指示器是可以添加到仪表盘的卡片,可用于显示各个要素的数字属性或显示汇总统计数据。 此外,还可以配置指示器以比较其计算值和参考值。 您可以通过元素的标准配置或使用高级格式化,将指示器的设计配置为包括图标或更改颜色以响应设置的条件。
以下是指示器的一些可能配置示例:

与许多仪表盘元素一样,指示器也具有标题区域、用于可视化的区域以及描述区域(有关详细信息,请参阅配置元素)。 在指示器上,可以将用于可视化的区域分为三个区域:顶部、中部和底部。 每个区域都是可选的,并且可以显示唯一的文本。 该文本可以是指示器值、其参考值(如果指定)、预定义的计算列表或硬编码文本的任意组合。 调整指示器大小时,顶部、中部和底部区域中显示的文本将进行缩放以拟合指示器的大小。
下表显示了适用于指示器的预定义计算。 可以通过单击插入字段按钮  将其插入顶部、中部或底部文本字段。
将其插入顶部、中部或底部文本字段。
| 说明 | 公式 |
|---|---|
计算值 | 值 |
参考值 | 参考 |
差 | 值 - 参考 |
绝对差值 | |值 - 参考| |
百分比 | 100 * 值 / 参考 |
百分比变化 | 100 * (值 - 参考) / 参考 |
比率 | 值 / 参考 |
比率变化 | (值 - 参考) / 参考 |
指定顶部、中部或底部文本时,可以使用 HTML 代码。 如果您在键盘上未找到所需符号,则可以从另一个网站将其直接复制粘贴到文本设置中,也可以在这些字段中输入符号的十进制 (dec) 或十六进制 (hex) 参考代码。 例如,要在指示器中包含向上的三角形 (▲),可以将其十进制代码 ▲ 或其十六进制代码 ▲ 插入到文本字段中。 有关更多的详细信息,请参阅充分利用 HTML。
图标可以包含在指示器上,并且始终会作为中间文本的一部分显示在文本的左侧或右侧。 可选择的图标是可伸缩矢量图形 (SVG),与文本一样,将随指示器调整大小而调整大小。 如果在提供的 SVG 图标中没有看到所要查找的图标,则可以使用自定义图标
参考值
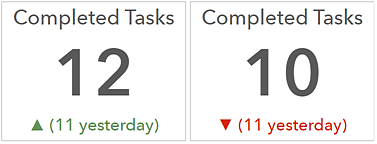
指示器上的参考值是可选的,如果指定参考值,则可将其用作预定义目标或阈值。 参考值有三种类型:指示器的上一个值、在设计时设置的固定值或者在运行时计算的统计数据。 如果已设置参考值,则还可以配置指示器的条件格式。 条件格式可使指示器根据当前值等于、高于或低于参考值来显示不同内容。 在以下示例中,红色或绿色三角形分别用于指示已完成的任务相对于前一天的总计是增加还是减少。

操作
指示器可以在交互式仪表盘中用作操作的目标。 这意味着对另一个元素执行的操作(例如,在列表或类别选择器上进行选择)可以控制指示器上所显示的数据。