Balises HTML prises en charge pour la configuration du site Web
Dans cette rubrique
Les administrateurs du portail peuvent configurer le site Web en créant une bannière personnalisée pour la page d'accueil et en ajoutant une description de l'organisation à l'aide d'un éditeur de texte enrichi ou en saisissant un code HTML.
Balises et attributs HTML
Vous trouverez ci-après un tableau des balises HTML prises en charge que vous pouvez utiliser pour configurer la bannière et la description de l'organisation.
| Tag | Attribut |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
"1démarrage rapide"2 | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
police | size, color, style |
tr | height, valign, align, style |
td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
b, strong, i, em, br, p, li, ul, tbody |
Conseils pour l'utilisation de HTML
- Les balises HTML qui ne sont pas répertoriées dans le tableau ci-dessus ne sont pas prises en charge et sont éliminées.
- Les protocoles autorisés pour href et src sont http et mailto.
- Les balises de fermeture manquantes sont ajoutées automatiquement.
- Les caractères <>& sont désactivés des balises correctes s'ils ne sont pas désactivés comme suit : < > & ".
Description de l'organisation
La description apparaît sur votre page Mon organisation et peut également s'afficher sur votre page d'accueil, sous la bannière. Vous pouvez configurer la description dans le cadre des paramètres généraux du site Web, à l'aide de l'éditeur de texte enrichi au format WYSIWYG (tel écrit, tel écran). Pour plus de souplesse, cliquez sur le bouton Afficher la source HTML dans l'éditeur, ce qui vous permet de taper ou de coller votre propre code HTML.
Bannière de l'organisation
En haut de la page d'accueil figure une bannière de 960 pixels de largeur et 180 pixels de hauteur. Vous pouvez sélectionner une image à placer dans la bannière. Il peut s'agir d'une image prédéfinie ou d'un fichier téléchargé à partir de votre Bureau. Vous pouvez également créer une conception personnalisée à l'aide de texte enrichi ou d'un code HTML. Configurez la bannière dans le cadre des paramètres de page d'accueil.
Si vous choisissez l'option Conception personnalisée, un éditeur de texte enrichi apparaît dans lequel vous pouvez positionner des graphiques et du texte au format WYSIWYG (tel écrit, tel écran). Supprimez le contenu existant de la bannière et remplacez-le par le vôtre. Pour plus de souplesse, cliquez sur le bouton Afficher la source HTML dans l'éditeur, ce qui vous permet de taper ou de coller votre propre code HTML.
Si vous sélectionnez simplement une image pour votre bannière, votre logo apparaît dans l'image de la bannière. Si vous utilisez la conception personnalisée pour la bannière de votre page d'accueil, le logo n'y figure pas (sauf si vous l'incluez dans votre conception).
Astuce:
Si votre organisation est définie comme étant SSL uniquement, toute référence aux images dans votre conception doit être accessible par l'intermédiaire de HTTPS pour que la ou les images apparaissent dans votre bannière.
Exemples
Vous trouverez ci-dessous des exemples de bannières créées en langage HTML. Chaque exemple inclut le code utilisé pour créer la bannière. Vous devez remplacer les URL des images par les vôtres.

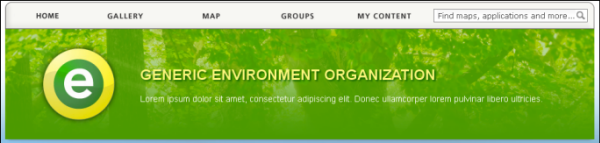
L'exemple de code ci-après inclut le langage HTML et les règles CSS utilisés pour créer la bannière d'un organisme appelé Generic Environment Organisation.
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
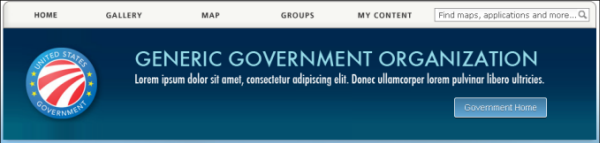
L'exemple de code ci-après inclut le langage HTML et les règles CSS utilisés pour créer une bannière portant la mention Government Home.
<div style="width: 960px; font-family: futura;
background: url(http://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="http://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle;
border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>Vous avez un commentaire à formuler concernant cette rubrique ?