“列”微件是一个布局容器,可用于垂直定位和组织内容作为页面上的单列。列可以包含多个微件。

示例
使用此微件可支持以下应用程序设计要求:
- 您希望页面元素(例如带有标题的图像)在列中垂直对齐。
用法说明
要增加嵌套微件的大小,手动调整其高度或调整包含它的列的大小。可指定微件与列的对齐方式,以及微件之间的间距以及列内边周围的填充空间。仅当选择微件或带边框的微件(例如图像)时,间距和填充空间才会在画布上可见。
可将其他布局微件(例如行微件)添加到列中,以在设计页面时进行其他控制。
设置
“列”微件包含以下设置:
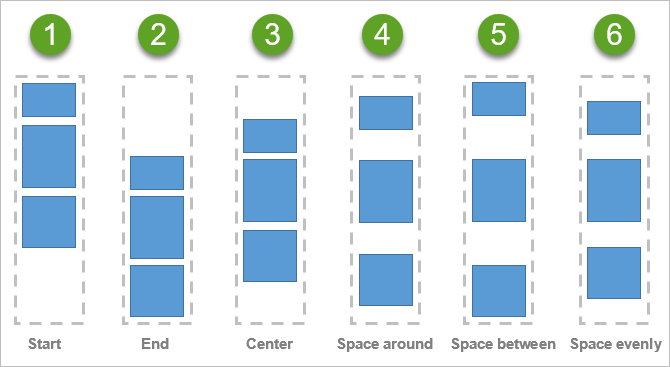
- 垂直对齐 - 将嵌套微件在列中的对齐方式更改为垂直对齐。
- 开头 - 从列顶部开始对齐嵌套微件。这是默认设置。
- 末尾 - 从列底部开始对齐嵌套微件。
- 居中 - 在列顶部和底部之间居中对齐嵌套微件。
- 周围空间 - 按周围空间相等的方式在列中定位嵌套微件。
注:
每个微件周围的空间都相同,因此位于列顶部和底部的微件与列边的距离小于彼此之间的距离。(微件之间相距两个单位的空间,一个微件一个单位。)
- 间距 - 按相等间距在列中自上而下定位嵌套微件。位于列顶部和底部的微件根据指定的填充与列边对齐。
- 均匀空间 - 按上方和下方空间相等的方式在列中定位嵌套微件。(微件之间的间距包含指定的间隙。)

- 可滚动 - 当内容超出列的大小时,提供一个滚动条。
- 间距 - 指定嵌套微件之间的间隔(以像素为单位)。例如,如果希望微件边缘接触,请将间距值更改为 0。
- 填充 - 更改“列”微件内边周围无填充空间的默认值,以在列边界与其嵌套微件边界之间添加空间。可按像素或百分比调整任意一侧(上下左右)的填充。可锁定独立填充,以同步所有侧的填充;为一侧输入一个值时,所有侧都将更新以匹配。填充将自动应用于嵌套在列中的微件组。