このチュートリアルでは、エンド ユーザーが対象領域に移動して [Print] ボタンをクリックすることができる Web アプリケーションを構築します。 出力は、サービス レイヤーのベクター出力を含む、印刷に適した PDF ドキュメントです。
すぐに使用できる PrintingTools サービスと ArcGIS API for JavaScript のクライアント印刷ウィジェットを使用して Web アプリケーションからエクスポートすると、サービス レイヤーの高品質な画像を出力できます。 ただし、ベクター出力が望ましい場合があります。 たとえば、ベクター PDF 出力は、PDF 表示アプリケーションでレイヤー表示の切り替え、フィーチャ属性の表示、およびマップ座標の表示をサポートします。 これから構築する Web アプリケーションでは、World Topographic ベースマップ サービスと同等のベクターを出力します。 World Topographic ベースマップ サービスのベクターの小さな領域のサブセットは公開されています。
注意:
サービス レイヤーの画像ではなく、ローカル ベクター データを含む出力ドキュメントを生成するには、対応するベクター データにアクセスする必要があります。
この Web アプリケーションの [印刷] ボタンに実装されているコードは、ArcGIS API for JavaScript の [Print Task] を使用します。 ジオプロセシング サービスとして公開され、[Print Task] が使用する Python スクリプトを作成します。 この Python スクリプトは、arcpy.mappin モジュールの ConvertWebMapToMapDocument 関数を使用して、完全な状態の Web マップをステージングされたテンプレート マップ ドキュメントに挿入します。 テンプレートには、マップ サービス内の選択可能なすべてのレイヤーと同等のベクターが含まれます。 arcpy.mapping モジュールは、ステージングされたテンプレート マップ ドキュメントに挿入されたローカル ベクター データを残してサービス レイヤーを削除し、PDF ドキュメントにエクスポートする機能も備えています。
サービス レイヤーの画像ではなく、ローカル ベクター データを含む印刷に適した PDF ドキュメントが出力されます。
このチュートリアルを完了するには、arcpy.mapping モジュール、ArcGIS API for JavaScript、ArcMap、および ArcGIS Server に習熟している必要があります。 Web アプリケーションの印刷についても熟知する必要があります。 次のトピックが役に立ちます。
ベクター データの取得
ステージングされたマップ ドキュメント テンプレートで使用するベクター データを含む圧縮ファイルをダウンロードします。 これを実行する前に、フォルダー構造が存在し、そこで ArcGIS Server が、Web アプリケーションで使用されるテンプレート マップ ドキュメントとテンプレート データを特定できることを確認する必要があります。 これは、ArcGIS Server に登録されたフォルダーがあることを前提にしています。 ArcGIS Server へのデータ登録の詳細については、以下をご参照ください。
- データを ArcGIS ServerArcGIS Server でアクセス可能にする
- ArcGIS Server へのデータの登録について
- ArcMap を使用したデータの ArcGIS Server への登録
ヒント:
ConvertWebMapToMapDocument 関数でテンプレート マップ ドキュメントを使用する場合、ArcGIS Server に登録されたデータを使用することをお勧めします。 未登録のデータを使用する場合、テンプレート マップ ドキュメントとデータがパッケージ化されてサーバーにコピーされます。 パッケージ化の際に、データは、ConvertWebMapToMapDocument が認識できないフォルダー構造に移動され、そのフォルダー構造への相対パスを使用して再作成される場合があります。 詳細については、「ConvertWebMapToMapDocument」をご参照ください。
- 新しい空の ArcMap セッションを開きます。
- [カタログ] ウィンドウで、登録済みフォルダーを参照します。
- 登録済みフォルダー内に、「BasicTutorial」という名前の新しいフォルダーを作成します。
- Web ブラウザーで、World Topographic Map Template のダウンロード ページに移動します。
- [開く] → [ダウンロード] ボタンをクリックして、World Topographic Map Template の圧縮ファイルをコンピューターにダウンロードします。
- メッセージが表示されたら、[名前を付けて保存] を選択し、圧縮ファイルを登録済みフォルダー内の BasicTutorial フォルダーに保存します。
- ArcMap で、[パッケージの抽出 (ExtractPackage)] ジオプロセシング ツールを開きます。
このツールは、圧縮されたマップ テンプレートを登録済みフォルダーに展開します。 in_package パラメーターは、ダウンロードした圧縮ファイルになっています。 output_folder パラメーターは、登録済みフォルダー内で BasicTutorial フォルダーになっています。
- [OK] をクリックして、このツールを実行します。
これで、WorldTopo_103Templatev2_288k_to_1k.mxd マップ ドキュメントを Web アプリケーションで使用する準備が整いました。
Python スクリプトの作成
カスタム ジオプロセシング印刷サービスとして使用する Python スクリプトを作成します。
カスタム ジオプロセシング印刷サービスの Python スクリプトは、ConvertWebMapToMapDocument 関数を実行します。この関数は、Web マップ (JSON 形式) をマップ ドキュメントに変換します。 次に、このスクリプトは、JSON Web マップ内のサービス レイヤーに対応するベクター レイヤーを残して、出力マップ ドキュメント内のサービス レイヤーを削除します。 JSON Web マップには、Web アプリケーションのマップの範囲も含まれています。 最後に、このスクリプトは、マップ ドキュメントを PDF ドキュメントにエクスポートします。
- 任意の Python IDE (ArcGIS Desktop に付属する IDLE など) を開きます。
- 以下のコードをコピーして新しい Python スクリプトに貼り付けます。
- templateMxd 変数の値を、テンプレート マップ ドキュメントが含まれる登録済みフォルダー内のフォルダーへの UNC パスに変更します。
- Python スクリプトを保存します。 スクリプトには、「BasicTutorial.py」という名前を付けます。 このスクリプトを、登録済みフォルダー内の「WebApp」という名前のフォルダーに保存します。
import arcpy
import os
import uuid
# Input Web Map json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# The template location in the server data store
templateMxd = r"\\MyComputer\MyDataStore\BasicTutorial\v103\WorldTopo_103Templatev2_288k_to_1k.mxd"
# Convert the Web Map to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the web map
# Note: ConvertWebMapToMapDocument renames the active data frame in the template_mxd "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Remove the service layer
# This will just leave the vector layers from the template
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if lyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, lyr)
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.pdf'.format(str(uuid.uuid1()))
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the Web Map
arcpy.mapping.ExportToPDF(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(1, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)注意:
ArcGIS Server、ArcMap、および登録済みフォルダーがすべて同じコンピューター上にある場合、登録済みフォルダーへの UNC パスは不要です。 代わりに、絶対パスを使用できます。
Python スクリプト ツールの作成
BasicTutorial.py スクリプトを実行するカスタム ジオプロセシング ツールを作成します。
- ArcMap の [カタログ] ウィンドウで、登録済みフォルダー ディレクトリ内の WebApp フォルダーを参照します。
- WebApp フォルダーを右クリックして、[新規作成] > [ツールボックス] の順にクリックします。
- ツールボックスに、「BasicTutorial」という名前を付けます。
- [BasicTutorial] ツールボックスを右クリックして、[アイテム説明] をクリックします。
- [アイテム説明] ダイアログ ボックスで、任意のテキストを使用して [タグ] オプションと [サマリー] オプションに入力します。 必要に応じて、他のオプション説明も入力します。
- [保存] をクリックして [アイテム説明] ダイアログ ボックスを閉じます。
- [カタログ] ウィンドウで [BasicTutorial] ツールボックスを右クリックし、[追加] > → [スクリプト] の順にクリックします。
- [スクリプトの追加] ダイアログ ボックスで、[名前] と [ラベル] オプションの両方に「BasicTutorial」と入力します。
- [次へ] をクリックします。
- [スクリプト ファイル] で、登録済みフォルダー内の WebApp フォルダーを参照して、BasicTutorial.py を選択します。
- [次へ] をクリックします。
- 2 つのパラメーターをスクリプト ツールに追加します。
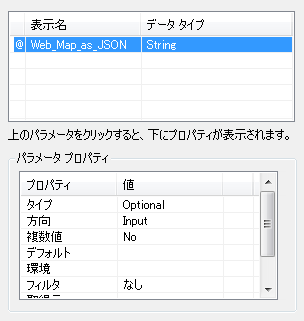
- Web_Map_as_JSON パラメーターを追加します。
このパラメーターには、Web アプリケーションに表示されている、エクスポートするマップの状態を表す JSON 表現を入力します。 プロパティの値を、次のスクリーン キャプチャの値に合わせてください。

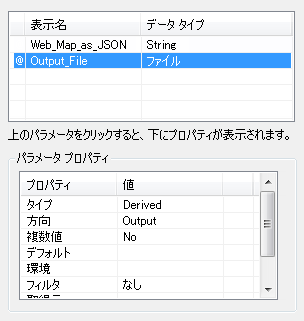
- Output_File パラメーターを追加します。
これは作成される出力ファイルです。 プロパティの値を、次のスクリーン キャプチャの値に合わせてください。

注意:
Web_Map_as_JSON および Output_File の各パラメーター名は、ArcGIS Web API の [Print Task] のツール シグネチャに一致するように、示されたとおりに正確に記述する必要があります。
- [スクリプトの追加] ダイアログ ボックスで [完了] をクリックします。
- Web_Map_as_JSON パラメーターを追加します。
- BasicTutorial スクリプト ツールを右クリックして、[アイテム説明] をクリックします。
- [アイテム説明] ダイアログ ボックスで、任意のテキストを使用して [タグ] オプションと [サマリー] オプションに入力します。 [アイテム説明] ダイアログ ボックスの [構文] セクションにある、4 つのパラメーターに対応する [ダイアログの説明] オプションにも、任意のテキストを使用してすべて入力します。 必要に応じて、他のオプション説明も入力します。
ツールの実行
ツールを正常に実行して、ArcGIS Server で公開できる結果を [結果] ウィンドウに作成する必要があります。
- [カタログ] ウィンドウで BasicTutorial スクリプト ツールを右クリックし、[開く] をクリックします。
- Web_Map_as_JSON 入力パラメーターを空白のままにします。
ヒント:
公開する目的の場合、ArcGIS API for JavaScript が Web アプリケーションで JSON Web マップを提供することになるため、Web_Map_as_JSON 入力パラメーターを空白のままにすることができます。 空白の入力によってエラーが発生しない方法で Python スクリプトが記述されている場合に限り、Web_Map_as_JSON 入力パラメーターを空白のままにすることができます。 たとえば、スクリプトが Web マップ レイヤーを名前で検索しない場合です。
- [OK] をクリックした後、ツールの実行が終わるのを待ちます。
これで、結果をジオプロセシング サービスとして公開する準備が整いました。
結果の公開
ジオプロセシング サービスの公開に慣れていない場合は、以下をご参照ください。
結果を公開するには、次の手順を実行します。
- [結果] ウィンドウを開きます。
- [現在のセッション] を展開します。
- [BasicTutorial] の結果を右クリックし、[共有] > → [ジオプロセシング サービス] の順にクリックします。
- [サービスを公開] をオンにします。
- [次へ] をクリックします。
- ArcGIS Server コンピューターへの公開接続または管理者接続を選択します。
- [次へ] をクリックします。
- [次へ] をクリックします。
- [続行] をクリックします。
- [サービス エディター] ダイアログ ボックスの [公開] をクリックします。
これで、ジオプロセシング サービスを ArcGIS API for JavaScript で使用する準備が整いました。
ArcGIS API for JavaScript サンプル コード
次のコード サンプルを使用して、Web アプリケーションを作成します。
下に示す ArcGIS API for JavaScript のサンプル コードでは、URL を作成したジオプロセシング サービスに変更して、使用しているサーバー名に一致するようにします。 その URL は、次の行で参照されています。var printUrl = "https://MyServer:6443/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
BasicTutorial.html のコード
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Webmap Printing</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.0"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
var printTask, params;
function init() {
// set the extent of the web app to same extent as the template map document
var startExtent = new esri.geometry.Extent({
"xmin" : -13043333,
"ymin" : 3836078,
"xmax" : -13030585,
"ymax" : 3853683,
"spatialReference" : {
"wkid" : 102100
}
});
var map = new esri.Map("map", {
extent : startExtent
});
// add tiled map service to webmap
var tiledUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
var tiledLayer = new esri.layers.ArcGISTiledMapServiceLayer(tiledUrl);
map.addLayer(tiledLayer);
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function print() {
var ptemplate = new esri.tasks.PrintTemplate();
// use the extent of the webmap in the output PDF
ptemplate.preserveScale = false;
params.template = ptemplate;
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<input type="button" id="print" value="Print" onclick="print();"/>
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
</body>
</html>Web アプリケーションの実行
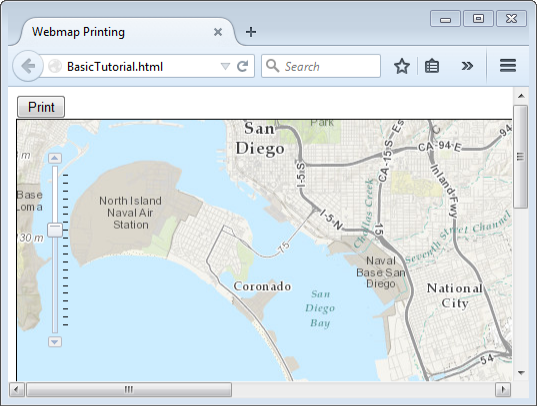
作成した Web アプリケーションを実行します。 Web アプリケーションを実行する手順については、必要に応じて ArcGIS API for JavaScript のドキュメントをご参照ください。 以下に、Web アプリケーションのスクリーン キャプチャを示します。

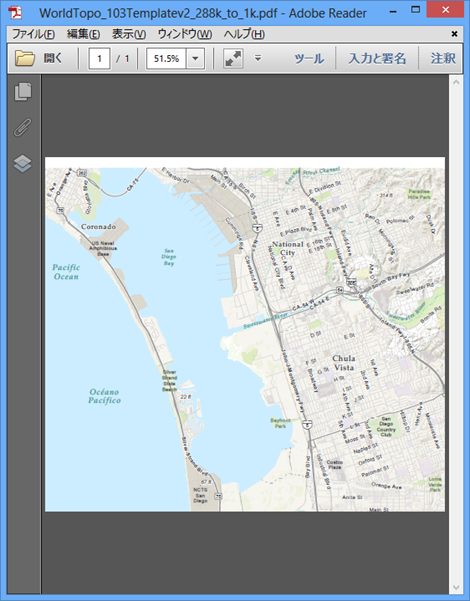
対象領域を拡大して、[Print] をクリックします。 出力 PDF ドキュメントが表示されます。 この出力は、サービス レイヤーの画像ではなく、複数のレイアウト テンプレートに段階分けされたローカル ベクター データを含む、印刷に適した PDF ドキュメントです。 以下に、出力例を示します。

これで、arcpy.mapping チュートリアルを使用した基本的な Web マップの印刷およびエクスポートの説明は終了です。 さらに高度なシナリオについては、「チュートリアル: arcpy.mapping を使用した高度な Web マップの印刷/エクスポート」をご参照ください。