포털의 관리자는 서식 있는 텍스트 편집기를 사용하거나 HTML 코드를 입력하여 홈페이지의 사용자 정의 배너를 만들고 기관 설명을 추가하여 웹 사이트를 구성할 수 있습니다.
HTML 태그 및 속성
아래는 배너 및 기관 설명을 구성할 때 사용할 수 있는 지원되는 HTML 태그 표입니다.
| 태그 | 속성 |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
font | size, color, style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
b, strong, i, em, br, p, li, ul, tbody |
HTML 고려 사항
- 위의 표에 나열되지 않은 HTML 태그는 지원되지 않으므로 필터링됩니다.
- href 및 src에 허용된 프로토콜은 https, http, tel 및 mailto입니다.
- 태그를 닫지 않아도 자동으로 닫힙니다.
- <>&s을(를) 태그 외부에서 이스케이프 하지 않고 사용한 경우에는 <>&"을(를) 사용하여 이스케이프됩니다.
- UNC 링크는 지원되지 않습니다.
기관 설명
설명은 내 기관 페이지에 나타나며 경우에 따라 홈페이지의 배너 아래에 나타나기도 합니다. 웹 사이트 일반 설정의 일부로 서식 있는 텍스트 편집기를 WYSIWIG(what you see is what you get) 형식으로 사용하여 설명을 구성할 수 있습니다. 편집기에서 HTML 소스 보기 버튼을 클릭하면 사용자 고유의 HTML 코드를 입력하거나 붙여넣을 수도 있습니다.
기관 배너
홈페이지 상단에는 960x180 픽셀의 배너 자리가 있습니다. 미리 정의된 이미지를 선택하거나 데스크톱의 파일을 업로드하여 배너 영역에 배치할 이미지를 선택할 수 있습니다. 또는 서식 있는 텍스트나 HTML을 사용하여 사용자 정의 디자인을 생성할 수 있습니다. 홈페이지 설정의 일부로 배너를 구성합니다.
사용자 정의 디자인 옵션을 선택하면 그래픽과 텍스트를 "WYSIWYG(what you see is what you get)" 형식으로 배치할 수 있는 서식 있는 텍스트 편집기가 표시됩니다. 기존 배너 콘텐츠를 삭제하고 사용자 고유의 콘텐츠로 바꿉니다. 편집기에서 HTML 소스 보기 버튼을 클릭하면 사용자 고유의 HTML 코드를 입력하거나 붙여넣을 수도 있습니다.
배너의 이미지만 선택하면 배너 이미지 내에 로고가 표시됩니다. 홈페이지 배너에 사용자 정의 디자인을 사용하면 로고가 나타나지 않습니다(디자인에 포함하지 않은 경우).
팁:
내 기관이 HTTPS 전용으로 설정된 경우에는 HTTPS를 통해 디자인의 이미지 참조에 접근해야 이미지가 배너에 나타납니다.
예
아래는 HTML을 사용하여 생성된 배너의 예입니다. 각 예에는 배너 생성에 사용된 코드가 포함되어 있습니다. 이미지 URL을 사용자 고유의 URL로 바꾸어야 합니다.

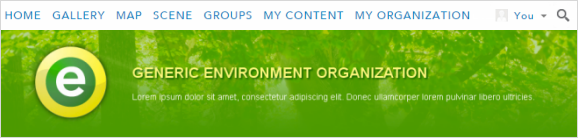
아래 코드는 Generic Environment Organization 배너 생성에 사용된 HTML 및 CSS를 포함하고 있습니다.
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
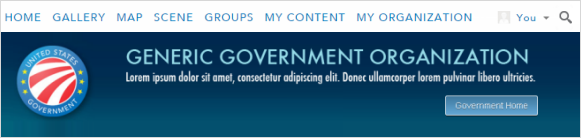
아래 코드는 Government Home 배너 생성에 사용된 HTML 및 CSS를 포함하고 있습니다.
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7); background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7); background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle; border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
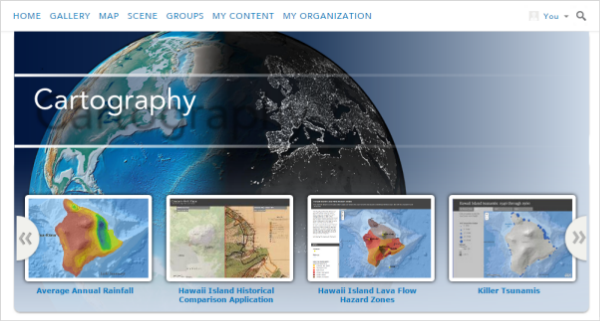
권장되는 960x180픽셀(너비x높이) 배너 영역보다 큰 배너를 사용할 수 있지만 이미지가 추천 콘텐츠 이름과 같은 특정 영역과 겹칠 수 있습니다. 텍스트를 보이게 하려면 배너 하단이 기본 파란색과 매치할 수 있는 보색이거나 하단에 흐린 효과를 추가해야 합니다.
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?" style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>