通过有效使用 HTML,可以显著提升仪表盘的外观。通常,通过使用元素中的富文本、字段名称、链接和其他支持的 HTML 的组合来对仪表盘的显示进行实质性控制并实现灵活显示。
许多元素(例如富文本元素)都会附带一个所见即所得 (WYSIWYG) 文本编辑器,用于提供常用的文字处理格式选项。这将显著简化精美内容的创建。
当您需要包含更高级的 HTML 格式(如 web 内容标签)时,请单击源 并在源中直接输入 HTML。
并在源中直接输入 HTML。
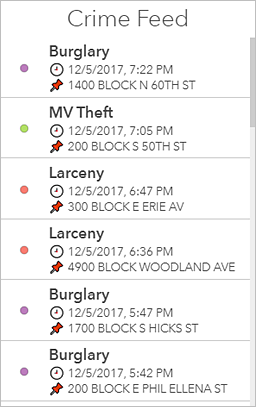
例如,下面是一个通过自定义 HTML 得到增强的列表。每个列表项目中的第一行均已进行加粗和放大。此外,每个项目中的第二和第三文本行都具有 HTML 符号。
用于创建此列表的 HTML 可能如下所示: <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">🕘 {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">📌 {LOCATION_BLOCK}</p>
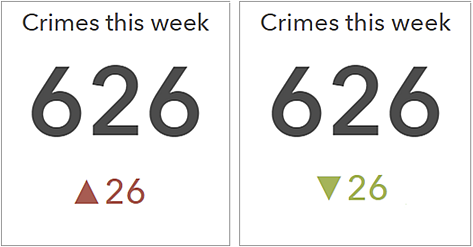
HTML 符号可以增强仪表盘的美感,并提高态势感知。例如,您可以配置一个指示器来显示三角形,以便查看犯罪计数相比上周计数是有所增加还是有所减少。
要在元素中包含键盘上找不到的 HTML 符号,可以将该符号从其他网站直接复制并粘贴到富文本编辑器中或其他各种仪表盘设置(如指示器中的文本设置)中。或者,您可以在这些位置输入符号的十进制或十六进制参考代码。例如,要在指示器中包含向上三角形 (▲),可以使用其十进制代码 ▲ 或者其十六进制代码 ▲。
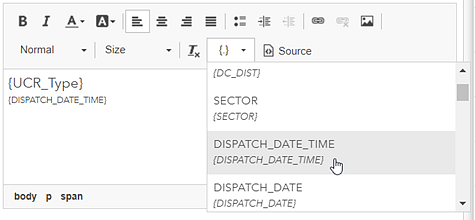
您还可以向元素添加字段名称。运行时,所引用字段中的值将显示在仪表盘中并动态更新。对于所有元素,可以通过直接在 HTML 源中输入字段名称来完成此操作。对于某些元素(如列表),可以通过单击插入 并从下拉列表中选择一个字段名称来将字段名称插入到 HTML 中。
并从下拉列表中选择一个字段名称来将字段名称插入到 HTML 中。
 才会显示在富文本编辑器中。例如,在配置元素的标题或描述时不会显示插入
才会显示在富文本编辑器中。例如,在配置元素的标题或描述时不会显示插入 。
。