Wygląd panelu można znacznie poprawić przez efektywne używanie kodu HTML. Ogólnie rzecz biorąc, użytkownik ma znaczną kontrolę nad panelami i dużą elastyczność w zakresie ich wyświetlania, a wszystko to dzięki możliwości wykorzystania tekstu formatowanego, nazw pól, łączy i pozostałego obsługiwanego kodu HTML w elementach.
Wiele elementów, takich jak tekst formatowany, jest udostępnionych z edytorem tekstu typu WYSIWYG, który zawiera powszechnie stosowane opcje formatowania. Znacznie upraszcza on tworzenie atrakcyjnych wizualnie zasobów.
Jeśli trzeba zastosować bardziej zaawansowane formatowanie HTML, np. znaczniki internetowe, należy kliknąć opcję Źródło  i wprowadzić kod HTML bezpośrednio w źródle.
i wprowadzić kod HTML bezpośrednio w źródle.
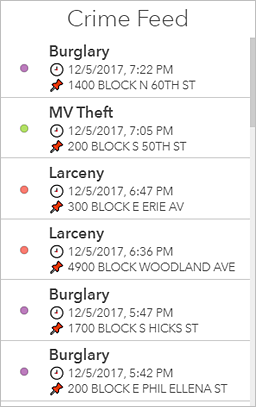
Na przykład poniżej przedstawiono listę, która została udoskonalona przy użyciu niestandardowego kodu HTML. Pierwszy wiersz każdego elementu listy został pogrubiony i powiększony. Ponadto drugi i trzeci wiersz tekstowy w każdym elemencie zawiera symbole HTML.
Kod HTML użyty do utworzenia tej listy może mieć następującą postać: <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>
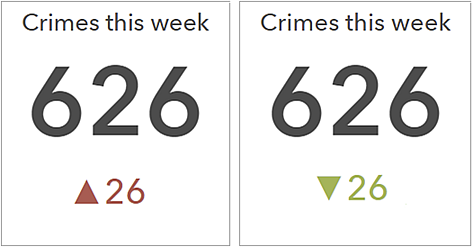
Symbole HTML mogą zwiększyć walory estetyczne panelu, a ponadto zapewnić świadomość sytuacyjną. Można na przykład skonfigurować wskaźnik w celu wyświetlenia trójkątów, które ułatwiają sprawdzenie, czy liczba przestępstw w ciągu ostatniego tygodnia wzrosła, czy też zmalała.
Aby w elemencie umieścić wskaźnik HTML, który nie jest dostępny za pomocą klawiatury, można skopiować i wkleić symbol z innej witryny internetowej bezpośrednio do edytora tekstu formatowanego lub w różnych innych ustawieniach panelu, takich jak ustawienia tekstu we wskaźniku. Alternatywnie w tych miejscach można wprowadzić wartość kodową symbolu w postaci dziesiętnej (dec) lub szesnastkowej (hex). Na przykład w celu umieszczenia we wskaźniku trójkąta skierowanego ku górze (▲) można wstawić jego kod dziesiętny w postaci ▲ lub kod szesnastkowy w postaci ▲.
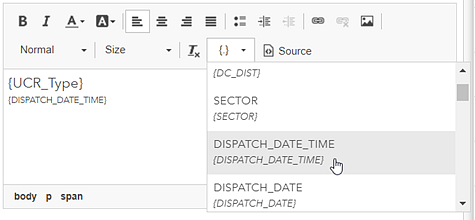
Ponadto do elementów można także dodawać nazwy pól. W czasie wykonywania wartości w przywoływanych polach będą dynamicznie wyświetlane i aktualizowane w panelu. Dla wszystkich elementów można to zrobić przez wprowadzenie nazwy pola bezpośrednio w kodzie źródłowym HTML. W przypadku niektórych elementów, takich jak listy, nazwy pól można wstawiać do kodu HTML, klikając opcję Wstaw  i wybierając nazwę pola z listy rozwijanej.
i wybierając nazwę pola z listy rozwijanej. 
 jest wyświetlana w edytorze tekstu formatowanego tylko wtedy, gdy dostępne są atrybuty obiektu. Na przykład opcja Wstaw
jest wyświetlana w edytorze tekstu formatowanego tylko wtedy, gdy dostępne są atrybuty obiektu. Na przykład opcja Wstaw  nie będzie wyświetlana podczas konfigurowania tytułu lub opisu elementu.
nie będzie wyświetlana podczas konfigurowania tytułu lub opisu elementu.