サポートされている HTML タグ Web サイトの構成の場合
このトピックの内容
ポータルの管理者は、リッチ テキスト エディターを使用するか HTML コードを入力して、ホーム ページのカスタム バナーを作成したり、組織についての説明を追加したりして、Web サイトを構成できます。
HTML タグと属性
バナーと組織の説明の構成に使用できる、サポートされている HTML タグを、以下の表に示します。
| タグ | 属性 |
|---|---|
a | href、target、style |
img | src、width、height、border、alt、style |
ビデオ | autoplay、controls、height、loop、muted、poster、preload、src、width |
audio | autoplay、controls、loop、muted、preload、src |
span | シンボル |
table | width、height、cellpadding、cellspacing、border、style |
div | style、class |
font | size、color、style |
tr | height、valign、align、style |
td、th | height、width、valign、align、colspan、rowspan、nowrap、style |
b、strong、i、em、br、p、li、ul、tbody |
HTML を使用する場合のヒント
- 上記の表にリストされていない HTML タグはサポートされていないため、除外されます。
- href および src に対して許可されているプロトコルは http および mailto です。
- 閉じていないタグは自動的に閉じられます。
- 「<>&s」は、「< > & "」を使用してエスケープされていない場合、適切なタグの外側にエスケープされます。
組織の説明
組織の説明は、[組織] ページに表示されますが、ホーム ページのバナーの下に表示することもできます。 この説明は、Web サイトの一般設定の一部として、WYSIWIG 形式 (見たとおりのものが結果に反映される) でリッチ テキスト エディターを使用して構成します。 より詳細に設定する場合は、エディターの [HTML ソースの表示] ボタンをクリックすると、独自の HTML コードを入力または貼り付けることができます。
組織のバナー
ホーム ページには、ページの上部に幅 960 ピクセル、高さ 180 ピクセルのバナーが含まれています。定義済みの画像を選択するか、デスクトップからファイルをアップロードして、バナー エリア用の画像を選択するか、リッチ テキストまたは HTML を使用してカスタム デザインを作成することができます。バナーをホーム ページ設定の一部として構成します。
[カスタム デザイン] オプションを選択した場合、リッチ テキスト エディターが表示され、グラフィックスとテキストを WYSIWYG (What You See Is What You Get) 形式で配置できます。 既存のバナー コンテンツを削除して、独自のコンテンツと置き換えます。より詳細に設定する場合は、エディターの [HTML ソースの表示] ボタンをクリックすると、独自の HTML コードを入力または貼り付けることができます。
バナーの画像だけを選択した場合、バナー画像の中にロゴが表示されます。ホーム ページ バナーにカスタム デザインを使用する場合、(デザインにロゴを含めない限り) ロゴは表示されません。
ヒント:
組織が SSL のみに設定されている場合、バナーで画像を表示するには、HTTPS を使用して設計内の画像参照にアクセスする必要があります。
例
次に、HTML で作成されたバナーの例を示します。それぞれの例には、バナーの作成に使用されたコードが含まれています。画像の URL を実際の URL に置き換える必要があります。

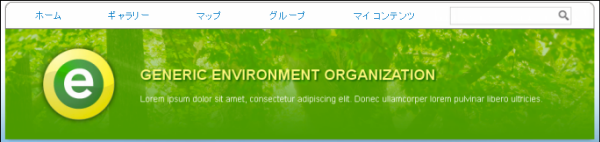
次のコードには、Generic Environment Organization バナーの作成に使用された HTML および CSS が含まれています。
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
次のコードには、Government Home バナーの作成に使用された HTML および CSS が含まれています。
<div style="width: 960px; font-family: futura;
background: url(http://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="http://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7); background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7); background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle; border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>