구성 설정 웹 앱을 사용하면 사용자가 앱의 모양과 동작을 사용자 정의할 수 있습니다. 앱 템플릿을 구성 가능하게 만드는 과정은 4단계로 나뉩니다.
- 아직 웹 앱 템플릿을 생성하지 않은 경우 지금 생성합니다.
- 구성 파일을 생성합니다.
- 구성 등록정보를 읽고 앱에 적용하도록 템플릿을 설정합니다.
- 구성 파일을 앱 템플릿 항목과 연결합니다.
시작하려면 아래 섹션을 참고하세요.
구성 파일 생성
구성 파일은 앱 템플릿의 구성 옵션을 정의하는 JSON 파일입니다. 이 파일에는 옵션을 분류하는 섹션이 하나 이상 있습니다.
fieldName 등록정보는 구성 설정 내에서 고유해야 합니다.
범주 및 필드 세트를 지정하여 각 섹션을 생성합니다.{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}
아래 표에 나와 있는 필드 유형을 사용하여 구성 옵션을 지정합니다.
| 필드 유형 | 설명 |
|---|---|
문단 | 구성 대화 상자에 설명 텍스트를 보여줍니다. |
문자열 | 텍스트를 입력할 수 있습니다. 화면에 나타나는 텍스트 상자 유형을 지정하는 stringFieldOption 등록정보를 포함하며, 값은 textbox, textarea, richtext입니다. Textbox는 기본값이며 한 줄 텍스트 상자입니다. Textarea는 데이터를 입력할 수 있는 더 큰 텍스트 상자를 보여줍니다. Richtext는 사용자가 굵게 또는 기울임 글꼴을 텍스트에 설정하는 등 일부 서식을 적용할 수 있는 서식 있는 텍스트 편집기를 보여줍니다.
|
불린(Boolean) | True 또는 False 값을 지정하는 체크 박스를 생성합니다. |
숫자 | 숫자 값을 허용하는 필드를 생성합니다. 필드에서 특정 범위의 값만 허용해야 하는 경우 제약 조건 설정을 사용하여 입력을 특정 범위의 값으로 제한하거나 입력 값의 형식을 지정할 수 있습니다.
|
옵션 | 일련의 선택 항목이 있는 드롭다운 목록을 생성합니다. |
색상 선택기 | 사용자가 팔레트에서 색상을 선택하거나 16진수 값, RGB 또는 HSV 값을 지정할 수 있는 색상 선택기를 보여줍니다. |
웹 맵 대화 상자 | 앱에 나타낼 새 지도를 검색할 수 있는 대화 상자를 보여줍니다. |
그룹 대화 상자 | 앱에 나타낼 새 그룹을 검색할 수 있는 대화 상자를 보여줍니다. |
다중 레이어 및 필드 선택기 | 지원되는 유형과 지오메트리 유형에 일치하는 레이어 및 필드에 대한 트리 보기를 맵에 나타냅니다. 이 기능을 통해 앱 최종 사용자는 여러 레이어를 선택하고 각 레이어에 대해 여러 필드를 선택할 수 있습니다. |
레이어 및 필드 선택기 | 나열된 유형 및 지오메트리에 의해 필터링된 레이어에 대한 드롭다운 목록을 맵에 나타냅니다. 필요에 따라, 사용자가 단일 레이어와 해당 필드를 선택할 수 있는 필드 선택기를 하나 이상 지정합니다. |
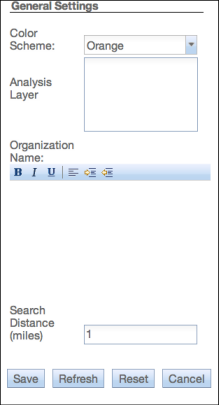
구성 파일 예
다음은 전체 구성 파일과 결과 구성 창의 예입니다.
{
"configurationSettings": [ {
"category": "General Settings", "fields": [ {
"type": "options", "fieldName": "theme", "tooltip": "Color theme to use", "label": "Color Scheme:", "options": [ {
"label": "Blue", "value": "blue"
}, {
"label": "Green", "value": "green"
}, {
"label": "Orange", "value": "orange"
}
] }, {
"type": "string", "fieldName": "layer", "label": "Analysis Layer", "tooltip": "Feature Layer with Facilities to search"
}, {
"type": "string", "fieldName": "orgname", "label": "Organization Name:", "tooltip": "", "stringFieldOption": "richtext", "placeHolder": "Organization Name"
}, {
"type": "number", "fieldName": "bufferdistance", "label": "Search Distance (miles)", "value": "1"
}
] }
], "values": {
"theme": "orange", "bufferdistance": 1 }
}

구성 파일 정보를 읽도록 템플릿 설정
템플릿을 구성 가능하도록 설정하려면 앱에서 웹 매핑 응용프로그램의 항목 ID를 appid URL 매개변수의 값으로 허용해야 합니다. 이 ID는 앱의 구성 등록정보를 검색하기 위한 비동기 요청에 사용됩니다. ArcGIS API for JavaScript에서는 esri.request을(를) 사용하여 앱 구성 세부정보를 검색할 수 있습니다.
이 예에서 esri.arcgis.utils.arcgisUrl은 www.arcgis.com/sharing/content/items로 확인됩니다.
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});응답에는 사용자가 구성 창을 사용하여 앱에 적용한 변경 내용이 포함됩니다. 그러면 변경 내용을 검색하여 앱에 적용할 수 있습니다. 앱에서는 템플릿이 구성되지 않은 상황을 처리하기 위해 구성 옵션에 대한 기본 값을 정의해야 합니다.
{
"source": "15a34e2c161b4364860854fbc84262c5", "folderId": "5705faa4594a4fd09edf01742c16e523", "values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63", "layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2", "theme": "green", "orgname": "Water Points", "bufferdistance": 3 }
}구성 파일 정보를 앱 템플릿 항목과 연결
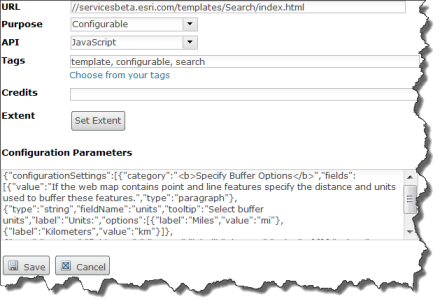
구성 파일을 생성하고 나면 사용자 정의 앱 템플릿과 연결하고 앱을 구성 가능하게 만들 준비가 완료됩니다. 먼저, 템플릿을 ArcGIS Online의 새 앱 항목으로 추가합니다(아직 추가하지 않은 경우). 내 포털. 그런 다음 앱의 세부정보 페이지를 열고 편집 버튼을 클릭한 후 구성 파일의 JSON 코드를 복사하여 항목 세부정보 페이지 하단의 구성 매개변수 상자에 붙여넣습니다.

이제 웹 앱 항목의 편집 모드에서 구성 매개변수 섹션을 사용할 수 있습니다.
참고 사항:
구성 매개변수 필드에는 유효한 JSON이 필요합니다. JSONLint와 같은 유효성 검사기를 통해 JSON을 실행하여 사용 중인 JSON이 오류가 없고 제대로 구성되었는지 확인하는 것이 좋습니다.
내 기관의 맵 뷰어 앱 갤러리 또는 그룹 앱 갤러리에 있는 구성 설정 템플릿을 사용하려면 해당 앱 갤러리의 그룹과 항목을 공유합니다. 그런 다음 내 기관의 관리자는 사용자의 템플릿이 포함된 그룹을 사용하도록 맵 뷰어를 구성하거나 그룹을 구성할 수 있습니다.