Самые лучшие операционные панели информативны, понятны и просто красивы. Беглого взгляда на такую панель или, в лучшем случае, небольшого анализа, как правило, достаточно для того, чтобы принять оперативное решение. Стивен Фью, ведущий преподаватель и консультант по информационным технологиям, который специализируется на передовых методах создания инструментов визуализации бизнес-данных, сказал, что операционные панели должны способствовать пониманию ситуации в реальном времени, ясно и точно выражая показатели производительности, не отвлекая внимания. Иными словами, они должны привлекать ваше внимание тогда, когда это необходимо, должны способствовать концентрации внимания на том, что наиболее важно на экране, и давать возможность понять то, что происходит, чтобы незамедлительно реагировать на происходящее. Чтобы соответствовать этим требованиям, операционным панелям нужен экспертный визуальный дизайн.
Ниже следуют некоторые рекомендации по созданию операционных панелей:
- Определите свою аудиторию, и зачем им нужна операционная панель – первым делом необходимо определить, кто является аудиторией данной панели, и на какие вопросы эта аудитория будет отвечать с помощью создаваемой операционной панели. Ответив на эти вопросы, можно принимать решения по формированию дизайна операционной панели. Это особенно важно для принятия решений о том, какая информация будет наиболее востребованной и должна быть обязательно включена в создаваемую операционную панель. По возможности лучше всего делать панель для одной определенной аудитории и настроить ее в соответствии с требованиями этой аудитории. Одна панель с информацией, нужной лишь некоторым пользователям, но не всем, не так полезна, как две панели, содержащие только ту информацию, которая нужна всем.
- Оставьте ненужную информацию. Держите только ту информацию, которую пользователи действительно должны знать. Стоящая, но не существенная информация в операционной панели также является отвлекающей и негативно влияет на удобство пользования ею.
- Сделайте ее проще: не следует добавлять в нее ненужные визуальные элементы. Сократите количество визуальных элементов в панели до семи или даже меньше. Основная цель операционной панели - четко отображать информацию, а ненужные визуализации ее загромождают. Кроме того, чем панель проще, тем более плавно она будет работать.
- Используйте контекстную информацию – отдельные цифры часто не очень полезны для понимания рабочей ситуации. Контекстная информация в виде целевых или исторических значений может сделать текущие цифры более значимыми и поможет пользователям решить, требуется ли их вмешательство в ситуацию. Контекстная информация также помогает выявлять тенденции и предпринимать действия для предотвращения возможных проблем (Few 2017). Вы можете использовать контекстную информацию в операционной панели, задав базовые значения в индикаторах, в том числе руководства в серийных диаграммах, или используя диаграммы, которые более подходят для отображения данных временных рядов, такие как линейные диаграммы или диаграммы с областями.

- Выберите диаграмму справа – поддерживаются разные типы и стили диаграмм. Использование правильной диаграммы с данными поможет пользователям лучше понять то, что вы хотите им показать.
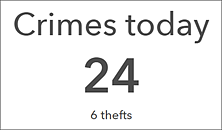
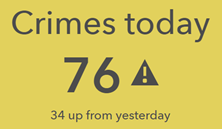
- Уведомляйте пользователей о важных событиях, настроив операционную панель так, чтобы уведомления о событиях, требующих вмешательства, незамедлительно направлялись в их адрес. В идеале, в панель должно быть включено не более двух уведомлений, чтобы не перегружать пользователей некритичными уведомлениями (Few 2017). С помощью операционной панели вы можете привлечь внимание к обновлениям, используя условное форматирование. Это вызывает изменение внешнего вида элемента в зависимости от данных. Индикатор является одним из элементов, который поддерживает условное форматирование. Например, вы можете настроить его на желтый цвет с восклицательным знаком, когда число преступлений будет увеличиваться более чем на 20 по сравнению со вчерашним днем, а все остальное время будет отображаться на белом фоне, так что вы всегда сможете легко определить, увеличилось ли количество преступлений и насколько.

- Разместите элементы панели соответствующим образом – их размер и расположение должны соответствовать их важности и отношениям одного с другим. Элементы с наиболее важной информацией должны быть самыми большими по размеру и занимать наиболее заметные места операционной панели (Few 2017). Поместите наиболее важные элементы в верхний левый угол операционной панели, а менее существенные – в правом нижнем углу, так как большинство людей читает слева направо и сверху вниз. Кроме того, объединяйте связанные между собой элементы в группы, чтобы в панели они всегда появлялись рядом друг с другом, и было бы легче увидеть их отношения. Элементы карты и легенды карты, а также элементы списка и деталей обычно помещаются в одну группу.
- Используйте цвет с умом - общая проблема дизайна операционных панелей заключается в том, что в них используется слишком много цвета. Это может сделать их визуально подавляющими и трудными для чтения. Используйте цвета только для отображения различий в данных, и когда другие методы для этого не так эффективны. По возможности используйте цвета по умолчанию, которые доступны в определенных элементах, например, в серийных и круговых диаграммах. В них подобраны взаимно подходящие цвета. Другой распространенной проблемой является использование красного и зеленого, которые выглядят одинаково для людей с цветовой слепотой (Few 2017).
- Продумайте, где будет использоваться операционная панель. При ее разработке подумайте также о среде, в которой эта панель будет использоваться. Если панель будет использоваться в тускло освещенном офисе, подумайте об использовании темной темы, чтобы сделать ее более популярной. Если панель будет отображаться на настенном мониторе, в отличие от настольного компьютера, она должна быть легко читаемой с расстояния. Кроме того, создаваемая панель должна хорошо выглядеть с теми настройками разрешения экрана и уровней масштабирования, при которых она будет использоваться. В общем, перед публичным использованием операционной панели рекомендуется опробовать ее в той рабочей области, в которой она будет использоваться.
Для начала работы по созданию своей собственной операционной панели ознакомьтесь с содержанием раздела О создании операционной панели.
Источники:
Few, S. 2007. "Dashboard Design for Real-Time Situation Awareness." Perceptual Edge. Accessed August 1, 2017. http://www.perceptualedge.com/articles/Whitepapers/Dashboard_Design.pdf.