Визуальное представление операционной панели может быть существенно улучшено при эффективном использовании HTML. В общем, у вас имеется значительный контроль над отображением операционной панели с помощью форматирования текста, имен полей, ссылок и других поддерживающихся функций HTML в элементах.
Многие элементы, такие как форматированный текст, используют текстовой редактор типа WYSIWYG, который обеспечивает распространенные опции форматирования текста. Это значительно упрощает создание визуально привлекательных ресурсов.
Если вы хотите использовать более сложное форматирование HTML, например, теги веб-ресурсов, щелкните Источник  и введите HTML непосредственно в источник.
и введите HTML непосредственно в источник.
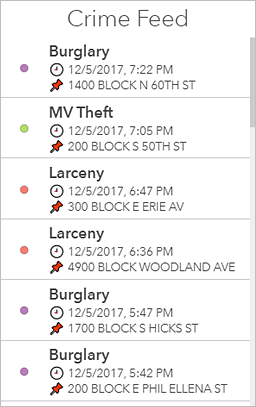
Например, ниже приведен список, который был дополнен пользовательским форматированием HTML. Первая строка каждого элемента списка выделена полужирным шрифтом и увеличена. Также, вторая и третья текстовые строки в каждом элементе содержат символы HTML.
HTML, использованный для создания этого списка, может выглядеть так: <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>
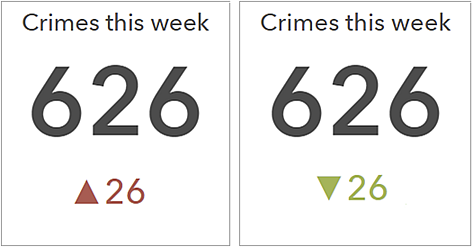
HTML символы могут улучшить внешний вид операционной панели, а также повысить понимание обстановки. Например, можно настроить индикатор для отображения треугольников, что позволяет быстрее увидеть, возрастает или убывает число преступлений по сравнению с прошлой неделей.
Чтобы включить в элемент символ HTML, отсутствующий на клавиатуре, можно скопировать и вставить символ с другого веб-сайта непосредственно в текстовый редактор, или в другие настройки операционной панели, например, в текстовые настройки индикатора. Или, можно ввести десятичный (dec) или шестнадцатеричный (hex) код символа. Например, чтобы использовать в индикаторе треугольник, указывающий вверх (▲), можно ввести dec-код ▲ или hex-код ▲.
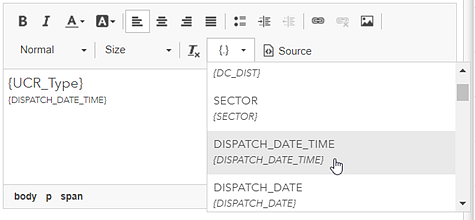
Также можно добавлять к элементам имена полей. Во время работы, значения в указанных полях будут отображаться на операционной панели и динамически обновляться. Это можно сделать для всех элементов, введя имя поля непосредственно в источник HTML. Для некоторых элементов, таких как списки, имена полей можно вставить в HTML, щелкнув Вставить  и выбрав имя поля из ниспадающего списка.
и выбрав имя поля из ниспадающего списка. 
 появляется в текстовом редакторе только если доступны атрибуты объекта. Например, Вставить
появляется в текстовом редакторе только если доступны атрибуты объекта. Например, Вставить  не будет отображаться при настройке заголовка или описания элемента.
не будет отображаться при настройке заголовка или описания элемента.