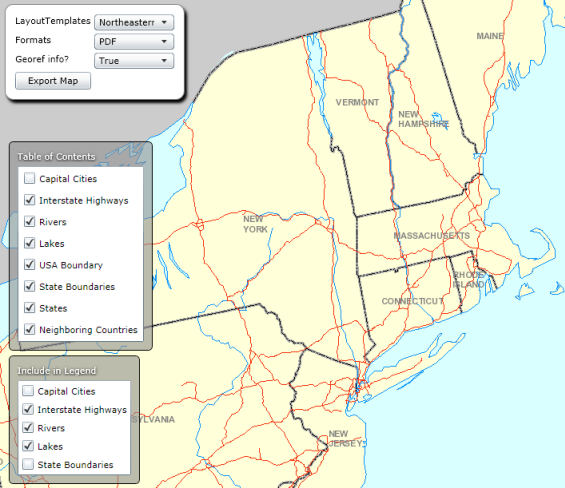
L'illustration ci-dessous montre une application SIG Web d'exemple avec ArcGIS API for JavaScript que vous allez créer. Dans l'application Web, l'utilisateur final pourra :
- accéder à une zone d'intérêt ;
- sélectionner un modèle de mise en page intermédiaire ;
- sélectionner un format en sortie ;
- choisir ou non d'exporter des informations de géoréférencement dans un fichier PDF en sortie en transmettant un paramètre supplémentaire provenant de l'application Web à la tâche d'impression. (Plus d'informations à ce sujet ci-dessous) ;
- déterminer quelles sous-couches de service sont activées/désactivées sur la carte ;
- déterminer quelles sous-couches de service sont activées/désactivées dans la légende du fichier en sortie. (Une couche peut par exemple être activée sur la carte et désactivée dans la légende) ;
- exporter la carte dans un format imprimable contenant une sortie vectorielle pour les couches de service.

Vous trouverez un exemple de fichier PDF en sortie ci-dessous. Notez que les couches qui étaient désactivées dans la table des matières et dans la légende de l'application Web sont reflétées dans la sortie.

Le code sous-jacent au bouton Exporter la carte utilise la ArcGIS API for JavaScripttâche d'impression, qui est disponible à partir d'ArcGIS 10.1 for Desktop et d'ArcGIS 10.1 for Server. Ce didacticiel vous montrera également comment transmettre des paramètres supplémentaires à la tâche d'impression, par exemple pour exporter ou non des informations de géoréférencement dans le fichier PDF en sortie. La possibilité de transmettre des paramètres supplémentaires à la tâche d'impression est utile, car elle vous permet de collecter n'importe quel nombre de paramètres supplémentaires à partir de l'application Web. Vous allez également créer un script Python qui sera publié en tant que service de géotraitement que la tâche d'impression utilisera. Le script Python utilise la fonction ConvertWebMapToMapDocument du module arcpy.mapping qui insérera l'état complet de la carte Web dans le document ArcMap de modèle intermédiaire. Vous allez créer plusieurs modèles intermédiaires parmi lesquels l'utilisateur pourra choisir. Chaque modèle contient des équivalents vectoriels de toutes les couches possibles dans le service de carte. Les modèles intermédiaires peuvent également contenir d'autres éléments, tels qu'une légende, un texte dynamique, etc. Le module arcpy.mapping offre par ailleurs des fonctionnalités visant à identifier les couches de service afin de les échanger contre des couches pointant vers des données locales et à exporter vers différents formats, par exemple PDF.
Pour suivre ce didacticiel, vous devez connaître le module arcpy.mapping, l'ArcGIS API for JavaScript, ArcMap et ArcGIS Server. Vous devez également prendre connaissance des rubriques d'aide sur l'impression dans l'application Web :
Ce didacticiel utilise les dossiers MapTemplates et TemplateData du répertoire d'installation d'ArcGIS Desktop, qui se trouve généralement à l'emplacement C:\Program Files (x86)\ArcGIS\Desktop<Version> (sur les systèmes d'exploitation 32 bits). Ce didacticiel suppose la présence des modèles de carte et des données de modèle et qu'ils n'ont pas été modifiés. Dans le cas contraire, vous devrez peut-être réinstaller ArcGIS Desktop.
Copie des données du didacticiel
Vous allez copier certains des modèles de carte du répertoire d'installation d'ArcGIS Desktop dans un nouveau dossier. Ils pourront être utilisés comme modèles de carte intermédiaires dans l'application Web.
Avant cela, vous devez vous assurer qu'une structure de dossiers est en place, dans laquelle ArcGIS Server peut voir les documents ArcMap de modèle et les données qui seront utilisés dans l'application Web. Ce didacticiel part du principe que vous avez déjà inscrit un dossier auprès d'ArcGIS Server. Pour plus d'informations sur l'inscription de données auprès d'ArcGIS Server, reportez-vous aux rubriques suivantes :
- Rendre vos données accessibles dans ArcGIS Server
- A propos de l'enregistrement de vos données avec ArcGIS Server
- Inscrire vos données auprès d'ArcGIS Server à l'aide d'ArcMap
Astuce:
Lorsque vous utilisez des documents ArcMap modèles dans la fonction ConvertWebMapToMapDocument, il est recommandé d'utiliser des données inscrites auprès d'ArcGIS Server. Si vous choisissez de ne pas utiliser les données inscrites, les documents ArcMap de modèle et les données seront empaquetés et copiés sur le serveur. Au cours de l'empaquetage, les données peuvent être déplacées et redirigées avec les chemins relatifs vers une structure de dossiers queConvertWebMapToMapDocument ne peut pas résoudre. Pour plus d'informations, reportez-vous à la rubrique d'aide ConvertWebMapToMapDocument.
- Ouvrez une nouvelle session ArcMap vierge.
- Dans la fenêtre Catalogue, accédez à votre dossier inscrit. Créez un dossier dans votre dossier inscrit nommé USA.
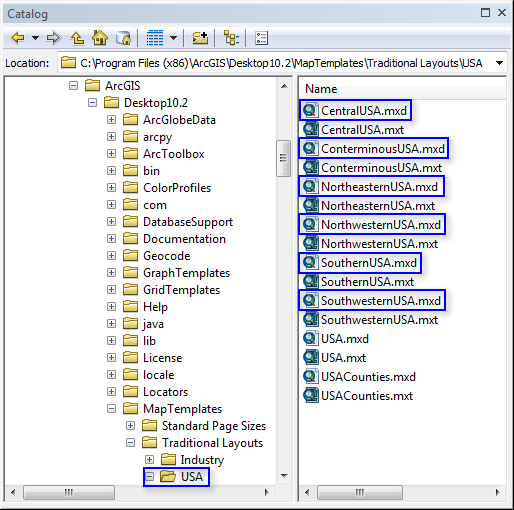
- Dans la fenêtre Catalogue, accédez au dossier MapTemplates du répertoire d'installation d'ArcGIS Desktop. Il se trouve généralement à l'emplacement C:\Program Files (x86)\ArcGIS\Desktop<Version> (sur les systèmes d'exploitation 32 bits). Accédez ensuite au dossier Traditional Layouts\USA.
- Dans la fenêtre Catalogue, copiez et collez les fichiers suivants dans le dossier USA que vous avez créé dans une étape précédente : CentralUSA.mxd, ConterminousUSA.mxd, NortheasternUSA.mxd, NorthwesternUSA.mxd, SouthernUSA.mxd et SouthwesternUSA.mxd.

- Dans la fenêtre Catalogue, accédez au dossier TemplateData du répertoire d'installation d'ArcGIS Desktop. Il se trouve généralement à l'emplacement C:\Program Files (x86)\ArcGIS\Desktop<Version> (sur les systèmes d'exploitation 32 bits).
- Dans la fenêtre Catalogue, copiez et collez TemplateData.gdb dans le dossier USA que vous avez créé dans une étape précédente.

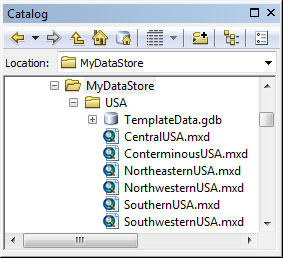
- Le dossier inscrit doit être semblable à celui-ci :

Remarque :
Dans la capture d'écran ci-dessus, le dossier inscrit s'appelle MyDataStore. Vous pouvez changer le nom du dossier inscrit comme il vous plaît.
Préparer les documents ArcMap pour les utiliser comme modèles dans l'application Web
Les documents ArcMap doivent être préparés à être utilisés comme modèles dans ConvertWebMapToMapDocument.
Les documents ArcMap qui sont maintenant dans le dossier inscrit doivent être redirigés vers TemplateData.gdb, qui se trouve également dans le dossier inscrit. Pour ce faire, vous pouvez utiliser l'interface utilisateur ArcMap ou un script Python. La dernière approche sera utilisée.
Remarque :
Si vous étiez en train de créer entièrement vos propres modèles de documents ArcMap dans le dossier inscrit, ces étapes ne seraient pas nécessaires.
- Ouvrez la fenêtre Python dans ArcMap.
- Copiez et collez le script suivant dans la fenêtre Python :
- Dans la fenêtre Python, changez la variable folderPath pour qu'elle corresponde au chemin d'accès au dossier inscrit dans lequel se trouve les modèles de carte (MXD). N'oubliez pas d'utiliser la barre oblique (/) dans le chemin d'accès.
- Dans la fenêtre Python, changez la variable newPath pour qu'elle corresponde à l'emplacement de TemplateData.gdb dans le dossier inscrit. N'oubliez pas d'utiliser la barre oblique (/) dans le chemin d'accès.
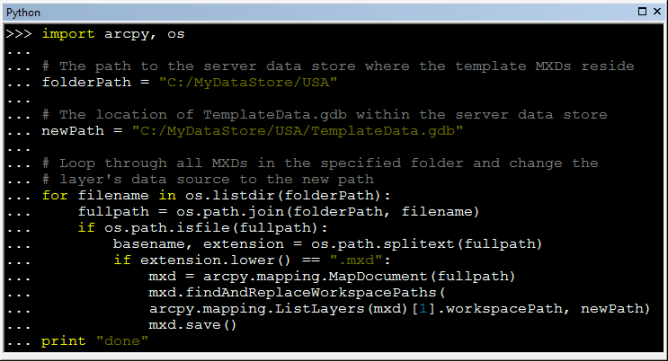
- Le script doit ressembler à ce qui suit :

- Placez le curseur à droite de la dernière ligne. Appuyez deux fois sur la touche Entrée pour exécuter le script. Attendez que le script s'exécute.
import arcpy, os
# The path to the registered folder where the template MXDs reside
folderPath = "C:/MyDataStore/USA"
# The location of TemplateData.gdb within the registered folder
newPath = "C:/MyDataStore/USA/TemplateData.gdb"
# Loop through all MXDs in the specified folder and change the layer's data source to the new path
for filename in os.listdir(folderPath):
fullpath = os.path.join(folderPath, filename)
if os.path.isfile(fullpath):
basename, extension = os.path.splitext(fullpath)
if extension.lower() == ".mxd":
mxd = arcpy.mapping.MapDocument(fullpath)
mxd.findAndReplaceWorkspacePaths(arcpy.mapping.ListLayers(mxd)[1].workspacePath, newPath)
mxd.save()
print "done"Les documents ArcMap sont maintenant prêts à être utilisés comme modèles dans l'application Web.
Créer un service de carte à utiliser dans l'application Web
Un document ArcMap doit être préparé et publié en tant que service de carte pour être utilisé dans l'application Web. ConterminousUSA.mxd dans le dossier inscrit sera utilisé comme service de carte. Avant de le publier sur votre serveur, vous devez le préparer à la publication.
- Ouvrez ConterminousUSA.mxd dans ArcMap.
- Par défaut, la carte s'ouvre en mode Mise en page. Passez en mode Données en sélectionnant Affichage > Mode Données dans le menu principal ArcMap.
- Vous allez maintenant désactiver le groupe d’annotations cartographiques dans ce document ArcMap. Cette carte contient des graphiques de carte. Les éléments graphiques de la carte augmentent l'impact sur la mémoire d'un document chargé, entraînant ainsi une dégradation des performances. En raison de ces effets secondaires, les éléments graphiques de la carte ne sont pas pris en charge dans les services de carte.
- Ouvrez les propriétés du bloc de données Etats limitrophes des Etats-Unis en cliquant avec le bouton droit de la souris sur le nom du bloc de données dans la table des matières, puis en sélectionnant Propriétés.
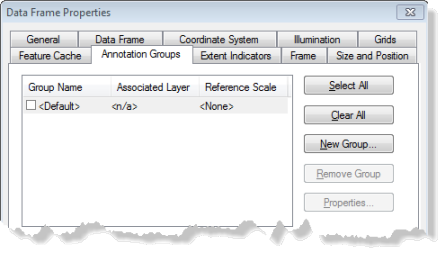
- Cliquez sur l'onglet Groupes d'annotations.
- Décochez le groupe <Par défaut>. L'onglet Groupe d'annotations doit maintenant ressembler à ceci :

- Cliquez sur OK dans la boîte de dialogue Propriétés du bloc de données.
- Cette carte utilise des couches de fond de carte.
Il est impossible de publier des couches de fond de carte dans ArcGIS Server. Vous allez retirer les couches de la couche de fond de carte en les dissociant.
- Dans la table des matières, cliquez sur la couche de fond de carte avec le bouton droit de la souris, puis cliquez surDissocier.
Remarque :
Si vous étiez en train de créer entièrement vos propres modèles de carte ou d'utiliser des modèles de document ArcMap existants ne contenant aucun graphique de carte ou couche de fond de carte, ces étapes ne seraient pas nécessaires.
La carte est maintenant prête à être publiée sur votre serveur. Si vous ne connaissez pas la procédure de publication, suivez les instructions de la rubrique Procédure de publication d'un service.
- Cliquez sur Fichier > Partager en tant que > Service.
- Cliquez sur Publier un service.
- Cliquez sur Suivant.
- Choisissez une connexion d'éditeur ou d'administrateur sur l'ordinateur ArcGIS Server.
- Cliquez sur Suivant.
- Créez un dossier nommé USA.
- Cliquez sur Continuer.
- En haut à droite de la boîte de dialogue Editeur de services, cliquez sur Publier.
Cette opération a pour effet de créer un service de carte qui sera utilisé dans l'application Web.
Créer le script Python
Vous allez créer un script Python qui sera utilisé en tant que service de géotraitement personnalisé.
Le script Python dans le service de géotraitement personnalisé exécute la fonction ConvertWebMapToMapDocument qui convertit une carte Web (au format JSON) que vous prévoyez d'imprimer ou d'exporter vers un document ArcMap. Le script arcpy.mapping parcourt ensuite toutes les couches du document ArcMap en sortie, en supprimant toutes les couches à l'exception des couches vectorielles qui correspondent aux couches de service dans la carte Web au format JSON. Il parcourt ensuite toutes les couches de la légende, en supprimant toutes les couches de légende à l'exception des couches vectorielles qui correspondent aux couches de service dans la légende de la carte Web au format JSON. Le script lit également les paramètres supplémentaires à partir de la tâche d'impression personnalisée, dans ce cas pour exporter ou non des informations de géoréférencement dans le fichier PDF en sortie. Le document ArcMap peut ensuite être exporté au format de votre choix, par exemple au format PDF.
- Ouvrez un IDE Python, tel qu'IDLE (livré avec ArcGIS Desktop).
- Copiez et collez le code suivant dans un nouveau script Python.
- Changez la variable templatePath pour qu'elle corresponde au chemin UNC du dossier dans votre dossier inscrit qui contient les documents ArcMap de modèle.
- Enregistrez le script Python. Nommez le script AdvancedHighQualityPrinting.py. Enregistrez-le dans un dossier nommé WebApp au sein du dossier inscrit.
import arcpy
import os
import uuid
# The template location in the registered folder (as UNC path)
templatePath = '//MyComputerName/MyDataStore/USA'
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# Format for output
Format = arcpy.GetParameterAsText(1)
if Format == '#' or not Format:
Format = "PDF"
# Input Layout template
Layout_Template = arcpy.GetParameterAsText(2)
if Layout_Template == '#' or not Layout_Template:
Layout_Template = "NorthwesternUSA"
# Extra parameter - georef_info
Georef_info = arcpy.GetParameterAsText(3)
if Georef_info == '#' or not Georef_info:
Georef_info = "False"
# Convert Georef_info string to boolean
if Georef_info.lower() == 'false':
Georef_info_bol = False
elif Georef_info.lower() == 'true':
Georef_info_bol = True
# Get the requested map document
templateMxd = os.path.join(templatePath, Layout_Template + '.mxd')
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Get a list of all service layer names in the map
serviceLayersNames = [slyr.name for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if slyr.isServiceLayer and slyr.visible and not slyr.isGroupLayer]
# Create a list of all possible vector layer names in the map that could have a
# corresponding service layer
vectorLayersNames = [vlyr.name for vlyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if not vlyr.isServiceLayer and not vlyr.isGroupLayer]
# Get a list of all vector layers that don't have a corresponding service layer
removeLayerNameList = [vlyrName for vlyrName in vectorLayersNames
if vlyrName not in serviceLayersNames]
# Remove all vector layers that don't have a corresponding service layer
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if not lyr.isGroupLayer \
and not lyr.isServiceLayer \
and lyr.name in removeLayerNameList \
and lyr.name in vectorLayersNames:
arcpy.mapping.RemoveLayer(df, lyr)
# Reference the legend in the map document
legend = arcpy.mapping.ListLayoutElements(mxd, "LEGEND_ELEMENT")[0]
# Get a list of service layers that are on in the legend because the incoming
# JSON can specify which service layers/sublayers are on/off in the legend
legendServiceLayerNames = [lslyr.name for lslyr in legend.listLegendItemLayers()
if lslyr.isServiceLayer and not lslyr.isGroupLayer]
# Remove vector layers from the legend where the corresponding service layer
# is also off in the legend
for lvlyr in legend.listLegendItemLayers():
if not lvlyr.isServiceLayer \
and lvlyr.name not in legendServiceLayerNames \
and not lvlyr.isGroupLayer \
and lvlyr.name in vectorLayersNames:
legend.removeItem(lvlyr)
# Remove all service layers
# This will leave only vector layers that had corresponding service layers
for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if slyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, slyr)
# ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap".
# Lets rename it to something more meaningful.
df.name = Layout_Template
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.{}'.format(str(uuid.uuid1()), Format)
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
if Format.lower() == 'pdf':
arcpy.mapping.ExportToPDF(mxd, Output_File, georef_info=Georef_info_bol)
elif Format.lower() == 'png':
arcpy.mapping.ExportToPNG(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(4, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Remarque :
Si ArcGIS ServerArcMap, et le dossier inscrit se trouvent tous sur la même machine, les chemins UNC du dossier inscrit ne sont pas nécessaires. Vous pouvez en revanche utiliser des chemins absolus.
Le script Python est maintenant prêt à être ajouté à une boîte à outils.
Créez la boîte à outils
- Dans la fenêtre Catalogue d'ArcMap, accédez au dossier WebApp dans le dossier inscrit.
- Cliquez avec le bouton droit sur le dossier WebApp et cliquez sur Nouveau > Boîte à outils. Nommez la boîte à outils AdvancedHighQualityPrinting.
- Cliquez avec le bouton droit sur la boîte à outils AdvancedHighQualityPrinting, puis cliquez sur Description d'élément.
- Dans la boîte de dialogue Description d'élément, renseignez les éléments Balises et Résumé avec le texte de votre choix. Vous pouvez également indiquer d'autres descriptions d'éléments.
- Cliquez sur Enregistrer et quittez la boîte de dialogue Description d'élément.
Créer un outil Python
Vous allez ensuite ajouter le script AdvancedHighQualityPrinting.py à la boîte à outils AdvancedHighQualityPrinting.
- Dans la fenêtre Catalogue, cliquez avec le bouton droit sur la boîte à outils AdvancedHighQualityPrinting et sélectionnez Ajouter > Script.
- Dans la boîte de dialogue Ajouter un script, entrez AdvancedHighQualityPrinting à la fois dans Nom et dans Etiquette.
- Cliquez sur Suivant.
- Pour Fichier script, accédez au dossier WebApp dans votre dossier inscrit et sélectionnez AdvancedHighQualityPrinting.py.
- Cliquez sur Suivant dans la boîte de dialogue Ajouter un script.
- Vous devez ajouter cinq paramètres à l'outil de script.
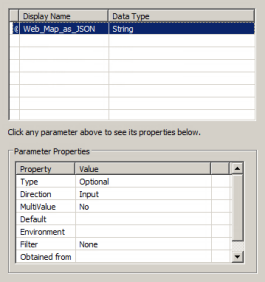
- Le premier paramètre sera Web_Map_as_JSON. Ce paramètre utilise une représentation JSON de l'état de la carte à exporter telle qu'elle apparaît dans l'application Web. Les propriétés doivent correspondre à la capture d'écran suivante :

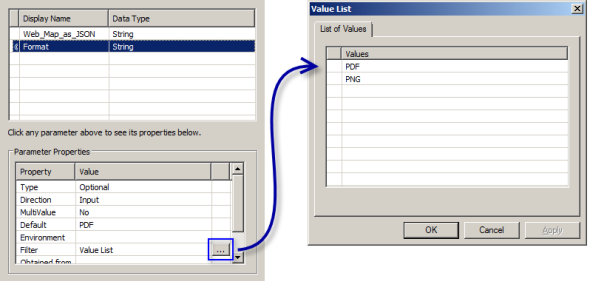
- Le paramètre suivant sera Format, c'est-à-dire le format dans lequel l'image cartographique à imprimer sera proposée.
Les propriétés doivent correspondre à la capture d'écran suivante :

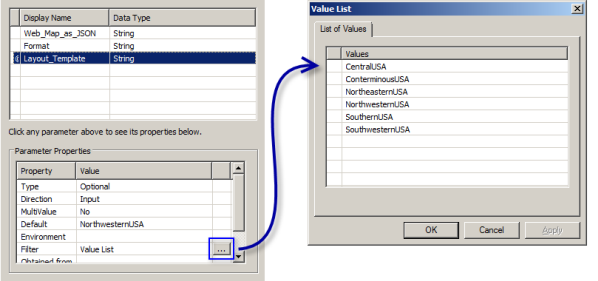
- Le paramètre suivant sera Layout_Template, c'est-à-dire le document ArcMap de modèle qui sera utilisé. Les propriétés doivent correspondre à la capture d'écran suivante :

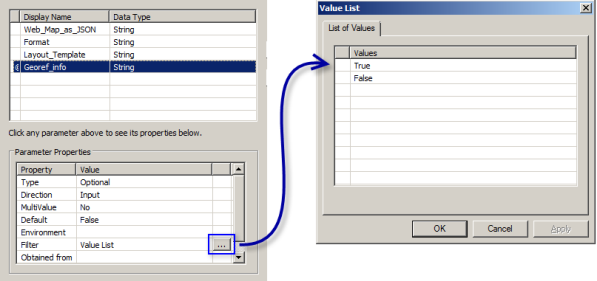
- Le prochain paramètre sera Georef_info, une chaîne booléenne qui permet d'exporter les informations du système de coordonnées dans le fichier PDF en sortie. Les propriétés doivent correspondre à la capture d'écran suivante :

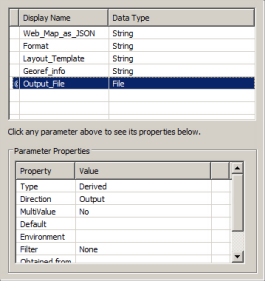
- Le paramètre suivant sera Output_File, c'est-à-dire le fichier en sortie qui sera créé. Les propriétés doivent correspondre à la capture d'écran suivante :

Attention :
Les noms des paramètres Web_Map_as_JSON, Format, Layout_Template et Output_File doivent être orthographiés exactement comme illustré, afin qu'ils correspondent à la signature d'outil de la tâche d'impression dans les API Web d'ArcGIS. Pour en savoir plus sur les paramètres, reportez-vous à la rubrique Exporter Web Map. Le paramètre Georef_info est un paramètre supplémentaire qui sera transmis à la tâche d'impression. Il n'a par conséquent besoin de se conformer à aucune convention d'affectation de noms.
- Cliquez sur Terminer dans la boîte de dialogue Ajouter un script.
- Le premier paramètre sera Web_Map_as_JSON. Ce paramètre utilise une représentation JSON de l'état de la carte à exporter telle qu'elle apparaît dans l'application Web. Les propriétés doivent correspondre à la capture d'écran suivante :
- Cliquez avec le bouton droit sur l'outil de script AdvancedHighQualityPrinting, puis cliquez sur Description d'élément.
- Dans la boîte de dialogue Description d'élément, renseignez les éléments Balises et Résumé avec le texte de votre choix. Renseignez également le champ Explication de boîte de dialogue pour les cinq paramètres dans la section Syntaxe de la boîte de dialogue Description d'élément. Vous pouvez également indiquer d'autres descriptions d'éléments.
Exécuter l'outil
L'outil doit être exécuté sans erreur pour générer dans la fenêtre Résultats un résultat pouvant être publié dans ArcGIS Server. Ceci illustre le problème intéressant des scripts de test qui utilisent ConvertWebMapToMapDocument. Pour une exécution en local, une carte Web JSON valide est nécessaire. Cependant, l'ArcGIS API for JavaScript fournit la carte Web JSON dans l'application Web, mais uniquement après la publication du script. Pour résoudre ce problème, vous pouvez utiliser le JSON de test qui se trouve dans la rubrique d'aide ConvertWebMapToMapDocument. En outre, vous pouvez modifier le JSON pour qu'il contienne les éléments que l'outil attend et qu'il ressemble au JSON que vous obtiendrez de l'application Web. Pour ce didacticiel, l'utilisateur de l'application Web va activer/désactiver les couches de service dans la carte et ensuite activer/désactiver les couches dans la légende. Par conséquent, une chaîne JSON de carte Web test de ce type doit être utilisée :
{
"operationalLayers": [
{
"url": "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer",
"title": "MyDynamicService",
"opacity": 1,
"id": "MyDynamicService",
"visibility": true,
"visibleLayers": [
0,
2,
3,
4,
5,
6,
7
]
}
],
"mapOptions": {
"extent": {
"xmin": -2200000,
"ymin": 500000,
"xmax": -1300000,
"ymax": 1300000,
"spatialReference": {
"wkid": 102008
}
},
"scale": 5000000,
"rotation": 0
},
"layoutOptions": {
"copyrightText": "",
"authorText": "",
"legendOptions": {
"operationalLayers": [
{
"id": "MyDynamicService",
"subLayerIds": [
0,
2,
5
]
}
]
}
}
}Notez que la couche 1 de l'élément visibleLayers est désactivée. Cela signifie que la couche numéro un dans le service de carte ne sera pas présente dans la sortie. Notez par ailleurs les valeurs subLayerIDs dans legendOptions. Seules les couches 0, 2 et 5 apparaîtront dans la légende. La situation est la même que pour le JSON qui sera renvoyé par l'application Web. Pour plus d'informations, reportez-vous à la rubrique Spécifications JSON des cartes Web.
Lorsque vous exécutez l'outil de script, la chaîne JSON peut être copiée et collée dans le paramètre en entrée Web_Map_as_JSON. Vous devez toutefois supprimer les sauts de ligne pour que la chaîne soit une entrée valide. Voici la chaîne JSON dont les sauts de ligne ont été supprimés :
{"operationalLayers":[{"url":"http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer","title":"MyDynamicService","opacity":1,"id":"MyDynamicService","visibility":true,"visibleLayers":[0,2,3,4,5,6,7]}],"mapOptions":{"extent":{"xmin":-2200000,"ymin":500000,"xmax":-1300000,"ymax":1300000,"spatialReference":{"wkid":102008}},"scale":5000000,"rotation":0},"layoutOptions":{"copyrightText":"","authorText":"","legendOptions":{"operationalLayers":[{"id":"MyDynamicService","subLayerIds":[0,2,5]}]}}}Vous devez également changer le nom du serveur (MyServer:6080 ci-dessus) et spécifier celui de votre serveur ArcGIS Server.
Astuce:
Pour la publication, vous pouvez laisser le paramètre en entrée Web_Map_as_JSON vierge, car ArcGIS API for JavaScript fournit la chaîne JSON de la carte Web dans l'application Web. Vous pouvez laisser le paramètre en entrée Web_Map_as_JSON vierge si le script Python a été écrit de manière ne pas échouer avec une entrée vierge. Par exemple, si le script ne recherche pas les couches des cartes Web en fonction de leur nom. Si le script échoue sur le serveur en raison d'une erreur dans le script, il doit être corrigé en local avant d'être republié sur le serveur. Il est par conséquent conseillé de s'assurer que le script fonctionne en local avant de le publier, en testant avec une chaîne JSON de carte Web valide ou en utilisant un document ArcMap de débogage qui contient tous les éléments qui seraient dans la chaîne JSON de carte Web. Pour ce didacticiel, nous allons fournir une chaîne JSON valide.
- Dans la fenêtre Catalogue, cliquez avec le bouton droit sur l'outil de script AdvancedHighQualityPrinting et sélectionnez Ouvrir.
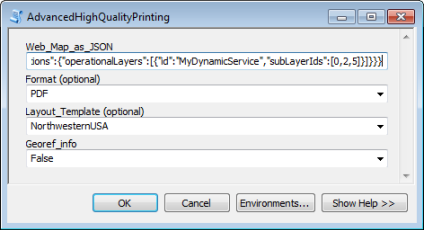
- Pour le paramètre en entrée Web_Map_as_JSON, copiez et collez la chaîne JSON avec les sauts de ligne supprimés à partir du bloc de code sur une seule ligne ci-dessus dans le paramètre Web_Map_as_JSON. N'oubliez pas de changer le nom du serveur pour qu'il corresponde à celui de votre serveur. La boîte de dialogue de l'outil de script AdvancedHighQualityPrinting doit ressembler à ceci :

- Acceptez toutes les valeurs par défaut des autres paramètres et cliquez sur OK.
- Ouvrez la fenêtre Résultats.
- Double-cliquez sur Output_File, mis en surbrillance ci-dessous, pour afficher le fichier PDF en sortie.

Cette opération ouvre le fichier PDF. Comme indiqué dans la chaîne JSON de carte Web, la couche numéro un du PDF doit être désactivée sur la carte et seules les couches 0, 2 et 5 doivent apparaître dans la légende.
Publier le résultat
Le résultat est maintenant prêt à être publié en tant que service de géotraitement. Si vous ne connaissez pas la publication des services de géotraitement, reportez-vous aux rubriques :
- Dans la fenêtre Résultats, cliquez avec le bouton droit sur le résultat AdvancedHighQualityPrinting et sélectionnez Partager en tant que > Service de géotraitement.
- Cliquez sur Publier un service.
- Cliquez sur Suivant.
- Choisissez une connexion d'éditeur ou d'administrateur sur l'ordinateur ArcGIS Server.
- Cliquez sur Suivant.
- Utiliser le dossier existant USA.
- Cliquez sur Continuer.
- En haut à droite de la boîte de dialogue Editeur de services, cliquez sur Publier.
- Après la publication de l'outil de script, il est conseillé de tester le service de géotraitement dans ArcMap avec une connexion au serveur SIG vers votre site ArcGIS Server. Le résultat du service de géotraitement s'affiche dans la fenêtre Résultats de géotraitement.
Le service de géotraitement est maintenant prêt à être utilisé dans les API Web d'ArcGIS.
Exemple de code ArcGIS API for JavaScript
Utilisez le code d'exemple suivant pour concevoir votre application Web.
Dans l'exemple de code ArcGIS API for JavaScript ci-dessous, changez l'URL du service de carte et du service de géotraitement que vous avez créés au cours des étapes précédentes pour utiliser le nom de votre serveur. Ils sont référencés dans ces lignes :var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
Code pour AdvancedHighQualityPrinting.html :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
dojo.require("dijit.form.Button");
dojo.require("dijit.form.CheckBox");
dojo.require("dijit.form.ComboBox");
var layer, map, visible = [];
var printTask, params;
function init() {
var startExtent = new esri.geometry.Extent({
"xmin" : -2260000,
"ymin" : -1500000,
"xmax" : 2250000,
"ymax" : 1220000,
"spatialReference" : {
"wkid" : 102008
}
});
map = new esri.Map("map", {
extent : startExtent
});
var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";
layer = new esri.layers.ArcGISDynamicMapServiceLayer(dynUrl, {
"id" : "ConterminousUSA"
});
if (layer.loaded) {
buildLayerList(layer);
} else {
dojo.connect(layer, "onLoad", buildLayerList);
}
var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function buildLayerList(layer) {
var items = dojo.map(layer.layerInfos, function(info, index) {
if (info.defaultVisibility) {
visible.push(info.id);
}
return "<input type='checkbox' class='list_item' checked='" + (info.defaultVisibility ? "checked" : "") + "' id='" + info.id + "' onclick='updateLayerVisibility();' /><label for='" + info.id + "'>" + info.name + "</label>";
});
dojo.byId("layer_list").innerHTML = items.join();
layer.setVisibleLayers(visible);
map.addLayer(layer);
}
function updateLayerVisibility() {
var inputs = dojo.query(".list_item"), input;
visible = [];
dojo.forEach(inputs, function(input) {
if (input.checked) {
visible.push(input.id);
}
});
//if there aren't any layers visible set the array to be -1
if (visible.length === 0) {
visible.push(-1);
}
layer.setVisibleLayers(visible);
}
function print() {
var layout = dojo.byId("layout");
var index = layout.selectedIndex;
var selectedValue_layout = layout.options[index].value;
var format = dojo.byId("format");
var index = format.selectedIndex;
var selectedValue_format = format.options[index].value;
var georef_info = dojo.byId("georef_info");
var index = georef_info.selectedIndex;
var selectedValue_georef_info = georef_info.options[index].value;
var legendLayer = new esri.tasks.LegendLayer();
legendLayer.layerId = "ConterminousUSA";
legendLayer.subLayerIds = [];
if (CapitalCities.checked == true) {
legendLayer.subLayerIds.push(0);
}
if (InterstateHighways.checked == true) {
legendLayer.subLayerIds.push(1);
}
if (Rivers.checked == true) {
legendLayer.subLayerIds.push(2);
}
if (Lakes.checked == true) {
legendLayer.subLayerIds.push(3);
}
if (StateBoundaries.checked == true) {
legendLayer.subLayerIds.push(4);
}
params.template = {
layout : selectedValue_layout,
format : selectedValue_format,
layoutOptions : {
legendLayers : [legendLayer]
}
};
params.extraParameters = {
Georef_info : selectedValue_georef_info
};
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
<br />
Layout Template:
<select id="layout" >
<OPTION value="CentralUSA">CentralUSA</OPTION>
<OPTION value="ConterminuousUSA">ConterminuousUSA</OPTION>
<OPTION value="NortheasternUSA">NortheasternUSA</OPTION>
<OPTION value="NorthwesternUSA">NorthwesternUSA</OPTION>
<OPTION value="SouthernUSA">SouthernUSA</OPTION>
<OPTION value="SouthwesternUSA">SouthwesternUSA</OPTION>
</select>
Format:
<select id="format">
<OPTION value="PDF">PDF</OPTION>
<OPTION value="PNG">PNG</OPTION>
</select>
Include Georef info?
<select id="georef_info">
<OPTION value="True">True</OPTION>
<OPTION value="False">False</OPTION>
</select>
<br />
<br />
Table of Contents:
<br />
<span id="layer_list"></span>
<br />
<br />
Include in Legend:
<br />
<label>
<input type="checkbox" name="CapitalCities" id="CapitalCities" checked="checked">
Capital Cities</label>
<label>
<input type="checkbox" name="InterstateHighways" id="InterstateHighways" checked="checked">
Interstate Highways</label>
<label>
<input type="checkbox" name="Rivers" id="Rivers" checked="checked">
Rivers</label>
<label>
<input type="checkbox" name="Lakes" id="Lakes" checked="checked">
Lakes</label>
<label>
<input type="checkbox" name="StateBoundaries" id="StateBoundaries" checked="checked">
State Boundaries</label>
<br />
<br />
<input type="button" id="print" value="Print" onclick="print();"/>
</body>
</html>Exécuter l'application Web
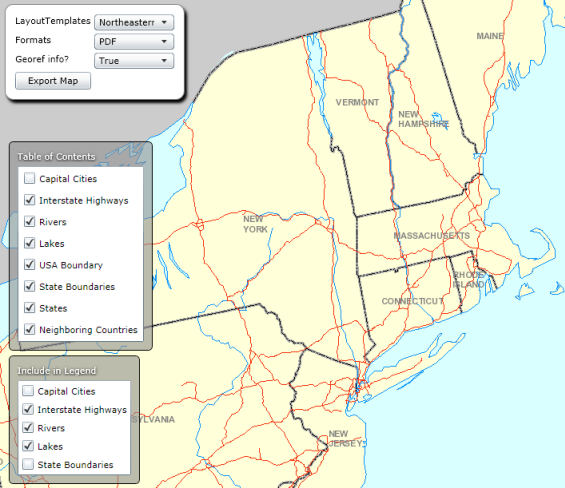
Exécutez l'application Web que vous avez créée au cours de l'étape précédente. Consultez la documentation sur ArcGIS API for JavaScript pour savoir comment exécuter les applications Web, le cas échéant. Vous trouverez ci-dessous une capture d'écran de l'application Web. Notez que la couche Capitales est désactivée dans la table des matières. Notez également que la couche Limites des états est désactivée dans la légende.

Une fois que vous avez cliqué sur le bouton Exporter la carte, un fichier en sortie va automatiquement apparaître au bout d'un moment. L'illustration ci-dessous présente un exemple de document PDF en sortie imprimable. Notez que les couches qui étaient désactivées dans la table des matières et dans la légende de l'application Web sont reflétées dans la sortie. De plus, le PDF utilise des données vectorielles qui ont été placées dans les modèles de mise en page au lieu d'une image de cache tuilées des couches de service. Le fichier en sortie contiendra également d'autres éléments qui ont été placés dans les documents ArcMap de modèle : une légende, du texte dynamique de bloc de données et de système de coordonnées, ainsi qu'une barre d'échelle. Si l'utilisateur a défini le paramètre Georef info sur True, le PDF en sortie contiendra également des informations de géoréférencement qui peuvent être affichées dans Adobe Reader avec l'outil de localisation géospatiale.

Ceci conclut le didacticiel sur l'impression/exportation avancée de cartes Web avec arcpy.mapping. Pour consulter le didacticiel sur l'impression basique de cartes Web, consultez le didacticiel sur l'impression/exportation basique de cartes Web.
Rubriques connexes
Vous avez un commentaire à formuler concernant cette rubrique ?