指示器本质上是可以添加到仪表盘的卡片。它可用于显示各个要素的数值属性,也可用于显示计数、总和、平均值、最小值或最大汇总统计数据。此外,还可以对其进行配置以比较其计算值和参考值。最后,可以对其进行配置,仅在响应符合条件阈值时显示图标或更改其颜色。以下是指示器的一些可能配置示例:
与许多仪表盘元素一样,指示器也具有标题区域、用于可视化的区域以及描述区域(有关详细信息,请参阅配置元素)。在指示器上,可以将用于可视化的区域分为三个区域:顶部、中部和底部。每个区域都是可选的,并且可以显示文本。该文本可以是指示器值、其参考值(如果指定)、预定义的计算列表或硬编码文本的任意组合。调整指示器大小时,顶部、中部和底部区域中显示的文本将进行缩放以拟合指示器的大小。
下表显示了适用于指示器的预定义计算。可以通过单击字段  将其插入顶部、中部或底部文本字段。
将其插入顶部、中部或底部文本字段。
| 说明 | 公式 |
|---|---|
计算值 | 值 |
参考值 | 参考 |
差异 | 值 - 参考 |
绝对差值 | |值 - 参考| |
百分比 | 100 * 值 / 参考 |
百分比变化 | 100 * (值 - 参考) / 参考 |
比率 | 值 / 参考 |
比率变化 | (值 - 参考) / 参考 |
指定顶部、中部或底部文本时,可以使用 HTML 代码。如果您在键盘上未找到所需符号,则可以从另一个网站将其直接复制粘贴到文本设置中,也可以在这些设置中输入符号的十进制 (dec) 或十六进制 (hex) 参考代码。例如,要在指示器中包含向上的三角形 (▲),可以将其十进制代码 ▲ 或其十六进制代码 ▲ 插入到文本设置中。有关详细信息,请参阅有效使用 HTML。
中部文本是唯一的,因为其在文本左侧或右侧显示图标。这些图标是可伸缩矢量图形 (SVG),与文本一样,将随指示器调整大小而调整大小。如果提供的 SVG 图标不足,您可以使用自己的图标。有关详细信息,请参阅使用自定义图标。
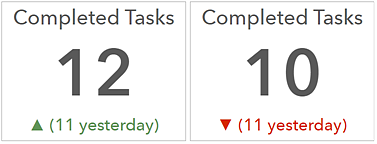
指示器上的参考值是可选的,如果指定参考值,则可将其视为预定义目标或阈值。参考值有三种类型:指示器的上一个值、在设计时设置的固定值或者在运行时计算的统计数据。如果已设置参考值,则还可以配置指示器的条件格式。条件格式可使指示器根据当前值等于、高于或低于参考值来显示不同内容。在以下示例中,红色或绿色三角形分别用于指示已完成的任务相对于前一天的总计是增加还是减少。
您还可以对指示器应用诸如值转换、单位前缀和数字格式等方法。最后,指示器可以在交互式仪表盘中用作操作的目标。这意味着对另一个元素执行的操作(例如,在列表或类别选择器上进行选择)可以控制指示器上可显示的数据。