スプラッシュ ウィジェットは、アプリのスプラッシュ画面上の表示コンテンツを定義します。 これは、ユーザーがアプリの操作を開始する前に表示されます。
スプラッシュ ウィジェットの構成
スプラッシュ ウィジェットは、パネル外ウィジェットです。 デフォルトは、オフになっています。
- アプリにスプラッシュ ウィジェットを表示するには、目の形をした小さいアイコン
 をクリックしてオンにします。
をクリックしてオンにします。 - ウィジェット上にマウス ポインターを合わせて、[このウィジェットを構成] ボタン
 をクリックして、構成ウィンドウを開きます。
をクリックして、構成ウィンドウを開きます。注意:
最初にウィジェットをアプリに追加する必要がある場合は、[ウィジェット] タブのウィジェット プレースホルダーをクリックします。 表示される [ウィジェットの選択] ウィンドウで、ウィジェットを選択し、[OK] をクリックします。
- 構成ウィンドウは、[コンテンツ]、[表示設定]、および [オプション] の 3 つのタブで構成されています。 [コンテンツ] には、Web 用の基本的なテキスト エディターがあります。 これを使用すると、テキスト、画像、およびハイパーリンクを追加できます。
注意:
バージョン 10.8.1 より前にアプリを構成し、このコンテンツにカスタム XSS を使用した場合は、セキュリティを向上させるために XSS フィルターが実装されているため、期待どおりに表示されるようアプリを修正する必要があります。
- テキストを記入して、スタイルを決定します。 また、[Word から貼り付け]
 アイコンをクリックしてテキストを追加することもできます。 Word から貼り付けるコンテンツでは、Word で使用されているのと同じ書式が使用されます。
アイコンをクリックしてテキストを追加することもできます。 Word から貼り付けるコンテンツでは、Word で使用されているのと同じ書式が使用されます。 - [画像の追加]
 アイコンをクリックし、画像を参照して追加します。 画像のサイズは、1,024KB を超えてはいけません。1,024 KB を超えると警告メッセージが表示されます。 画像を削除するには、その画像を選択して削除します。
アイコンをクリックし、画像を参照して追加します。 画像のサイズは、1,024KB を超えてはいけません。1,024 KB を超えると警告メッセージが表示されます。 画像を削除するには、その画像を選択して削除します。Chrome では、画像を選択すると選択範囲が青い色で表示されます。 Firefox では、画像をクリックすると、その画像が選択されます。
- テキストを記入して、スタイルを決定します。 また、[Word から貼り付け]
- [表示設定] をクリックすると、スプラッシュ画面の外観を設定できます。
- スプラッシュ画面の事前定義されたサイズを選択するか、[カスタム] をクリックして必要な幅と高さを設定します。
- 色を選択するか、画面の背景として画像をアップロードします。 必要に応じて、塗りつぶし色の透過性を調整します。
適切なサイズは、画像を幅 160 ピクセル、高さ 90 ピクセルにする必要があります。 それ以外のサイズの場合は、きちんと収まるように調整されます。 使用できる画像形式は PNG、GIF、および JPEG です。
- スプラッシュ画面上のボタンの塗りつぶし色を選択します。 必要に応じて、透過性を調整します。
- ボタンのテキストを変更することもできます。 デフォルトのテキストは [OK] です。
- 確認テキストで使用するフォントの色を選択します。 必要に応じて、透過性を調整します。
- [オプション] をクリックすると、スプラッシュ画面の動作を設定できます。
- デフォルトでは、[確認なしでも続行できます] ラジオ ボタンはオンになっています。 オンの場合、アプリの起動時にスプラッシュ画面を無効化するオプションをユーザーに提供するかどうかを決定できます。
- [続行するには確認を必要とする] チェックボックスをオンにします。 オンにすると、[確認のテキスト] テキスト ボックスの内容を変更したり、アプリ起動時にスプラッシュ画面を常に表示するかどうかを指定できます。
- [OK] をクリックして、構成を保存し、ウィンドウを閉じます。
スプラッシュ ウィジェットの使用
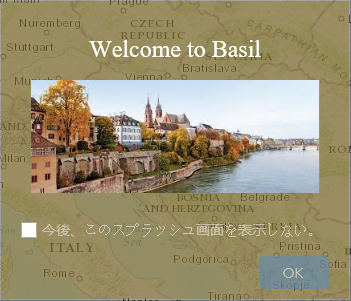
- アプリを開始します。 スプラッシュ画像が表示されます。

- 確認のチェックボックスをオンにして、[OK] をクリックします。
アプリにはじめてアクセスすると、スプラッシュ画面が表示されます。 次回アプリに同じブラウザーでアクセスしたときは、スプラッシュ画面は表示されません。ブラウザーの Cookie を消去すると表示されるようになります。