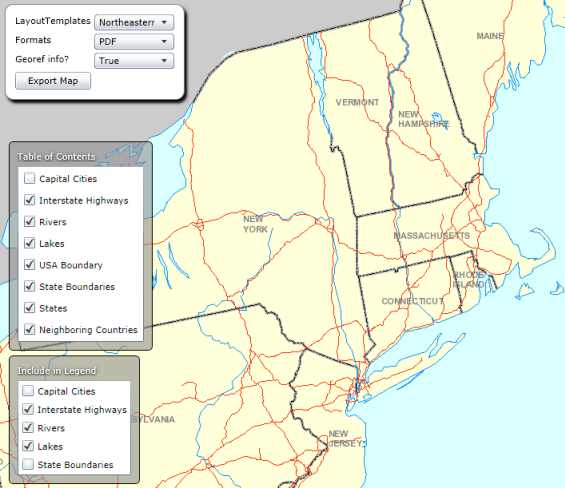
下の図に、これから作成する、ArcGIS API for JavaScript を使用した Web GIS アプリケーションのサンプルを示します。この Web アプリケーションでは、エンド ユーザーは以下を実行できます。
- 対象地域に移動できます。
- レイアウト テンプレートを選択できます。
- 出力形式を選択できます。
- Web アプリケーションから [Print Task] に追加パラメーターを渡すことによって、ジオリファレンス情報を出力 PDF ファイルにエクスポートするかどうかを選択できます (詳細については後述します)。
- マップでどのサービス サブレイヤーをオン/オフするかを制御できます。
- 出力ファイルの凡例でどのサービス サブレイヤーをオン/オフするかを制御できます (つまり、レイヤーをマップでオンにして、凡例でオフにすることができます)。
- サービス レイヤーのベクター出力を含むマップを、印刷に適した形式でエクスポートできます。

出力 PDF のサンプルを下に示します。Web アプリケーションの [コンテンツ] ウィンドウと凡例でレイヤーがオフにされており、それがこの出力に反映されています。

[Export Map] ボタンに実装されているコードでは、ArcGIS API for JavaScript [Print Task] を使用しています。これは、ArcGIS 10.1 for Desktop および ArcGIS 10.1 for Server 以降で使用可能です。このチュートリアルでは、[Print Task] に追加パラメーター (たとえば、出力 PDF ファイルにジオリファレンス情報をエクスポートするかどうかなど) を渡す方法についても示します。[Print Task] に追加パラメーターを渡す機能は、Web アプリケーションから任意の数の追加パラメーターを取得できるようになるため、役立ちます。[Print Task] が使用するジオプロセシング サービスとして公開される、Python スクリプトも作成します。この Python スクリプトは、arcpy.mapping モジュールの ConvertWebMapToMapDocument 関数を使用して、完全な状態の Web マップをテンプレート マップ ドキュメントに挿入します。ユーザーが選択できる複数のテンプレートに段階分けします。各テンプレートには、マップ サービス内の選択可能なすべてのレイヤーと同等のベクターが含まれます。テンプレートには、凡例、ダイナミック テキストなどの、他のエレメントも含めることができます。また、arcpy.mapping モジュールは、サービス レイヤーを識別し、それらをローカル データを指すレイヤーと交換する機能、および、さまざまな形式 (たとえば、PDF) にエクスポートする機能を提供します。
このチュートリアルを完了するには、arcpy.mapping モジュール、ArcGIS API for JavaScript、ArcGIS for Desktop、および ArcGIS for Server に習熟している必要があります。次の Web アプリケーションのヘルプ トピックを読み、印刷についても熟知する必要があります。
このチュートリアルは、ArcGIS for Desktop のインストール ディレクトリ (通常は、C:\Program Files (x86)\ArcGIS\Desktop10.3 にあります) の MapTemplates フォルダーと TemplateData フォルダーを使用します。このチュートリアルは、マップ テンプレートとテンプレート データが存在し、それらが変更されていないことを前提にしています。そうでない場合、ArcGIS for Desktop の再インストールが必要になる可能性があります。
チュートリアル データのコピー
ArcGIS for Desktop のインストール ディレクトリ内のマップ テンプレートのいくつかを、新しいフォルダーにコピーします。それらは、最終的に、Web アプリケーションで段階的マップ テンプレートとして使用されます。
これを実行する前に、フォルダー構造が存在し、そこで ArcGIS for Server が、Web アプリケーションで使用されるテンプレート マップ ドキュメントとテンプレート データを参照できることを確認する必要があります。このチュートリアルは、ArcGIS for Server に登録されたフォルダーがあることを前提にしています。ArcGIS for Server へのデータ登録の詳細については、以下をご参照ください。
ヒント:
ConvertWebMapToMapDocument 関数でテンプレート マップ ドキュメントを使用する場合、ArcGIS for Server に登録されたデータを使用することをお勧めします。登録されたデータを使用しない場合、テンプレート マップ ドキュメントとデータがパッケージ化されてサーバーにコピーされます。パッケージ化の際に、データは、ConvertWebMapToMapDocument が認識できないフォルダー構造に移動され、そのフォルダー構造への相対パスを使用して再作成される場合があります。詳細については、ConvertWebMapToMapDocument のヘルプ トピックをご参照ください。
- 新しい空の ArcMap セッションを開きます。
- [カタログ] ウィンドウで、登録済みフォルダーに移動します。登録済みフォルダー内に、「USA」という名前で新しいフォルダーを作成します。
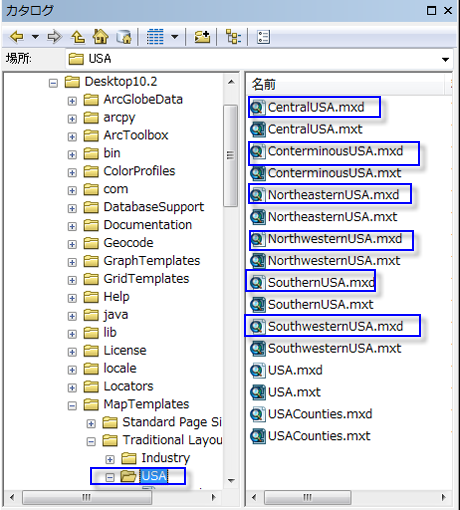
- [カタログ] ウィンドウで、ArcGIS for Desktop のインストール ディレクトリにある MapTemplates フォルダーに移動します。このフォルダーは、通常、C:\Program Files (x86)\ArcGIS\Desktop10.3\MapTemplates にあります。さらに、その下の Traditional Layouts\USA フォルダーに移動します。
- カタログ ウィンドウで、CentralUSA.mxd、ConterminousUSA.mxd、NortheasternUSA.mxd、NorthwesternUSA.mxd、SouthernUSA.mxd、および SouthwesternUSA.mxd の各ファイルをコピーし、前述の手順で作成した USA フォルダーに貼り付けます。

- [カタログ] ウィンドウで、ArcGIS for Desktop のインストール ディレクトリにある TemplateData フォルダーに移動します。このフォルダーは、通常、C:\Program Files (x86)\ArcGIS\Desktop10.3\TemplateData にあります。
- カタログ ウィンドウで、TemplateData.gdb をコピーし、前述の手順で作成した USA フォルダーに貼り付けます。

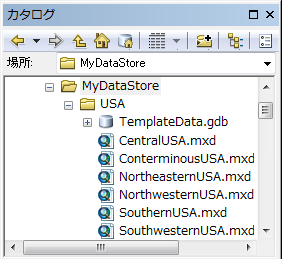
- 登録済みフォルダーには、次のような内容が表示されます。

注意:
上のスクリーン キャプチャでは、登録済みフォルダーの名前は、MyDataStore です。登録済みフォルダーには、任意の名前を付けることができます。
Web アプリケーションでテンプレートとして使用するマップ ドキュメントの準備
ConvertWebMapToMapDocument でテンプレートとして使用するために、マップ ドキュメントを準備する必要があります。
現在、登録済みフォルダーにあるマップ ドキュメントを、同じく登録済みフォルダー内にある TemplateData.gdb に再作成する必要があります。これは、ArcMap ユーザー インターフェイスを使用して、または Python スクリプトを使用して実行できます。ここでは、後者の方法を使用します。
注意:
登録済みフォルダー内に独自のマップ ドキュメント テンプレートを一から作成する場合、下記の手順は不要です。
- ArcdMap で Python ウィンドウを開きます。
- 以下のスクリプトをコピーして Python ウィンドウに貼り付けます。
- Python ウィンドウ で、folderPath 変数の値を、テンプレート MXD が存在する登録済みフォルダーへのパスに変更します。パスでは、必ずスラッシュ(/) を使用してください。
- Python ウィンドウ で、newPath 変数の値を、登録済みフォルダー内の TemplateData.gdb の場所に変更します。パスでは、必ずスラッシュ(/) を使用してください。
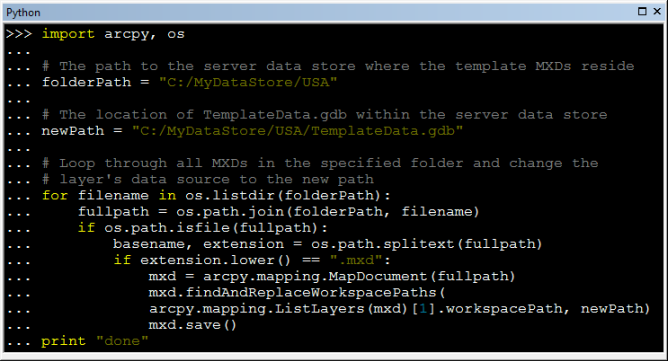
- スクリプトは次のようになります。

- カーソルを、最後の行の右に置きます。Enter キーを 2 回押してスクリプトを実行します。スクリプトの実行が終わるのを待ちます。
import arcpy, os
# The path to the registered folder where the template MXDs reside
folderPath = "C:/MyDataStore/USA"
# The location of TemplateData.gdb within the registered folder
newPath = "C:/MyDataStore/USA/TemplateData.gdb"
# Loop through all MXDs in the specified folder and change the layer's data source to the new path
for filename in os.listdir(folderPath):
fullpath = os.path.join(folderPath, filename)
if os.path.isfile(fullpath):
basename, extension = os.path.splitext(fullpath)
if extension.lower() == ".mxd":
mxd = arcpy.mapping.MapDocument(fullpath)
mxd.findAndReplaceWorkspacePaths(arcpy.mapping.ListLayers(mxd)[1].workspacePath, newPath)
mxd.save()
print "done"これで、マップ ドキュメントを Web アプリケーションでテンプレートとして使用する準備が整いました。
Web アプリケーションで使用するマップ サービスの作成
マップ ドキュメントを準備し、Web アプリケーションで使用するマップ サービスとして公開する必要があります。ここでは、登録済みフォルダー内の ConterminousUSA.mxd をマップ サービスとして使用します。これをサーバーで公開するには、公開のための次の準備を行う必要があります。
- ArcMap で ConterminousUSA.mxd を開きます。
- デフォルトでは、マップはレイアウト ビューに表示されます。ArcMap のメインメニューで、[ビュー] > [データ ビュー] の順に選択してデータ ビューに切り替えます。
- ここで、このマップ ドキュメントのマップ アノテーション グループをオフにします。このマップには、マップ グラフィックスが含まれています。マップ グラフィックスによって、読み込んだドキュメントのメモリ容量が増え、パフォーマンスが低下します。このような悪影響があるため、マップ グラフィックスはマップ サービスでサポートされていません。
- [コンテンツ] ウィンドウ内のデータ フレームの名前を右クリックして [プロパティ] をクリックし、[Conterminous United States] データ フレームのプロパティを開きます。
- [アノテーション グループ] タブをクリックします。
- [<デフォルト>] グループをオフにします。[アノテーション グループ] タブは次のようになります。
![[アノテーション グループ] タブ [アノテーション グループ] タブ](GUID-FB0E9CA4-27F7-41E3-9AD7-A15DEC289F97-web.png)
- [データ フレーム プロパティ] ダイアログ ボックスの [OK] をクリックします。
- このマップは、ベースマップ レイヤーを使用します。ベースマップ レイヤーは、ArcGIS for Server では公開されません。グループを解除することによって、レイヤーをベースマップ レイヤーから移動します。
- [コンテンツ] ウィンドウでベースマップ レイヤーを右クリックし、[グループ解除] をクリックします。
注意:
独自のマップ ドキュメント テンプレートを一から作成する場合、またはマップ グラフィックスおよびベースマップ レイヤーのいずれも含まない既存のマップ ドキュメント テンプレートを使用する場合、以降の手順は不要です。
これで、マップをサーバーで公開する準備が整いました。公開プロセスに慣れていない場合は、「サービスの公開方法」を確認してください。
- [ファイル] → [共有] → [サービス] の順にクリックします。
- [サービスを公開] をクリックします。
- [次へ] をクリックします。
- ArcGIS for Server コンピューターへの公開接続または管理接続を選択します。
- [次へ] をクリックします。
- 「USA」という名前で新しいフォルダーを作成します。
- [続行] をクリックします。
- [サービス エディター] ダイアログ ボックスの右上隅にある [公開] をクリックします。
これで、Web アプリケーションで使用するマップ サービスが作成されました。
Python スクリプトの作成
カスタム ジオプロセシング サービスとして使用する Python スクリプトを作成します。
カスタム ジオプロセシング サービスの Python スクリプトは、ConvertWebMapToMapDocument 関数を実行します。この関数は、印刷またはエクスポートする Web マップ (JSON 形式) をマップ ドキュメントに変換します。次に、arcpy.mapping スクリプトは、出力マップ ドキュメント内のすべてのレイヤーについてループし、JSON Web マップ内のサービス レイヤーに対応するベクター レイヤーを除くすべてのレイヤーを削除します。次に、arcpy.mapping スクリプトは、凡例に含まれるすべてのレイヤーについてループし、JSON Web マップの凡例に含まれるサービス レイヤーに対応するベクター レイヤーを除き、凡例のすべてのレイヤーを削除します。このスクリプトは、カスタム印刷タスクから追加パラメーターも読み取ります。この場合の追加パラメーターは、ジオリファレンス情報を出力 PDF ファイルにエクスポートするかどうかの指定です。その後、マップ ドキュメントを、選択した形式 (たとえば、PDF) でエクスポートできます。
- 任意のPython IDE (ArcGIS for Desktop に付属する IDLE など) を開きます。
- 以下のコードをコピーして新しい Python スクリプトに貼り付けます。
- templatePath 変数の値を、テンプレート マップ ドキュメントが含まれる登録済みフォルダー内のフォルダーへの UNC パスに変更します。
- Python スクリプトを保存します。スクリプトには、「AdvancedHighQualityPrinting.py」という名前を付けます。そのスクリプトを、登録済みフォルダー内の「WebApp」という名前のフォルダーに保存します。
import arcpy
import os
import uuid
# The template location in the registered folder (as UNC path)
templatePath = '//MyComputerName/MyDataStore/USA'
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# Format for output
Format = arcpy.GetParameterAsText(1)
if Format == '#' or not Format:
Format = "PDF"
# Input Layout template
Layout_Template = arcpy.GetParameterAsText(2)
if Layout_Template == '#' or not Layout_Template:
Layout_Template = "NorthwesternUSA"
# Extra parameter - georef_info
Georef_info = arcpy.GetParameterAsText(3)
if Georef_info == '#' or not Georef_info:
Georef_info = "False"
# Convert Georef_info string to boolean
if Georef_info.lower() == 'false':
Georef_info_bol = False
elif Georef_info.lower() == 'true':
Georef_info_bol = True
# Get the requested map document
templateMxd = os.path.join(templatePath, Layout_Template + '.mxd')
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Get a list of all service layer names in the map
serviceLayersNames = [slyr.name for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if slyr.isServiceLayer and slyr.visible and not slyr.isGroupLayer]
# Create a list of all possible vector layer names in the map that could have a
# corresponding service layer
vectorLayersNames = [vlyr.name for vlyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if not vlyr.isServiceLayer and not vlyr.isGroupLayer]
# Get a list of all vector layers that don't have a corresponding service layer
removeLayerNameList = [vlyrName for vlyrName in vectorLayersNames
if vlyrName not in serviceLayersNames]
# Remove all vector layers that don't have a corresponding service layer
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if not lyr.isGroupLayer \
and not lyr.isServiceLayer \
and lyr.name in removeLayerNameList \
and lyr.name in vectorLayersNames:
arcpy.mapping.RemoveLayer(df, lyr)
# Reference the legend in the map document
legend = arcpy.mapping.ListLayoutElements(mxd, "LEGEND_ELEMENT")[0]
# Get a list of service layers that are on in the legend because the incoming
# JSON can specify which service layers/sublayers are on/off in the legend
legendServiceLayerNames = [lslyr.name for lslyr in legend.listLegendItemLayers()
if lslyr.isServiceLayer and not lslyr.isGroupLayer]
# Remove vector layers from the legend where the corresponding service layer
# is also off in the legend
for lvlyr in legend.listLegendItemLayers():
if not lvlyr.isServiceLayer \
and lvlyr.name not in legendServiceLayerNames \
and not lvlyr.isGroupLayer \
and lvlyr.name in vectorLayersNames:
legend.removeItem(lvlyr)
# Remove all service layers
# This will leave only vector layers that had corresponding service layers
for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if slyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, slyr)
# ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap".
# Lets rename it to something more meaningful.
df.name = Layout_Template
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.{}'.format(str(uuid.uuid1()), Format)
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
if Format.lower() == 'pdf':
arcpy.mapping.ExportToPDF(mxd, Output_File, georef_info=Georef_info_bol)
elif Format.lower() == 'png':
arcpy.mapping.ExportToPNG(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(4, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)注意:
ArcGIS for Server、ArcGIS for Desktop、および登録済みフォルダーがすべて同じコンピューター上にある場合、登録済みフォルダーへの UNC パスは不要です。代わりに、絶対パスを使用できます。
これで、Python スクリプトをツールボックスに追加する準備が整いました。
ツールボックスの作成
- ArcMap の [カタログ] ウィンドウで、登録済みフォルダー内の WebApp フォルダーに移動します。
- WebApp フォルダーを右クリックして、[新規作成] → [ツールボックス] の順にクリックします。ツールボックスに、「AdvancedHighQualityPrinting」という名前を付けます。
- [AdvancedHighQualityPrinting] ツールボックスを右クリックして、[アイテム説明] をクリックします。
- [アイテム説明] ダイアログ ボックスで、任意のテキストを使用して [タグ] アイテムと [サマリー] アイテムに入力します。必要に応じて、他のアイテム説明も入力します。
- [保存] をクリックして [アイテム説明] ダイアログ ボックスを終了します。
Python スクリプト ツールの作成
次に、AdvancedHighQualityPrinting.py スクリプトを [AdvancedHighQualityPrinting] ツールボックスに追加します。
- [カタログ] ウィンドウで [AdvancedHighQualityPrinting] ツールボックスを右クリックし、[追加] > [スクリプト] の順にクリックします。
- [スクリプトの追加] ダイアログ ボックスで、[名前] と [ラベル] の両方に「AdvancedHighQualityPrinting」と入力します。
- [次へ] をクリックします。
- スクリプト ファイルを選択するため、登録済みフォルダー内の WebApp フォルダーに移動して、AdvancedHighQualityPrinting.py を選択します。
- [スクリプトの追加] ダイアログ ボックスで [次へ] をクリックします。
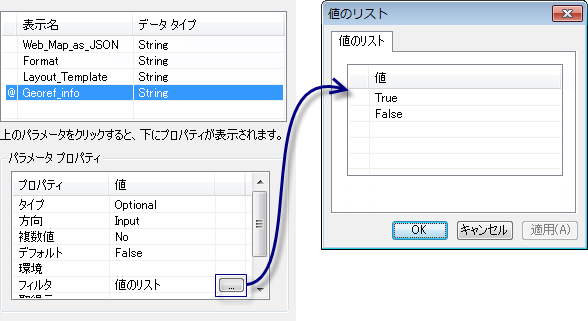
- 5 つのパラメーターをスクリプト ツールに追加する必要があります。
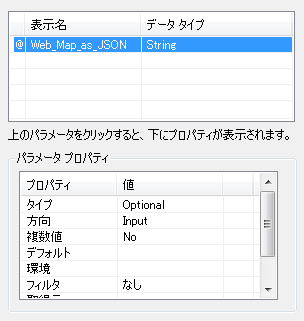
- 1 つ目のパラメーターは、Web_Map_as_JSON です。このパラメーターには、Web アプリケーションに表示されている、エクスポートするマップの状態を表す JSON 表現を入力します。プロパティの値を、次のスクリーン キャプチャの値に合わせてください。

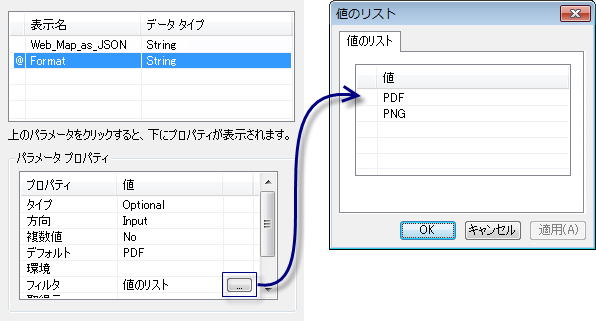
- 2 つ目のパラメーターは、Format です。印刷用に生成されるマップ イメージの形式を指定します。
プロパティの値を、次のスクリーン キャプチャの値に合わせてください。

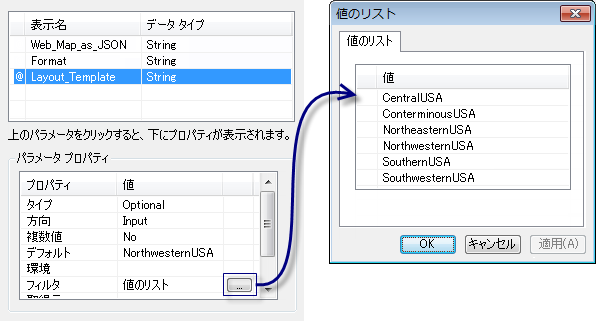
- 3 つ目のパラメーターは、Layout_Template です。使用するテンプレート マップ ドキュメントを指定します。プロパティの値を、次のスクリーン キャプチャの値に合わせてください。

- 4 つ目のパラメーターは、Georef_info です。座標系情報の出力 PDF ファイルへのエクスポートを有効にする、文字列で表すブール値です。プロパティの値を、次のスクリーン キャプチャの値に合わせてください。

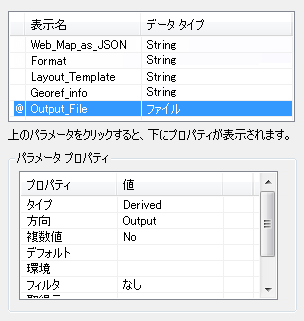
- 5 つ目のパラメーターは、Output_File です。作成する出力ファイルを指定します。プロパティの値を、次のスクリーン キャプチャの値に合わせてください。

注意:
Web_Map_as_JSON、Format, Layout_Template、および Output_File の各パラメーター名は、ArcGIS Web API の [Print Task] のツール シグネチャに一致するように、示されたとおりに正確に記述する必要があります。パラメーターの詳細については、「Web マップのエクスポート」をご参照ください。Georef_info パラメーターは、[Print Task] に渡される追加パラメーターです。そのため、このパラメーターに適用する命名規則はありません。
- [スクリプトの追加] ダイアログ ボックスで [完了] をクリックします。
- 1 つ目のパラメーターは、Web_Map_as_JSON です。このパラメーターには、Web アプリケーションに表示されている、エクスポートするマップの状態を表す JSON 表現を入力します。プロパティの値を、次のスクリーン キャプチャの値に合わせてください。
- [AdvancedHighQualityPrinting] スクリプト ツールを右クリックして、[アイテム説明] をクリックします。
- [アイテム説明] ダイアログ ボックスで、任意のテキストを使用して [タグ] アイテムと [サマリー] アイテムに入力します。[アイテム説明] ダイアログ ボックスの [構文] セクションにある、5 つのパラメーターに対応する [ダイアログの説明] にもすべて入力します。必要に応じて、他のアイテム説明も入力します。
ツールの実行
ツールを正常に実行して、ArcGIS for Server で公開できる結果を [結果] ウィンドウに作成する必要があります。ここでは、ConvertWebMapToMapDocument を使用するテスト スクリプトを使用して、重要な問題について説明します。このスクリプトをローカルで実行するには、有効な JSON Web マップが必要です。しかし、ArcGIS API for JavaScript は、スクリプトが公開されて初めて、Web アプリケーションで JSON Web マップを提供します。これを回避するために、ConvertWebMapToMapDocument のヘルプ トピックにあるテスト用の JSON を使用できます。さらに、Web アプリケーションから取得する JSON と同じになるように、ツールが期待するエレメントを含めて、テスト用の JSON を変更できます。このチュートリアルでは、Web アプリケーションのユーザーは、マップのサービス レイヤーのオン/オフを調整し、さらに、凡例のレイヤーのオン/オフも調整します。したがって、次のようなテスト用の JSON Web マップ記述を使用する必要があります。
{
"operationalLayers": [
{
"url": "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer",
"title": "MyDynamicService",
"opacity": 1,
"id": "MyDynamicService",
"visibility": true,
"visibleLayers": [
0,
2,
3,
4,
5,
6,
7
]
}
],
"mapOptions": {
"extent": {
"xmin": -2200000,
"ymin": 500000,
"xmax": -1300000,
"ymax": 1300000,
"spatialReference": {
"wkid": 102008
}
},
"scale": 5000000,
"rotation": 0
},
"layoutOptions": {
"copyrightText": "",
"authorText": "",
"legendOptions": {
"operationalLayers": [
{
"id": "MyDynamicService",
"subLayerIds": [
0,
2,
5
]
}
]
}
}
}ここで、visibleLayers エレメントにレイヤー 1 が含まれていないことに注意してください。つまり、マップ サービスのレイヤー 1 は出力されません。また、legendOptions の subLayerIDs にも注意してください。凡例のレイヤーは、0、2、および 5 のみが表示されます。これは、Web アプリケーションから返される JSON と同じです。詳細については、「JSON Web マップの仕様」をご参照ください。
スクリプト ツールを実行するときに、JSON の記述がコピーされて、Web_Map_as_JSON 入力パラメーターに貼り付けられます。ただし、記述が有効な入力になるには、改行を削除する必要があります。改行を削除した JSON の記述を次に示します。
{"operationalLayers":[{"url":"http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer","title":"MyDynamicService","opacity":1,"id":"MyDynamicService","visibility":true,"visibleLayers":[0,2,3,4,5,6,7]}],"mapOptions":{"extent":{"xmin":-2200000,"ymin":500000,"xmax":-1300000,"ymax":1300000,"spatialReference":{"wkid":102008}},"scale":5000000,"rotation":0},"layoutOptions":{"copyrightText":"","authorText":"","legendOptions":{"operationalLayers":[{"id":"MyDynamicService","subLayerIds":[0,2,5]}]}}}サーバー名 (上記の MyServer:6080) を、使用している ArcGIS for Server サーバーの名前に変更する必要もあります。
ヒント:
公開する目的の場合、ArcGIS API for JavaScript が Web アプリケーションで JSON Web マップを提供することになるため、Web_Map_as_JSON 入力パラメーターを空白のままにすることを選択できます。空白の入力によってエラーが発生しない方法で Python スクリプトが記述されている場合に限り、Web_Map_as_JSON 入力パラメーターを空白のままにすることができます。たとえば、スクリプトが Web マップ レイヤーを名前で検索しない場合です。スクリプトがエラーによってサーバー上で失敗した場合、それをローカルで修正してから、サーバーで再公開する必要があります。したがって、有効な JSON Web マップ記述または JSON Web マップ内のすべてのエレメントを含むデバッグ用のマップ ドキュメントを使用してテストすることによって、スクリプトがローカルで動作することを確認してから公開することをお勧めします。このチュートリアルでは、有効な JSON のコードが提供されます。
- [カタログ] ウィンドウで [AdvancedHighQualityPrinting] スクリプト ツールを右クリックし、[開く] をクリックします。
- Web_Map_as_JSON パラメーターに入力するため、改行を削除した JSON の記述を前述の 1 行のコードブロックからコピーして、Web_Map_as_JSON パラメーターに貼り付けます。使用しているサーバーの名前に一致するように、サーバー名を変更することを忘れないようにしてください。[AdvancedHighQualityPrinting] スクリプト ツール ダイアログ ボックスは、次のようになります。
![[AdvancedHighQualityPrinting] スクリプト ツール ダイアログ ボックス [AdvancedHighQualityPrinting] スクリプト ツール ダイアログ ボックス](GUID-0BDBC61D-181B-4CDE-9F7D-CE4F0AFE84E1-web.png)
- その他のパラメーターはすべてデフォルトのままにし、[OK] をクリックします。
- [結果] ウィンドウを開きます。
- 出力 PDF を参照するために、下でハイライト表示されている [Output_File] をダブルクリックします。
![[結果] ダイアログ ボックス [結果] ダイアログ ボックス](GUID-6D7B376F-C6EF-483A-846A-990855604302-web.png)
これによって、PDF が表示されます。JSON Web マップで指定したように、PDF において、マップ のレイヤー 1 はオフになり、凡例の レイヤーは 0、2、および 5 のみが表示されるはずです。
結果の公開
これで、結果をジオプロセシング サービスとして公開する準備が整いました。ジオプロセシング サービスの公開に慣れていない場合は、以下をご参照ください。
- [結果] ウィンドウで、[AdvancedHighQualityPrinting] の結果を右クリックし、[共有] → [ジオプロセシング サービス] の順にクリックします。
- [サービスを公開] をクリックします。
- [次へ] をクリックします。
- ArcGIS for Server コンピューターへの公開接続または管理接続を選択します。
- [次へ] をクリックします。
- USA という名前の既存のフォルダーを使用します。
- [続行] をクリックします。
- [サービス エディター] ダイアログ ボックスの右上隅にある [公開] をクリックします。
- スクリプト ツールが正常に公開されたら、ArcGIS for Server への GIS サーバー接続を使用して、ArcMap で ジオプロセシング サービスをテストすることをお勧めします。[ジオプロセシング結果] ウィンドウで、ジオプロセシング サービスの結果を参照できます。
これで、ジオプロセシング サービスを ArcGIS Web API で使用する準備が整いました。
ArcGIS API for JavaScript のコード サンプル
次のコード サンプルを使用して、Web アプリケーションを作成します。
下に示す ArcGIS API for JavaScript のサンプル コードでは、URL を前述の手順で作成したマップ サービスとジオプロセシング サービスに変更して、使用しているサーバー名に一致するようにしています。それらは、次の行で参照されています。var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
AdvancedHighQualityPrinting.html のコード:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
dojo.require("dijit.form.Button");
dojo.require("dijit.form.CheckBox");
dojo.require("dijit.form.ComboBox");
var layer, map, visible = [];
var printTask, params;
function init() {
var startExtent = new esri.geometry.Extent({
"xmin" : -2260000,
"ymin" : -1500000,
"xmax" : 2250000,
"ymax" : 1220000,
"spatialReference" : {
"wkid" : 102008
}
});
map = new esri.Map("map", {
extent : startExtent
});
var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";
layer = new esri.layers.ArcGISDynamicMapServiceLayer(dynUrl, {
"id" : "ConterminousUSA"
});
if (layer.loaded) {
buildLayerList(layer);
} else {
dojo.connect(layer, "onLoad", buildLayerList);
}
var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function buildLayerList(layer) {
var items = dojo.map(layer.layerInfos, function(info, index) {
if (info.defaultVisibility) {
visible.push(info.id);
}
return "<input type='checkbox' class='list_item' checked='" + (info.defaultVisibility ? "checked" : "") + "' id='" + info.id + "' onclick='updateLayerVisibility();' /><label for='" + info.id + "'>" + info.name + "</label>";
});
dojo.byId("layer_list").innerHTML = items.join();
layer.setVisibleLayers(visible);
map.addLayer(layer);
}
function updateLayerVisibility() {
var inputs = dojo.query(".list_item"), input;
visible = [];
dojo.forEach(inputs, function(input) {
if (input.checked) {
visible.push(input.id);
}
});
//if there aren't any layers visible set the array to be -1
if (visible.length === 0) {
visible.push(-1);
}
layer.setVisibleLayers(visible);
}
function print() {
var layout = dojo.byId("layout");
var index = layout.selectedIndex;
var selectedValue_layout = layout.options[index].value;
var format = dojo.byId("format");
var index = format.selectedIndex;
var selectedValue_format = format.options[index].value;
var georef_info = dojo.byId("georef_info");
var index = georef_info.selectedIndex;
var selectedValue_georef_info = georef_info.options[index].value;
var legendLayer = new esri.tasks.LegendLayer();
legendLayer.layerId = "ConterminousUSA";
legendLayer.subLayerIds = [];
if (CapitalCities.checked == true) {
legendLayer.subLayerIds.push(0);
}
if (InterstateHighways.checked == true) {
legendLayer.subLayerIds.push(1);
}
if (Rivers.checked == true) {
legendLayer.subLayerIds.push(2);
}
if (Lakes.checked == true) {
legendLayer.subLayerIds.push(3);
}
if (StateBoundaries.checked == true) {
legendLayer.subLayerIds.push(4);
}
params.template = {
layout : selectedValue_layout,
format : selectedValue_format,
layoutOptions : {
legendLayers : [legendLayer]
}
};
params.extraParameters = {
Georef_info : selectedValue_georef_info
};
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
<br />
Layout Template:
<select id="layout" >
<OPTION value="CentralUSA">CentralUSA</OPTION>
<OPTION value="ConterminuousUSA">ConterminuousUSA</OPTION>
<OPTION value="NortheasternUSA">NortheasternUSA</OPTION>
<OPTION value="NorthwesternUSA">NorthwesternUSA</OPTION>
<OPTION value="SouthernUSA">SouthernUSA</OPTION>
<OPTION value="SouthwesternUSA">SouthwesternUSA</OPTION>
</select>
Format:
<select id="format">
<OPTION value="PDF">PDF</OPTION>
<OPTION value="PNG">PNG</OPTION>
</select>
Include Georef info?
<select id="georef_info">
<OPTION value="True">True</OPTION>
<OPTION value="False">False</OPTION>
</select>
<br />
<br />
Table of Contents:
<br />
<span id="layer_list"></span>
<br />
<br />
Include in Legend:
<br />
<label>
<input type="checkbox" name="CapitalCities" id="CapitalCities" checked="checked">
Capital Cities</label>
<label>
<input type="checkbox" name="InterstateHighways" id="InterstateHighways" checked="checked">
Interstate Highways</label>
<label>
<input type="checkbox" name="Rivers" id="Rivers" checked="checked">
Rivers</label>
<label>
<input type="checkbox" name="Lakes" id="Lakes" checked="checked">
Lakes</label>
<label>
<input type="checkbox" name="StateBoundaries" id="StateBoundaries" checked="checked">
State Boundaries</label>
<br />
<br />
<input type="button" id="print" value="Print" onclick="print();"/>
</body>
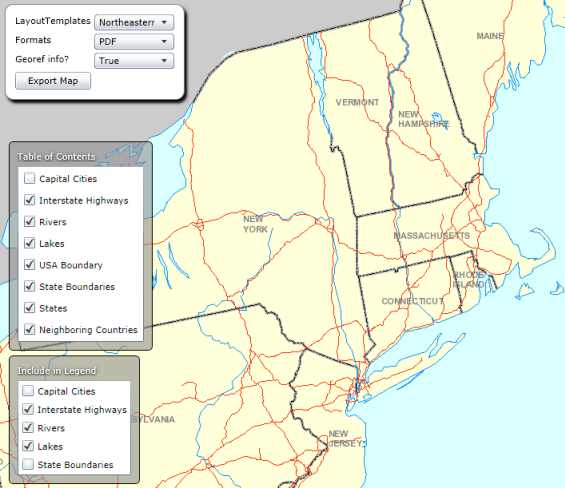
</html>Web アプリケーションの実行
前述した手順で作成した Web アプリケーションを実行します。Web アプリケーションを実行する手順については、必要に応じて ArcGIS API for JavaScript のドキュメントをご参照ください。下の図は、Web アプリケーションのスクリーン キャプチャです。ここでは、[コンテンツ] ウィンドウで、[Capital Cities] をオフにしています。さらに、[Include in Legend] では、[State Boundaries] をオフにしています。

[Export Map] ボタンをクリックすると、しばらくして出力ファイルが自動的にポップアップ表示されます。下の図は、印刷に適した出力 PDF のサンプルを示しています。Web アプリケーションの [コンテンツ] ウィンドウと [Include in Legend] でレイヤーがオフにされており、それがこの出力に反映されています。さらに、この PDF は、サービス レイヤーの画像ではなく、複数のレイアウト テンプレートに段階分けされたベクター データを使用しています。出力ファイルには、複数のテンプレート マップ ドキュメントに段階分けされた他のエレメント (凡例、データ フレームと座標系のダイナミック テキスト、および縮尺記号) も含まれます。ユーザーが Georef info パラメーターの値として True を選択した場合、出力 PDF にはジオリファレンス情報も含まれます。この情報は、地理空間位置ツールを使用して Adobe Reader で表示することができます。

これで、arcpy.mapping を使用した高度な Web マップの印刷/エクスポートのチュートリアルは終了です。基本的な Web マップの印刷のチュートリアルについては、「チュートリアル: arcpy.mapping を使用した基本的な Web マップの印刷/エクスポート」をご参照ください。