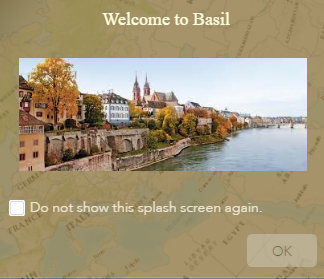
Le widget Fenêtre d'accueil définit le contenu d'affichage sur l'écran de présentation de l'application. Il apparaît avant que les utilisateurs ne commencent à se servir de l'application.
Configuration du widget Fenêtre d'accueil
Le widget Fenêtre d'accueil est un widget sans volet. Il est désactivé par défaut.
- Pour afficher le widget Fenêtre d'accueil sur l'application, cliquez sur la petite icône représentant un œil
 pour l'activer.
pour l'activer. - Placez le pointeur de la souris sur le widget Fenêtre d'accueil, puis cliquez sur la petite icône de mise à jour
 .
. - La fenêtre de configuration comporte trois onglets : Contenu, Apparence et Options. Sous Contenu se trouve un éditeur de texte Web de base. Vous pouvez l'utiliser pour ajouter du texte, des images et des hyperliens.
- Rédigez du texte et appliquez-lui un style. Vous pouvez également ajouter du texte en cliquant sur l'icône Coller à partir de Word
 . Le contenu collé à partir de Word garde le même format que dans Word.
. Le contenu collé à partir de Word garde le même format que dans Word. - Cliquez sur l'icône Ajouter une image
 pour ajouter une image par navigation. La taille de l'image ne doit pas dépasser 1024 Ko, sinon, un message d'avertissement s'affiche. Pour supprimer l’image, sélectionnez-la et supprimez-la.
pour ajouter une image par navigation. La taille de l'image ne doit pas dépasser 1024 Ko, sinon, un message d'avertissement s'affiche. Pour supprimer l’image, sélectionnez-la et supprimez-la.Dans Chrome, l'image est sélectionnée lorsqu'elle est de couleur bleue. Dans IE et Firefox, l'image est sélectionnée lorsque vous cliquez dessus.
- Rédigez du texte et appliquez-lui un style. Vous pouvez également ajouter du texte en cliquant sur l'icône Coller à partir de Word
- Cliquez sur Apparence pour définir l'apparence de l'écran de présentation.
- Sélectionnez une taille prédéfinie pour l'écran de présentation ou cliquez sur Personnalisé pour définir la largeur et la hauteur que vous préférez.
- Sélectionnez une couleur ou chargez une image comme arrière-plan de l'écran. Ajustez la transparence de la couleur de remplissage le cas échéant.
Pour optimiser les résultats, la largeur de l'image doit être de 160 pixels et sa hauteur de 90 pixels. Toute autre taille sera ajustée à ces dimensions. Les formats d'image valides sont PNG, GIF et JPEG.
- Sélectionnez une couleur de remplissage pour le bouton sur l'écran. Ajustez sa transparence le cas échéant.
- Modifiez le texte du bouton si vous le souhaitez. Par défaut, il indique OK.
- Sélectionnez une couleur de police pour les textes de confirmation. Ajustez sa transparence le cas échéant.
- Cliquez sur Options pour définir le comportement de l'écran de présentation.
- Par défaut, la case d'option Ne pas demander confirmation avant de poursuivre est activée. Lorsqu'elle est activée, vous pouvez choisir de fournir l'option permettant de désactiver l'écran de présentation au démarrage de l'application.
- Cochez la case Demander confirmation avant de poursuivre. Lorsqu'elle est activée, vous pouvez modifier le texte dans la zone de texte Textes de confirmation et indiquer si vous voulez toujours afficher l'écran de présentation au lancement de l'application.
- Cliquez sur OK pour enregistrer la configuration et fermer la fenêtre.
Utilisation du widget Fenêtre d'accueil
- Démarrez l'application. L'écran de présentation s'ouvre.

- Cochez la case de confirmation et cliquez sur OK.
L'écran de présentation s'affiche la première fois que vous accédez à l'application. Il ne s'affiche plus les fois suivantes tant que vous n'avez pas supprimé les cookies du navigateur.
Vous avez un commentaire à formuler concernant cette rubrique ?