Il est possible d’améliorer considérablement l’apparence visuelle d’un tableau de bord grâce à l’utilisation efficace du HTML. En règle générale, une combinaison de texte enrichi, de noms de champ, de liens et d’autres contenus HTML pris en charge dans les éléments vous permet de contrôler et d’adapter l’affichage de votre tableau de bord.
De nombreux éléments, tels que l’élément texte enrichi, sont fournis avec un éditeur de texte WYSIWYG (tel écrit, tel écran) qui offre des options de mise en forme de traitement de texte courantes. Cela simplifie considérablement la création d’un contenu de qualité.
Si vous devez intégrer une mise en forme HTML plus avancée, comme des balises de contenu Web, cliquez sur Source  et entrez le HTML directement dans le code source.
et entrez le HTML directement dans le code source.
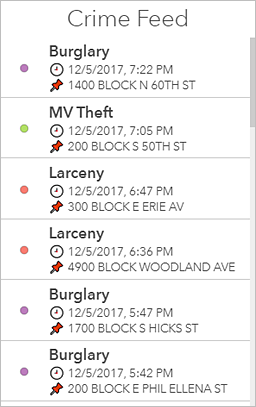
Vous trouverez ci-dessous un exemple de liste ayant été améliorée avec du HTML personnalisé. La première ligne de chaque élément de la liste a été mise en gras et élargie. La seconde et la troisième lignes de texte de chaque élément comportent également des symboles HTML.
Le code HTML utilisé pour créer cette liste est similaire à l’exemple suivant : <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>
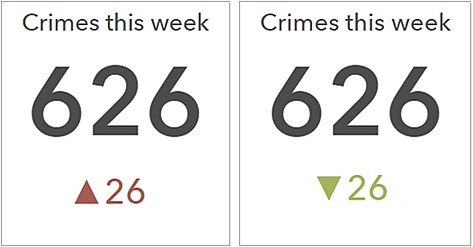
Les symboles HTML peuvent améliorer l’esthétique de votre tableau de bord et renforcer la perception de la situation. Vous pouvez ainsi configurer un indicateur pour afficher des triangles qui facilitent la visualisation de l’augmentation ou de la diminution du nombre de délits par rapport aux chiffres de la semaine passée.
Si vous souhaitez inclure dans un élément un symbole HTML introuvable sur votre clavier, vous pouvez copier et coller ce symbole à partir d’un autre site Web directement dans l’éditeur de texte enrichi ou dans d’autres paramètres du tableau de bord, comme les paramètres de texte de l’indicateur. Une autre solution consiste à saisir le code de référence décimal (dec) ou hexadécimal (hex) du symbole à ces emplacements. Par exemple, pour inclure le triangle pointant vers le haut (▲) dans l’indicateur, vous pouvez utiliser son code décimal ▲ ou hexadécimal ▲.
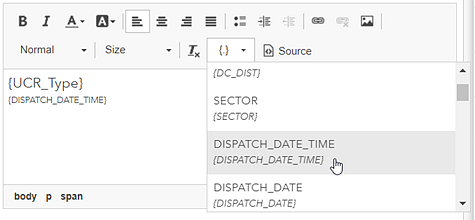
Vous pouvez également ajouter des noms de champ à vos éléments. Lors de l’exécution, les valeurs des champs référencés s’affichent dans le tableau de bord et sont mises à jour dynamiquement. Vous pouvez procéder de la sorte pour tous les éléments en entrant le nom du champ directement dans le code source HTML. Pour certains éléments, comme la liste, il est possible d’insérer les noms de champ dans le code HTML en cliquant sur Insert (Insérer)  et en choisissant un nom de champ dans la liste déroulante.
et en choisissant un nom de champ dans la liste déroulante. 
 apparaît uniquement dans l’éditeur de texte enrichi lorsque des attributs d’entité sont disponibles. Ainsi, l’option Insert (Insérer)
apparaît uniquement dans l’éditeur de texte enrichi lorsque des attributs d’entité sont disponibles. Ainsi, l’option Insert (Insérer)  ne s’affiche pas lorsque vous configurez le titre ou la description d’un élément.
ne s’affiche pas lorsque vous configurez le titre ou la description d’un élément.
Vous avez un commentaire à formuler concernant cette rubrique ?