テーマは、アプリの表示設定のための事前に設定された設定された配色です。テーマを変更すると、エンド ユーザーが Web 上のサイトを参照しているときのアプリの見え方が変更されます。テーマはレイアウトとコンテンツには影響しません。Experience Builder は、カスタマイズするためのオプションを備えたデザイナーのテーマを提供します。
テーマ色
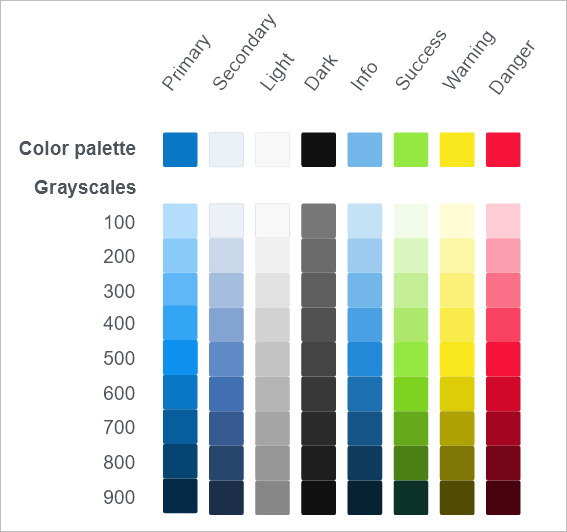
テーマ設定により、アプリで使用される色が決まります。テーマが異なるとカラー セットも異なります。セットには、Primary、Secondary、Light、Dark、Info、Success、Warning、Danger の 8 つの色変数があります。各色変数には、ページとウィジェットに適用されるアプリのテーマ色で構成される 9 つのグレースケールがあります。たとえば、ウィジェットを構成するとき、デフォルトの色の選択がアプリのテーマと組織の共有テーマ (該当する場合) に適合します。さらに、推奨される [標準] 色、[最近] の色、または [その他の色] のセットを選択することによりウィジェットの色をカスタマイズして、独自のテーマを作成することもできます。選択した色をクリアして、周辺の色に依存するシステムのデフォルト設定を使用することもできます。
8 つの色変数はテーマのカラー パレットを構成します。9 つのグレースケールは、Experience Builder によって自動的に生成されます。

テーマ色の使用
テーマ色を使用してアプリ内の要素のスタイルを設定する場合、その要素はテーマ色変数を参照します。アプリのテーマを変更すると、テーマ色変数の値が変わり、それに応じて要素の色も変わります。たとえば、ボタンの背景は Primary-400 を使用できます。これは、デフォルト テーマの青の中間色です。テーマをビビッド (Primary-400 がオレンジの中間色) に変更した場合、ボタンの背景はオレンジの中間色に変わります。
デフォルトで、色変数は次のアプリ要素で使用するためにマッピングされています。
- Primary 色は、ボタンやメニューなどの対話型の UI 要素のアクティブな状態に使用されます。
- デフォルトでは、Secondary 色は使用されません。この色変数はさらに変化を付けるために提供されています。たとえば、カスタマイズしてブランドに合わせることができます。アプリを作成するとき、ユーザー設定の色を使用するために (ウィジェットのアクティブ状態などの) 要素を構成します。
- Light 色は、主にコンテナーとそのアウトラインの背景色に使用されます。
- Dark 色は、主にテキストに使用されます。
- パレット内のその他の色は、デフォルトでは、アプリの UI 要素で使用されませんが、機能ウィジェットが正しく動作したまたは動作しなかった場合などの、システムが生成した警告メッセージで使用されます。これらの警告の色は、UI に使用することもできます。たとえば、Danger 色を使用して緊急アクションを備えたボタンを追加したり、アプリのヘッダーに Warning の黄色を選択したりすることができます。ただし、テーマ設定でこれらの色を変更すると、関連付けられている要素とシステム メッセージ色がそれに応じて変わることに注意してください。
- Info 色 - 情報メッセージに使用されます。
- Success 色 - ウィジェット処理が成功し、メッセージが生成された場合などの、成功のステータス メッセージに使用されます。
- Warning 色 - 警告メッセージに使用されます。
- Danger 色 - ウィジェット処理が失敗した場合などの、エラーまたは危険メッセージに使用されます。
設定
[テーマ] パネルで、次のあらかじめ用意されているテーマを選択して、アプリに適用できます。
- [デフォルト] - 主に青と白
- [ダーク] - ハイライト表示の暗い背景
- [ビビッド] - 明るい色調
- [組織で共有] - 組織の共有テーマの設定と同期します。 この設定を選択している場合、色はカスタマイズできません。このテーマを選択しない場合でも、ウィジェットの色の設定を構成するときに共有テーマから色を選択できます。
カラー パレットを変更するには、[カスタマイズ] をクリックします。カラー パレットをカスタマイズする場合、推奨されるカラー パレットのセットから選択するか、テーマの色変数の色をカスタマイズできます。