Руководство: Основы печати и экспорта веб-карт с помощью arcpy.mapping
В этом разделе
- Получение векторных данных
- Создание скрипта Python
- Создание инструмента-скрипта Python
- Выполнение инструмента
- Публикация результата
- Пример кода
ArcGIS API for JavaScript - Запуск веб-приложения
В этом руководстве вы создадите геоинформационное веб-приложение, с помощью которого конечному пользователю нужно будет только переместиться в область интереса и щелкнуть кнопку Печать. В результате будет получен пригодный для печати документ в формате PDF, содержащий выходные векторные данные для слоев сервиса.
Экспорт из веб-приложения с использованием готового сервиса Инструменты печати и его клиентского виджета печати в ArcGIS API for JavaScript может выводить высококачественное изображение слоев вашего сервиса. Но иногда требуется результат в векторном формате. Например, векторные выходные данные в PDF поддерживают в приложении просмотра PDF следующие функции: переключение видимости слоев, просмотр атрибутов объектов и просмотр координат карты. В веб-приложении, которое вы построите, будут выведены векторные эквиваленты сервисной базовой карты World Topographic. Векторный поднабор небольшой области базовой карты World Topographic открыт для общего доступа.
Примечание:
Для того чтобы создать выходной документ, содержащий локальные векторные данные вместо изображения слоев сервисов, у вас должен быть доступ к соответствующим векторным данным.
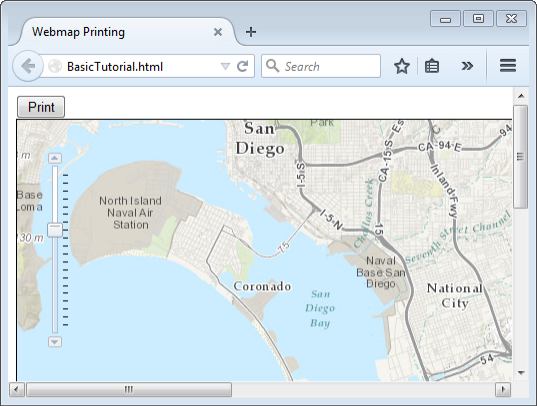
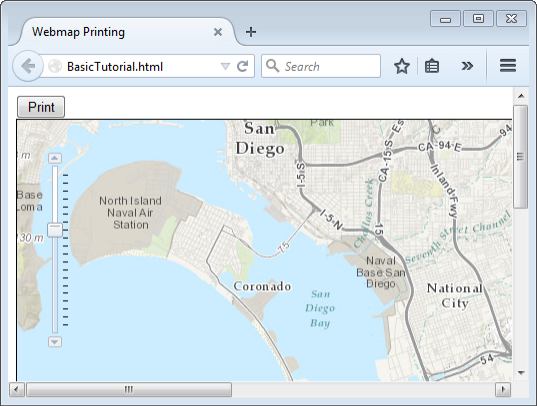
Ниже приведена иллюстрация веб-приложения, которое вы должны построить.

Код, закрепленный в веб-приложении за кнопкой Печать, использует заложенную в ArcGIS API for JavaScript Задачу печати, которая доступна начиная с версии ArcGIS 10.1 for Server. Вы создадите скрипт Python, который будет опубликован как сервис геообработки и будет использоваться Задачей печати (Print Task). Скрипт Python использует функцию ConvertWebMapToMapDocument в модуле arcpy.mapping, что позволит вставить все элементы веб-карты в промежуточный шаблон документа карты. Этот шаблон содержит векторные эквиваленты всех возможных слоев в картографическом сервисе. В модуле arcpy.mapping также предусмотрена функциональная возможность удаления слоев сервисов, оставляя локальные векторные данные в шаблоне документа карты, и экспорта в PDF.
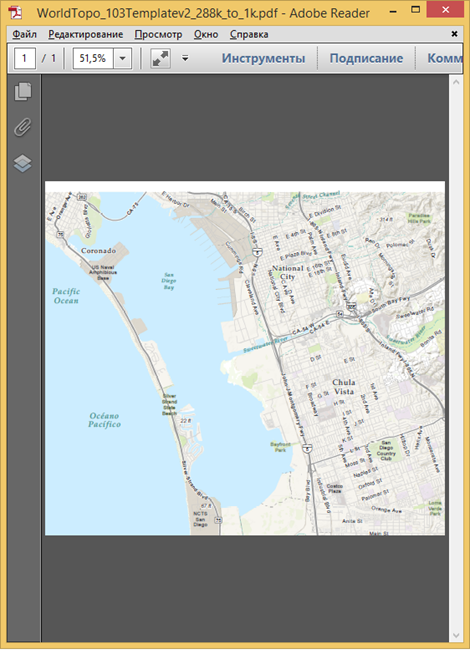
При нажатии кнопки Печать (Print) будет получен документ PDF в формате для печати, содержащий локальные векторные данные вместо изображения слоев сервиса.
Для выполнения этого учебного руководства, вы должны быть знакомы с модулем arcpy.mapping, а также с ArcGIS API for JavaScript, ArcGIS for Desktop и ArcGIS for Server. Вам также следует ознакомиться с печатью в разделах справки веб-приложения:
Получение векторных данных
Вы загрузите сжатый файл, который содержит векторные данные, используемые в промежуточном шаблоне документа карты. Прежде чем вы это сделаете, необходимо убедиться в наличии структуры папок в том местоположении, где ArcGIS for Server может видеть шаблон документа карты и данные, которые будут использоваться в веб-приложении. В этом руководстве подразумевается, что у вас уже есть папка, зарегистрированная на ArcGIS for Server. Более подробно о регистрации данных на ArcGIS for Server см. в следующих разделах:
Подсказка:
При использовании шаблонов документов карт в функции ConvertWebMapToMapDocument рекомендуется использовать данные, которые зарегистрированы на ArcGIS for Server. Если не использовать зарегистрированные данные, то шаблоны документов карт и данные будут упакованы и скопированы на сервер. Во время упаковки данные могут перемещаться и использоваться в качестве источника с соответствующими путями к структуре папок, которые не могут быть разрешены ConvertWebMapToMapDocument. Более подробно см. ConvertWebMapToMapDocument.
- Начните новый сеанс ArcMap.
- В окне Каталог, перейдите к своей зарегистрированной папке. Создайте новую папку в зарегистрированном каталоге с именем BasicTutorial.
- В веб-браузере перейдите по ссылке Загрузка World Topographic Map Template.
- Загрузите сжатый файл World Topographic Map Template на ваш компьютер, щелкнув кнопку Открыть > Загрузить.
- При появлении запроса, выберите Сохранить как и сохраните сжатый файл в папке BasicTutorial в зарегистрированной директории.
- В ArcMap, откройте инструмент геообработки Распаковать. Инструмент распакует сжатый шаблон карты в зарегистрированную папку. Параметр in_package соответствует только что загруженному файлу. Параметр output_folder соответствует папке BasicTutorial в зарегистрированной директории.
- Щелкните кнопку OK, чтобы запустить инструмент.
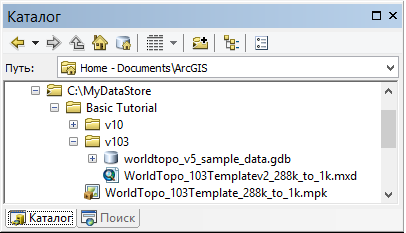
- Ваша зарегистрированная папка должна выглядеть примерно так, как показано на следующей иллюстрации.

Примечание:
На снимке экрана вверху зарегистрированная папка имеет имя MyDataStore. Ваша зарегистрированная папка может иметь любое имя.
Документ карты WorldTopo_103Templatev2_288k_to_1k.mxd теперь готов к использованию в веб-приложении.
Создание скрипта Python
Вы создадите скрипт Python, который будет использоваться как пользовательский сервис геообработки печати.
Скрипт Python в пользовательском сервисе геообработки печати выполняет функцию ConvertWebMapToMapDocument, которая конвертирует веб-карту (в формате JSON), которую вы собираетесь напечатать или экспортировать, в документ карты. Затем скрипт удаляет слои сервисов в документе карты, оставляя векторные слои, которые соответствуют сервисному слою в веб-карте JSON. Веб-карта JSON также содержит экстент карты в веб-приложении. Наконец, скрипт экспортирует документ карты в документ PDF.
- Откройте любой Python IDE, например, – IDLE (который поставляется с ArcGIS for Desktop).
- Скопируйте и вставьте следующий код в новый скрипт Python.
- Измените переменную templateMxd, чтобы она представляла путь UNC к папке в вашей зарегистрированной папке, содержащей шаблоны документов карты.
- Сохраните скрипт Python. Назовите скрипт BasicTutorial.py. Сохраните его в папку с именем WebApp в директории зарегистрированной папки.
import arcpy
import os
import uuid
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# The template location in the server data store
templateMxd = r"\\MyComputer\MyDataStore\BasicTutorial\v103\WorldTopo_103Templatev2_288k_to_1k.mxd"
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Remove the service layer
# This will just leave the vector layers from the template
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if lyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, lyr)
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.pdf'.format(str(uuid.uuid1()))
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
arcpy.mapping.ExportToPDF(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(1, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Примечание:
Если ArcGIS for Server, ArcGIS for Desktop и зарегистрированная папка расположены на одной и той же машине, то пути UNC к зарегистрированной папке не требуются. Вместо них могут использоваться абсолютные пути.
Создание инструмента-скрипта Python
Вы создадите собственный инструмент геообработки, который будет выполнять скрипт BasicTutorial.py.
- В окне Каталога в ArcMap, перейдите к папке WebApp в директории зарегистрированной папки.
- Щелкните правой кнопкой мыши на папке WebApp и выберите Новый > Набор инструментов. Назовите набор инструментов BasicTutorial.
- Щелкните правой кнопкой набор инструментов BasicTutorial и выберите Описание элемента.
- В диалоговом окне Описание элемента в элементах Теги (Tags) и Сводка (Summary) введите любой выбранный вами текст. Дополнительно, заполните другие описания элементов.
- Щелкните Сохранить (Save) и выйдите из диалогового окна Описание элемента.
- В окне Каталога щелкните правой кнопкой мыши набор инструментов BasicTutorial и выберите Добавить > Скрипт.
- В диалоговом окне Добавить скрипт (Add Script), введите BasicTutorial и для Имени (Name), и для Надписи (Label).
- Щелкните Далее.
- Для параметра Файл скрипта, перейдите к папке WebApp в зарегистрированной директории и выберите BasicTutorial.py.
- Щелкните Далее.
- В инструмент-скрипт необходимо добавить два параметра.
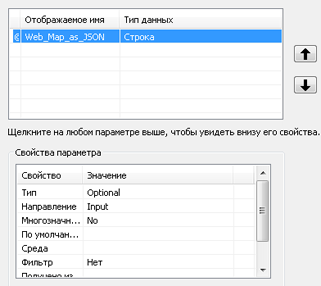
- Первым будет Web_Map_as_JSON. Этот параметр получает представление JSON о состоянии карты для экспорта, как только она отобразится в веб-приложении. Свойства должны соответствовать следующему:

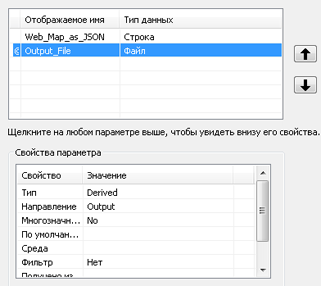
- Следующий параметр Output_File – выходной файл, который будет создан. Свойства должны соответствовать следующему:

Внимание:
Имена параметров Web_Map_as_JSON и Output_File должны быть указаны в точности как показано, для соответствия подписи инструмента Задача печати в ArcGIS Web API.
- Щелкните Готово (Finish) в диалоговом окне Добавить скрипт (Add Script).
- Первым будет Web_Map_as_JSON. Этот параметр получает представление JSON о состоянии карты для экспорта, как только она отобразится в веб-приложении. Свойства должны соответствовать следующему:
- Щелкните правой кнопкой инструмент-скрипт BasicTutorial и выберите Описание элемента.
- В диалоговом окне Описание элемента, заполните элементы Теги (Tags) и Краткое описание (Summary) текстом по вашему выбору. Также заполните Объяснение диалога (Dialog Explanation) для всех параметров в разделе Синтаксис (Syntax) диалогового окна Описание элемента текстом по вашему выбору. Дополнительно, заполните другие описания элементов.
Выполнение инструмента
Инструмент должен быть выполнен успешно, чтобы в окне Результаты появился результат, который мог бы быть опубликован на ArcGIS for Server.
- В окне Каталога щелкните правой кнопкой инструмент-скрипт BasicTutorial и выберите Открыть.
- Оставьте входной параметр Web_Map_as_JSON пустым.
Подсказка:
Для публикации можно оставить входной параметр Web_Map_as_JSON пустым, поскольку интерфейс ArcGIS API for JavaScript будет предоставлять веб-карту JSON в веб-приложении. Входной параметр Web_Map_as_JSON может быть оставлен пустым при условии, что скрипт Python был написан таким образом, чтобы он мог работать и при пустом входном параметре. Например, скрипт не ищет слои веб-карт по имени.
- Нажмите ОК. Подождите, пока инструмент не завершит выполнение.
Теперь результат готов для публикации как в качестве сервиса геообработки.
Публикация результата
Если вы не знакомы с публикацией сервисов геообработки, см. следующие разделы:
- Откройте окно Результаты.
- Разверните строку Текущий сеанс (Current Session).
- Щелкните правой кнопкой мыши на результате геообработки BasicTutorial и выберите Общий доступ как (Share As) > Сервис геообработки (Geoprocessing Service).
- Включите Опубликовать сервис (Publish a service).
- Щелкните Далее.
- Выберите издательское или административное подключение к компьютеру с ArcGIS for Server.
- Щелкните Далее.
- Щелкните Далее.
- Нажмите кнопку Продолжить (Continue).
- В верхнем правом углу диалогового окна Редактор сервисов (Service Editor) щелкните Опубликовать (Publish).
Теперь сервис геообработки подготовлен для использования в ArcGIS API for JavaScript.
Пример кода ArcGIS API for JavaScript
Используйте следующий пример кода, чтобы создать ваше приложение.
В расположенном ниже примере кода ArcGIS API for JavaScript измените URL на сервис геообработки, который был создан в предыдущем шаге, чтобы он соответствовал имени вашего сервера. Эта строка содержит ссылки на:var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
Код для BasicTutorial.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Webmap Printing</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.0"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
var printTask, params;
function init() {
// set the extent of the web app to same extent as the template map document
var startExtent = new esri.geometry.Extent({
"xmin" : -13043333,
"ymin" : 3836078,
"xmax" : -13030585,
"ymax" : 3853683,
"spatialReference" : {
"wkid" : 102100
}
});
var map = new esri.Map("map", {
extent : startExtent
});
// add tiled map service to webmap
var tiledUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
var tiledLayer = new esri.layers.ArcGISTiledMapServiceLayer(tiledUrl);
map.addLayer(tiledLayer);
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function print() {
var ptemplate = new esri.tasks.PrintTemplate();
// use the extent of the webmap in the output PDF
ptemplate.preserveScale = false;
params.template = ptemplate;
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<input type="button" id="print" value="Print" onclick="print();"/>
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
</body>
</html>Запуск веб-приложения
Запустите веб-приложение, которое вы создали в предыдущем шаге. Обратитесь к документации ArcGIS API for JavaScript за инструкциями по запуску веб-приложений, если это необходимо. Ниже приведен снимок экрана с веб-приложением.

Увеличьте интересующую вас область и нажмите кнопку Печать (Print). Через некоторое время на экране автоматически высветится выходной документ PDF. На выходе будет получен документ PDF в формате для печати, содержащий локальные векторные данные, которые были выставлены в шаблонах компоновки, вместо изображения слоев сервисов. См. образец ниже:

Этим учебное руководство по печати и экспорту веб-карт с использованием arcpy.mapping завершается. Дополнительные сведения см. в Руководстве: Расширенные возможности печати и экспорта веб-карт.