Os administradores do portal podem configurar o site da web ao criar um banner personalizado da página inicial e adicionar uma descrição da organização utilizando um editor de texto ou digitando código da HTML.
Tags e atributos da HTML
Abaixo está uma tabela d tags da HTML suportadas que você pode utilizar para configurar o banner e descrição da organização.
| Marca | Atributo |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
font | size, color, style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, strong, i, em, br, p, li, ul, tbody |
Considerações da HTML
- As tags da HTML que não estão listadas na tabela acima não são suportadas e serão filtradas.
- Protocolos permitidos para href e src são https, http, tel e mailto.
- As tags são automaticamente fechadas caso não fechadas.
- <>&s são saídas de tags legais se não forem saídas utilizando <>&".
- Links de UNC não são suportados.
Descrição da organização
A descrição aparece na sua página Organização e opcionalmente na sua página inicial abaixo do banner. Você configura a descrição como parte das configurações gerais do site da web, utilizando o editor de texto em um formato O que você vê é o que você obtém (WYSIWIG). Para flexibilidade adicional, clique no botão Visualizar Fonte HTML no editor, que permite a você digitar ou colar seu próprio código de HTML.
Banner da organização
A página inicial inclui um banner na parte superior da página com 960 pixels de largura por 180 pixels de altura. Você pode selecionar uma imagem da área do banner, escolhendo uma imagem pré-definida ou transferindo um arquivo do seu desktop, ou você pode criar um projeto personalizado utilizando um texto ou HTML. Configure o banner como parte das configurações da página inicial.
Se você escolher a opção Projeto personalizado, você visualizará um editor de texto onde você pode posicionar gráficos e texto em um formato - O que você vê é o que você obtém (WYSIWYG). Exclua o conteúdo do banner existente e o substitua com seu próprio. Para flexibilidade adicional, clique no botão Visualizar Fonte HTML no editor, que permite a você digitar ou colar seu próprio código de HTML.
Se você seleciona sosmente uma imagem para seu banner, seu logotipo aparece dentro da imagem do banner. Se você utilizar o projeto personalizado para o banner da página inicial, o logotipo não aparece (a menos que você o inclua no seu projeto).
Dica:
Se a sua organização estiver definida para HTTPS somente, quaisquer referências de imagem em seu projeto precisarão ser acessadas através de HTTPS para que a imagem ou imagens apareçam em seu banner.
Exemplos
Abaixo estão exemplos de banners criados com HTML. Cada exemplo inclui o código que foi utilizado para criar o banner. Você precisará substituir as URLs da imagem com sua própria.

O código abaixo inclui linguagem HTML e CSS utilizados para criar o banner do site Generic Environment Organization.
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
O código abaixo inclui linguagem HTML e CSS utilizados para criar o banner do site Government.
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7); background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7); background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle; border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
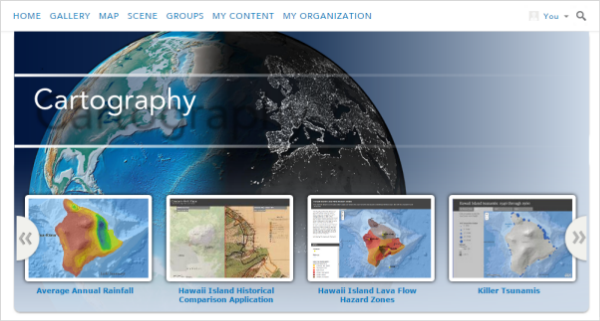
Você pode utilizar um banner maior que a área do banner de 960 pixels por 180 pixels, mas esteja ciente que a imagem pode sobrepor determinadas áreas da Página Incial, tal como, o nome do seu conteúdo apresentado. Para ajudar o texto estar mais visível, a parte inferior do banner deve ser uma cor complementar que corresponda ao azul padrão ou adicione um efeito de desbotamento na parte inferior.
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?" style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>