fois la mise en forme avancée activée, les entrées de couleur ne sont plus disponibles et sont à la place définies dans l’expression. Si vous avez défini des couleurs avant d’activer la mise en forme avancée, ces couleurs sont automatiquement ajoutées à votre expression. - Créez votre expression de mise en forme dans l’éditeur.
- Si vous souhaitez que votre expression s’exécute à un intervalle spécifié (par exemple, si elle utilise la fonction Now()), activez le bouton radio Refresh script (Actualiser le script) et définissez un intervalle d’actualisation.
- Dans Line item template (Modèle d’élément de ligne), entrez les nouveaux attributs à l’aide de la syntaxe {expression/votreNomAttributaire}.
Conseil :
Si vous avez besoin d’aide avec des fonctions Arcade, cliquez sur le bouton Information en regard de la fonction pour afficher des détails supplémentaires.Mise en forme avancée dans un indicateur
Pour l’élément d’indicateur, vous pouvez utiliser des expressions Arcade en activant l’option Advanced formatting (Mise en forme avancée). Une fois que vous avez choisi d’activer la mise en forme avancée, les propriétés définies par le système (par exemple, les options de couleur et la mise en forme de valeur) ne sont plus disponibles et la mise en forme conditionnelle est désactivée. L’expression est utilisée pour définir ces propriétés de rendu et cette logique conditionnelle. En outre, une expression peut transmettre des attributs définis par l’utilisateur à référencer dans les champs Title (Titre) et Description de l’onglet General (Général).
Lorsque vous incluez une valeur de référence dans votre indicateur, seul un type de référence basé sur une statistique est disponible dans l’onglet Data (Données) une fois la mise en forme avancée activée. Si vous avez précédemment défini un type de référence de valeur fixe, celui-ci est automatiquement ajouté à l’expression, avec les facteurs de conversion, le texte et la mise en forme de couleur. La mise en forme de valeur effectuée avant l’activation de la mise en forme avancée est supprimée et doit être définie dans l’expression à l’aide de modèles de valeur.
Remarque :
La valeur précédente n’est pas prise en charge dans Arcade. Si vous avez défini un type de référence de valeur précédent avant d’activer la mise en forme avancée, celui-ci sera converti dans la valeur actuelle.
Les attributs de point de données peuvent être référencés à l’aide de la variable globale $datapoint dans l’éditeur Arcade. Selon que le type de valeur est Entité ou Statistique, $datapoint est de type entité ou dictionnaire, respectivement. Si une statistique de référence a été configurée dans l’onglet Data (Données), la variable globale $reference sera également disponible dans l’éditeur.
Le tableau suivant fournit la liste des propriétés pouvant être retournées depuis l’expression sous la forme d’un dictionnaire :
| Propriété | Type de valeur | Description |
|---|---|---|
textColor | Chaîne | Couleur de texte de base de l’élément d’indicateur |
backgroundColor | Chaîne | Couleur d’arrière-plan de l’élément d’indicateur |
topText | Chaîne | S’affiche en tant que texte supérieur |
topTextColor | Chaîne | Couleur du texte supérieur |
topTextOutlineColor | Chaîne | Couleur de contour du texte supérieur |
topTextMaxSize | Chaîne | Taille de texte supérieur maximale (xx-petite | x-petite | petite | moyenne | grande | x-grande | xx-grande) |
middleText | Chaîne | S’affiche en tant que texte central |
middleTextColor | Chaîne | Couleur du texte central |
middleTextOutlineColor | Chaîne | Couleur de contour du texte central |
middleTextMaxSize | Chaîne | Taille de texte supérieur maximale (xx-petite | x-petite | petite | moyenne | grande | x-grande | xx-grande) |
bottomText | Chaîne | S’affiche en tant que texte inférieur |
bottomTextColor | Chaîne | Couleur du texte inférieur |
bottomTextOutlineColor | Chaîne | Couleur de contour du texte inférieur |
bottomTextMaxSize | Chaîne | Taille de texte supérieur maximale (xx-petite | x-petite | petite | moyenne | grande | x-grande | xx-grande) |
iconName | Chaîne | Nom de l’icône définie pour l’indicateur |
iconAlign | Chaîne | Placement de l’icône adjacent au texte central (gauche | droit) |
iconColor | Chaîne | Couleur de remplissage de l’icône |
iconOutlineColor | Chaîne | Couleur de contour de l’icône |
noValue | Booléen | Drapeau indiquant d’afficher un texte sans valeur au lieu de l’indicateur (vrai | faux) |
attributs | Dictionnaire | Dictionnaire de paires attribut-valeur |
yourAttributeName | Chaîne, Nombre, Date, Booléen | Attribut pouvant être référencé dans les champs Title (Titre) et Description à l’aide de la syntaxe {expression/votreNomAttributaire} |
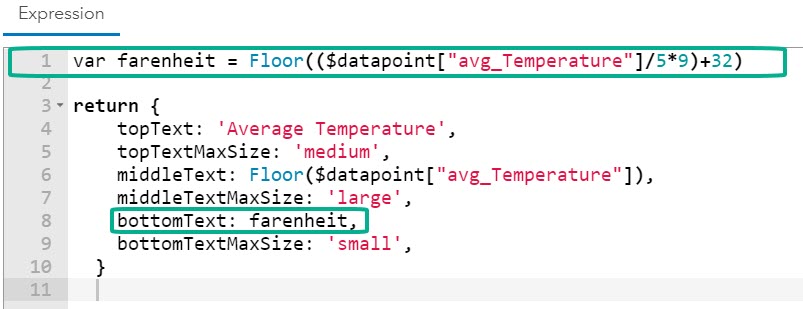
Par exemple, si vous possédez un indicateur affichant une valeur dans une unité de mesure mais souhaitez également afficher la même valeur dans une autre unité en dessous, vous pouvez créer une variable pour convertir vos valeurs existantes. Avec un indicateur affichant les températures moyennes en degrés Celsius, vous pouvez créer une variable Fahrenheit à utiliser dans votre expression pour afficher également vos valeurs en Fahrenheit.
var fahrenheit = Floor(($datapoint["avg_Temperature"]/5*9)+32)
Vous pouvez ensuite inclure la variable en tant que valeur de propriété, par exemple comme suit :
bottomText: fahrenheit,
Utiliser cette variable dans la propriété de texte inférieur donne une expression semblable à la suivante, où la température moyenne (en degrés Celsius) est affichée dans le texte central de l’indicateur et la valeur Fahrenheit affichée dans le texte inférieur :

Utiliser la mise en forme avancée dans un indicateur
Pour utiliser des expressions de mise en forme dans un élément d’indicateur, procédez comme suit :
- Dans la configuration de l’élément, cliquez sur l’onglet Indicator (Indicateur).
- Dans la section Advanced formatting (Mise en forme avancée), cliquez sur Enable (Activer).
Remarque :
Une fois la mise en forme avancée activée, les champs de texte supérieur, central et inférieur ne sont plus disponibles. Ces configurations sont établies dans votre expression. Si vous avez entré des valeurs avant d’activer la mise en forme avancée, ces valeurs sont automatiquement ajoutées à votre expression. - Créez votre expression de mise en forme dans l’éditeur.
- Si vous souhaitez que votre expression s’exécute à un intervalle spécifié (par exemple, si elle utilise la fonction Now()), activez le bouton radio Refresh script (Actualiser le script) et définissez un intervalle d’actualisation.
- Si vous avez créé un nouvel attribut avec votre expression, vous pouvez le référencer dans les champs Title (Titre) et Description à l’aide de la syntaxe {expression/votreNomAttributaire}.
Conseil :
Si vous avez besoin d’aide avec des fonctions Arcade, cliquez sur le bouton Information en regard de la fonction pour afficher des détails supplémentaires.Valeurs de couleur
Lorsque vous incluez des valeurs de couleur dans une expression, ces valeurs doivent être renvoyées en tant que chaînes (entourées de guillemets). Les valeurs de couleur non définies ou non valides utiliseront automatiquement les valeurs par défaut. Les types de valeur de couleur acceptés incluent les valeurs hexadécimales, RGB, RGBA, HSL et HSLA. Voici quelques exemples avec les syntaxes prises en charge :
Couleurs hexadécimales
- #090
- #009900
- #090a
- #009900aa
RGB et RGBA
- rgb(34, 12, 64)
- rgba(34, 12, 64, 0.6)
HSL et HSLA
- hsl(50, 33%, 25%)
- hsla(50, 33%, 25%, 0.75)
Vous avez un commentaire à formuler concernant cette rubrique ?