構成可能なパラメーターのテンプレートへの追加
このトピックの内容
構成可能な Web アプリケーション テンプレートを使用すると、アプリケーションの外観と構成をユーザーがカスタマイズできます。次の 4 段階のプロセスでテンプレートを構成可能にすることができます。
- Web アプリケーション テンプレートを作成していない場合は、新規に作成します。
- 構成ファイルを作成します。
- 構成プロパティを読み取り、アプリケーションに適用するようにテンプレートを設定します。
- 構成ファイルをカスタム テンプレートのアイテムと関連付けます。
次のセクションを参照し、作業を開始します。
構成ファイルの作成
構成ファイルは、テンプレートの構成オプションを定義する JSON ファイルです。このファイルには、オプションを分類するセクションが 1 つ以上含まれています。
構成設定内で、fieldName プロパティは一意である必要があります。
カテゴリと一連のフィールドを指定して、各セクションを作成します。{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}
次の表にリストされているフィールド タイプを使用して、構成オプションを指定します。
| フィールド タイプ | 説明 |
|---|---|
Paragraph | 構成ダイアログ ボックスに説明文を表示します。 |
文字列 | テキストの入力を受け入れます。画面上に表示されるテキスト ボックスのタイプを指定する stringFieldOption プロパティを含めます。値として、textbox、textarea、および richtext を指定します。デフォルトは textbox で、1 行のテキスト ボックスです。textarea は、データを入力するための大きなテキスト ボックスです。richtext は、太字や斜体のフォントをテキストに設定するなど、ユーザーが書式を適用できるリッチ テキスト エディターです。 |
ブール型 | true または false の値を指定するためのチェックボックスを作成します。 |
数値 | 数値を受け入れるフィールドを作成します。フィールドが特定範囲の値だけを受け入れる場合は、制約設定を使用して、入力を特定範囲の値に制限したり、入力値の形式を設定したりできます。 |
オプション | 複数の選択肢を持つドロップダウン リストを作成します。 |
カラー パレット | ユーザーがパレットから色を選択したり、hex、rgb、または hsv 値を指定することができるカラー パレットを表示します。 |
Web マップ ダイアログ | 新しいマップを参照したり検索したりしてテンプレート内に表示するためのダイアログを表示します。 |
グループ ダイアログ | 新しいグループを参照したり検索したりしてテンプレート内に表示するためのダイアログを表示します。 |
構成ファイルの例
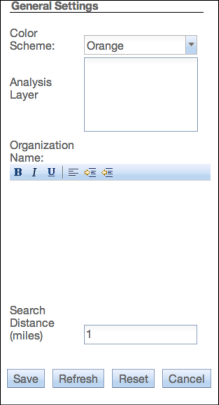
構成ファイルとその構成ウィンドウの例を以下に示します。
{
"configurationSettings": [
{
"category": "General Settings",
"fields": [
{
"type": "options",
"fieldName": "theme",
"tooltip": "Color theme to use",
"label": "Color Scheme:",
"options": [
{
"label": "Blue",
"value": "blue"
},
{
"label": "Green",
"value": "green"
},
{
"label": "Orange",
"value": "orange"
}
]
},
{
"type": "string",
"fieldName": "layer",
"label": "Analysis Layer",
"tooltip": "Feature Layer with Facilities to search"
},
{
"type": "string",
"fieldName": "orgname",
"label": "Organization Name:",
"tooltip": "",
"stringFieldOption": "richtext",
"placeHolder": "Organization Name"
},
{
"type": "number",
"fieldName": "bufferdistance",
"label": "Search Distance (miles)",
"value": "1"
}
]
}
],
"values": {
"theme": "orange",
"bufferdistance": 1
}
}

構成ファイル情報を読み取るようにテンプレートを設定する
テンプレートを構成可能にする場合、アプリケーションは、Web マッピング アプリケーションのアイテム ID を appid URL パラメーターの値として受け取る必要があります。この ID は、アプリケーションの構成プロパティを取得するための非同期リクエストを作成するために使用されます。ArcGIS API for JavaScript では、esri.request を使用して、アプリケーション構成の詳細を取得できます。
次の例では、esri.arcgis.utils.arcgisUrl が www.arcgis.com/sharing/content/items に解決されます。
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});応答には、ユーザーが構成ウィンドウを使用してアプリケーションに加えた変更が含まれます。変更内容を取得して、それをアプリケーションに適用できます。テンプレートが構成されていない場合のために、アプリケーションによって、構成オプションのデフォルト値が定義されます。
{
"source": "15a34e2c161b4364860854fbc84262c5",
"folderId": "5705faa4594a4fd09edf01742c16e523",
"values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63",
"layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2",
"theme": "green",
"orgname": "Water Points",
"bufferdistance": 3
}
}構成ファイル情報をカスタム テンプレートのアイテムと関連付ける
構成ファイルを作成したら、それをカスタム テンプレートに関連付けて、アプリケーションを構成可能にできます。まず、テンプレートを新しいアプリケーション アイテムとして追加していない場合は、ポータルに追加します。次に、アプリケーションの詳細ページを開き、[編集] ボタンをクリックして、JSON コードを構成ファイルからコピーして、アイテム詳細ページの下部にある [構成パラメーター] ボックスに貼り付けます。
![アイテム詳細ページと [構成パラメーター] フィールド アイテム詳細ページと [構成パラメーター] フィールド](GUID-B5C3EA38-ED7A-47CE-942E-A4F586C38156-web.png)
これで、Web アプリケーション アイテムの [編集] モード内で、構成パラメーター セクションが使用できるようになります。
注意:
[構成パラメーター] フィールド内の JSON は有効である必要があります。JSON がエラーのない整形式であることを保証するために、JSONLint などで検証ツールを使用して JSON を実行することをお勧めします。
組織の Web テンプレート ギャラリーやグループ テンプレート ギャラリーで構成可能テンプレートを使用する場合は、テンプレートに使用されるグループでアイテムを共有します。組織サイトの管理者は、テンプレートを含んでいるグループを使用できるように、マップ ビューアーを構成したり、グループを構成したりできます。