主题是应用程序外观的预设样式方案。更改主题时,会更改最终用户在 web 上浏览到您的站点时看到的应用程序的显示方式。主题不会影响布局和内容。Experience Builder 为设计器主题提供自定义选项。
主题颜色
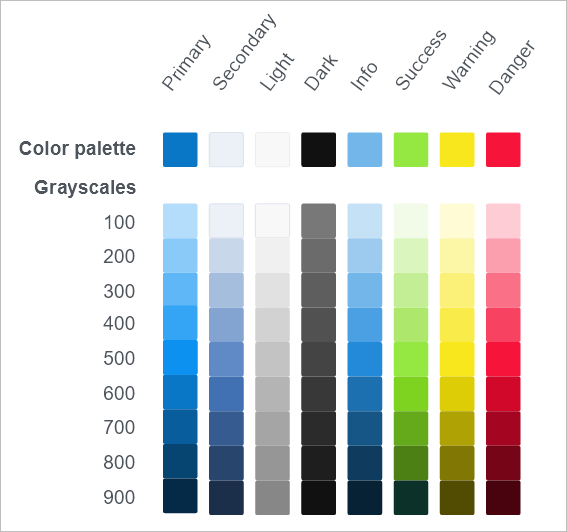
主题设置用于确定应用程序中使用的颜色。不同的主题具有不同的颜色集。一组中有八个颜色变量:原色、次生色、浅色、深色、信息、成功、警告和危险。每个颜色变量具有九个灰度,由供您的应用程序应用于页面和微件的主题颜色组成。例如,在配置微件时,默认的颜色选择与您的应用程序主题和组织的共享主题相匹配(如果适用)。此外,还可以通过从一组建议的标准颜色、最近颜色或更多颜色中进行选择,来自定义微件颜色,以自行创建。也可以清除所选颜色以使用根据周围颜色确定的系统默认颜色。
八个颜色变量构成了主题的调色板。九个灰度由 Experience Builder 自动生成。

使用主题颜色
使用主题颜色为应用程序中的元素设置样式时,该元素将引用主题颜色变量。更改应用程序的主题时,主题颜色变量的值会随之更改,并且元素的颜色也会相应更改。例如,按钮背景可以使用 primary-400,这是默认主题中的中间蓝色。如果将主题更改为鲜明(其中 primary-400 为中间橙色),则按钮背景将更改为中间橙色。
默认情况下,会映射颜色变量以在以下应用程序元素中使用:
- 原色用于交互式 UI 元素(例如按钮和菜单)的活动状态。
- 默认情况下,不使用次生色。此颜色变量是为其他种类提供的。例如,可对其进行自定义以匹配您的标识。在构建应用程序时,将一个元素(例如微件的活动状态) 配置为使用自定义颜色。
- 浅色主要用于容器的背景颜色及其轮廓。
- 深色主要用于文本。
- 默认情况下,不会在应用程序 UI 元素中使用调色板中的其他颜色,但会在系统生成的警报消息中使用,例如功能微件是否正确执行时。也可以将这些警报颜色用于 UI。例如,可以使用危险颜色添加带有紧急操作的按钮,或者为应用程序页眉选择警告黄色。但是请记住,如果在主题设置中更改这些颜色,则关联元素和系统消息的颜色也会相应更改。
- 信息颜色 - 用于信息消息。
- 成功颜色 - 用于成功状态消息,例如微件进程成功并生成消息时。
- 警告颜色 - 用于警告消息。
- 危险颜色 - 用于错误或危险消息,例如微件进程失败时。
主题字体
当前,主题设置仅确定应用程序的默认字体样式和大小。您可以从提供的字体系列中选择字体样式,这会影响应用程序中的所有默认文本。另外,您可以控制常规字体大小,该大小是确定当前文本大小百分比的比例。由于通常情况下,文本大小在应用程序中并不是统一的,因此字体大小不能是精确的数字,而应该是一个比例。
使用主题字体
主题字体会将默认格式应用于以下元素中的文本:
- 微件固定文本;例如,图例、菜单或视图选项中的文本。
- 可自定义文本的默认字体,例如文本微件的默认字体或按钮文本的默认字体。
您仍然可以在可自定义的地方自定义文本字体,例如“文本”微件。另外,您还可以从选项中切换到主题字体。
设置
在主题面板上,可选择以下预先设计的主题之一以应用于您的应用程序:
- 默认 - 主要是蓝色和白色。
- 深色 - 带突出显示的深色背景。
- 鲜明 - 明亮的色调。
- 组织共享 - 与组织中的共享主题设置同步。 如果选择此设置,则无法自定义颜色。如果不选择此主题,则在为微件配置颜色设置时仍可以从共享主题中选择颜色。
单击自定义以更改颜色组和字体。
- 主色 - 自定义应用程序中默认最常使用的的主色。
- 高级颜色设置 - 更改整个主题颜色的调色板。自定义调色板时,可从推荐的调色板集中进行选择,也可以为任何主题颜色变量自定义颜色。
- 主题字体 - 更改默认文本的字体样式。
- 字体大小比例 - 调整默认文本的常规大小比例。
- 重置 - 单击此按钮以重置主题设置。