대시보드는 항상 브라우저 창 전체를 완전히 차지하도록 설계된 하나 이상의 요소로 구성됩니다. 브라우저의 크기를 조정하면 이에 맞춰 요소의 크기도 변경됩니다.
대부분의 대시보드 요소는 여러 가지 방식으로 재정렬할 수 있습니다. 이러한 요소를 이동, 고정, 크기 조정, 그룹화, 누적할 수 있습니다. 재정렬할 수 없는 요소는 헤더와 왼쪽 패널뿐입니다. 이 두 요소의 경우 런타임에 왼쪽 패널이 축소될 수 있더라도 대시보드에서 미리 정의된 공간을 차지하며, 대시보드당 각각 하나씩만 구성할 수 있습니다.
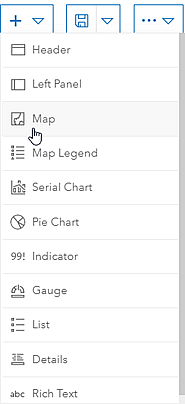
대시보드에 요소를 추가하려면
추가  를 클릭하고 메뉴에서 맵
를 클릭하고 메뉴에서 맵  등의 요소를 선택합니다.
등의 요소를 선택합니다. 
대시보드에 요소를 추가한 후 요소의 왼쪽 상단 위에 마우스를 놓으면 메뉴가 표시됩니다. 이 메뉴를 통해 모든 요소 설정에 접근할 수 있습니다. 메뉴의 버튼은 맨 위부터 맨 아래까지 다음과 같은 순서로 나타납니다.
- 항목 드래그

- 요소 구성

- 실행 구성

- 요소 복제

- 요소 삭제

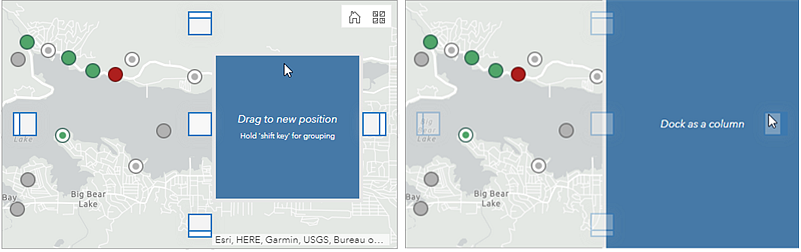
대시보드의 요소를 재정렬하려면 항목 드래그  를 클릭한 상태에서 대시보드상의 원하는 위치를 나타내는 지표 방향으로 요소를 이동합니다. 힌트 텍스트가 새 위치로 드래그에서 ~(으)로 고정이 포함된 텍스트로 바뀌면 마우스 버튼을 놓습니다(예시: 열로 고정).
를 클릭한 상태에서 대시보드상의 원하는 위치를 나타내는 지표 방향으로 요소를 이동합니다. 힌트 텍스트가 새 위치로 드래그에서 ~(으)로 고정이 포함된 텍스트로 바뀌면 마우스 버튼을 놓습니다(예시: 열로 고정).
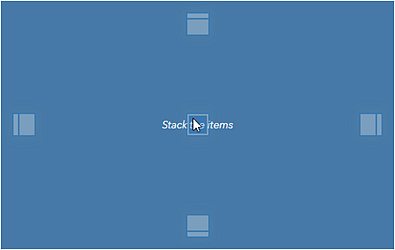
두 요소를 서로 겹쳐 놓으려면 항목 드래그  를 클릭한 상태에서 대상 요소의 중심 위치 지표 방향으로 요소를 이동합니다. 힌트 텍스트가 항목 누적으로 바뀌면 마우스 버튼을 놓습니다.
를 클릭한 상태에서 대상 요소의 중심 위치 지표 방향으로 요소를 이동합니다. 힌트 텍스트가 항목 누적으로 바뀌면 마우스 버튼을 놓습니다. 
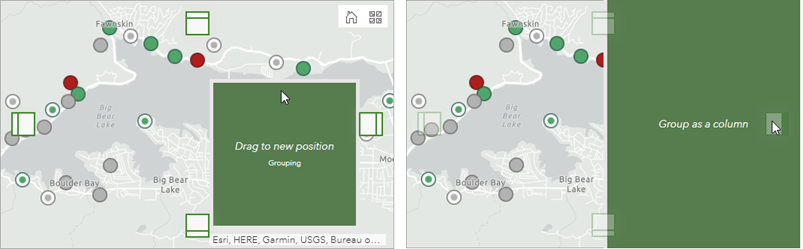
두 요소를 그룹화하려면 요소를 누적할 때처럼 항목 드래그  를 클릭한 상태에서 대상 요소의 중심 위치 지표 방향으로 요소를 이동합니다. 단, 마우스 버튼을 놓기 전에 Shift 키를 길게 누릅니다. 그러면 이동하려는 요소와 위치 지표가 녹색으로 바뀝니다. 힌트 텍스트가 ~(으)로 그룹화가 포함된 텍스트로 바뀌면 마우스 버튼을 놓습니다(예시: 열로 그룹화). Shift 키를 놓기 전에 마우스 버튼을 놓아야 합니다.
를 클릭한 상태에서 대상 요소의 중심 위치 지표 방향으로 요소를 이동합니다. 단, 마우스 버튼을 놓기 전에 Shift 키를 길게 누릅니다. 그러면 이동하려는 요소와 위치 지표가 녹색으로 바뀝니다. 힌트 텍스트가 ~(으)로 그룹화가 포함된 텍스트로 바뀌면 마우스 버튼을 놓습니다(예시: 열로 그룹화). Shift 키를 놓기 전에 마우스 버튼을 놓아야 합니다. 
요소의 크기를 조정하려면 포인터가 십자선으로 바뀔 때까지 요소의 수직 또는 수평 경계 위에 마우스를 놓습니다. 그런 다음, 원하는 요소 크기가 될 때까지 경계를 드래그합니다.
팁:
대시보드의 레이아웃을 설정하는 동안 작업을 저장합니다. 대시보드 복제를 생성하려면 저장  옆의 화살표를 클릭하고 다른 이름으로 저장을 클릭합니다.
옆의 화살표를 클릭하고 다른 이름으로 저장을 클릭합니다.
이제, 요소 구성을 위한 일반 단계에 대해 알아보겠습니다.