HTML을 효율적으로 사용하여 대시보드의 나타내기 모양을 획기적으로 개선할 수 있습니다. 일반적으로 요소에 서식 있는 텍스트, 필드 이름, 링크, 기타 지원되는 HTML을 조합하여 사용함으로써 대시보드 디스플레이에 대한 유연성과 제어력을 상당 부분 높일 수 있습니다.
서식 있는 텍스트 요소 등의 여러 요소에는 일반적인 워드 프로세싱 서식 옵션이 제공되는 위지윅(what-you-see-is-what-you-get) 텍스트 편집기가 포함되어 있습니다. 이 편집기를 통해 멋진 콘텐츠를 간편하게 생성할 수 있습니다.
웹 콘텐츠 태그 등의 고급 HTML 서식을 포함해야 할 경우에는 원본  을 클릭하여 HTML을 원본에 직접 입력합니다.
을 클릭하여 HTML을 원본에 직접 입력합니다.
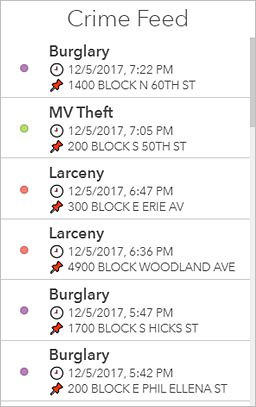
예를 들어 아래 이미지는 사용자 정의 HTML을 통해 개선된 목록입니다. 각 목록 항목의 첫 번째 라인은 굵고 크게 표시되어 있습니다. 또한 각 항목의 두 번째와 세 번째 라인에는 HTML 심볼이 포함되어 있습니다.
이 목록에 생성되도록 사용된 HTML은 다음과 같이 보일 수 있습니다. <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>
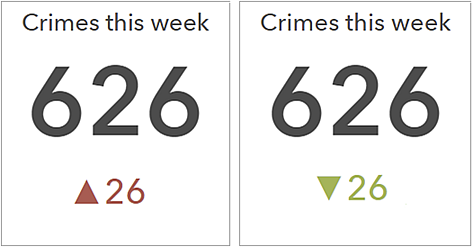
HTML 심볼은 대시보드의 미적 측면을 향상시킬 뿐 아니라 상황 인식을 높일 수 있습니다. 예를 들어 범죄 수가 지난주에 비해 증가했는지 아니면 감소했는지를 쉽게 알 수 있도록 삼각형이 표시된 지표를 구성할 수 있습니다.
키보드에 없는 HTML 심볼을 요소에 포함하려면 다른 웹 사이트에서 해당 심볼을 복사한 다음, 서식 있는 텍스트 편집기 또는 지표의 텍스트 설정과 같은 기타 다양한 대시보드 설정에 직접 붙여넣습니다. 또는 이러한 곳에 심볼의 십진수 또는 16진수 참조 코드를 입력할 수도 있습니다. 예를 들어 상향 삼각형(▲)을 지표에 포함하려면 해당 십진수 코드인 ▲ 또는 16진수 코드인 ▲를 사용합니다.
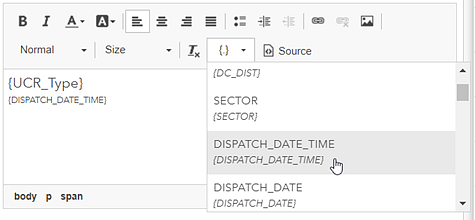
필드 이름을 요소에 추가할 수도 있습니다. 참조된 필드의 값은 런타임에 대시보드에 표시되며 동적으로 업데이트됩니다. 모든 요소에 대해, 필드 이름을 HTML 원본에 직접 입력하여 이 작업을 수행할 수 있습니다. 목록 등의 일부 요소의 경우에는 삽입  을 클릭하고 드롭다운 목록에서 필드 이름을 선택하여 필드 이름을 HTML에 삽입할 수 있습니다.
을 클릭하고 드롭다운 목록에서 필드 이름을 선택하여 필드 이름을 HTML에 삽입할 수 있습니다. 
 은 피처 속성이 있는 경우에만 서식 있는 텍스트 편집기에 나타납니다. 예를 들어 요소의 제목이나 설명을 구성하는 경우에는 삽입
은 피처 속성이 있는 경우에만 서식 있는 텍스트 편집기에 나타납니다. 예를 들어 요소의 제목이나 설명을 구성하는 경우에는 삽입  이 표시되지 않습니다.
이 표시되지 않습니다.