Тема - это настроенная цветовая схема приложения. Изменение темы позволяет изменить внешний вид приложения, который видят пользователи, заходящие на ваш сайт. Тема не влияет на компоновку и содержание. Experience Builder содержит готовые темы с настраиваемыми опциями.
Цвета темы
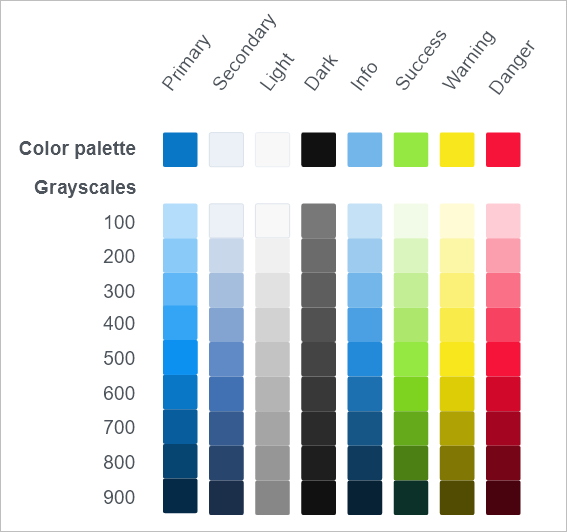
Настройки темы определяют цвета, использующиеся в приложении. В различных темах используются различные наборы цветов. Можно задать восемь переменных цвета: Первичный, Вторичный, Светлый, Темный, Информация, Успех, Предупреждение и Опасность. Каждая переменная цвета имеет девять уровней серого, которые состоят из цветов темы для приложения, применяемых к страницам и виджетам. Например, при настройке виджетов, выбор цвета по умолчанию соответствует теме приложения и общей теме вашей организации (если применимо). Кроме того, можно настроить цвета виджетов, выбрав их из набора рекомендованных Стандартных цветов, Последних использованных или Дополнительных цветов, чтобы создать собственный. Также можно отменить использование выбранного цвета как цвета по умолчанию, который зависит от окружающих цветов.
Восемь цветовых переменных составляют цветовую палитру темы. Девять оттенков серого генерируются Experience Builder автоматически.

Использование цветовых схем
Когда вы используете цвет темы для настройки стиля элементов в приложении, элементы ссылаются на переменную цвета темы. Когда вы меняете тему приложения, значение переменной цвета темы меняется и цвета элемента меняются в соответствии с ними. Например, в фоне кнопки может использоваться primary-400, который соответствует цвету средний синий в теме по умолчанию. Если темя меняется на яркую (в которой primary-400 соответствует среднему оранжевому), фон кнопки меняется на средний оранжевый.
По умолчанию, цветовые переменные сопоставляются в следующих элементах приложения:
- Основные цвета используются для активного состояния интерактивных элементов пользовательского интерфейса, таких ка кнопок и меню.
- По умолчанию вторичные цвета не используются. Эта цветовая переменная предназначена для дополнительного разнообразия. Например, вы можете настроить в соответствии с вашими фирменными цветами. При создании приложения, настройте элемент (например, активный статус виджета) на использование собственного цвета.
- Светлые цвета в основном используются для фона контейнеров и их рамок.
- Темные чаще применяются для текста.
- Другие цвета палитры по умолчанию не используются элементами пользовательского интерфейса, но они применяются в системных сообщениях, например, о неправильной работе виджета. Вы также можете использовать такие цвета предупреждений в интерфейсе. Например, можно добавить кнопку для немедленного реагирования, используя аварийный цвет, или выбрать предупреждающий желтый для заголовка сообщения. Однако имейте в виду, что если вы изменили эти цвета в настройках темы, цвета связанных элементов и системных сообщений также будут изменены.
- Информационные цвета - используются для информационных сообщений.
- Цвета успешного выполнения - используются для обозначения состояния успешного выполнения, например по окончании работы виджета.
- Цвета предупреждений - используются для предупреждающих сообщений.
- Цвета опасности - используются для сообщений об ошибках или опасных ситуациях, например, при сбое в работе виджета.
Настройки
На панели Тема можно выбрать одну из нескольких готовых тем и применить ее к приложению:
- По умолчанию - в основном синий и белый.
- Темная - темные цвета с подсветкой.
- Яркая - яркие тона.
- Общая организации - синхронизация с настройками общей темы в вашей организации. Вы не можете настроить пользовательские цвета, если выбрана эта тема. Если вы не выбрали эту тему, вы все равно можете выбрать цвета общей темы при настройке виджета.
Щелкните Настроить, чтобы изменить цветовую палитру. При настройке цветовой палитры, можно выбрать один из рекомендованных наборов или настроить цвет для любой цветовой переменной в теме.