主题为应用程序外观的预设样式方案。如果主题发生更改,则在用户浏览您的网站时,应用程序的显示方式也会随之发生变化。 主题不会影响布局和内容。 Experience Builder 为设计器主题提供了自定义选项。
主题颜色
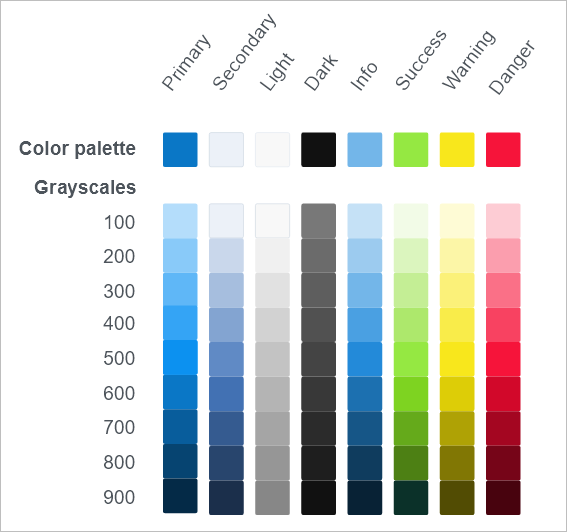
主题设置用于确定应用程序中使用的颜色。不同的主题具有不同的颜色集。 每组包含八个颜色变量:主要、次要、浅色、深色、信息、成功、警告和危险。 每个颜色变量包含九个灰度,其中包括可应用于应用程序页面和微件的主题颜色。 例如,当您配置微件时,会默认为其选择与您的应用程序主题和组织的共享主题相匹配的颜色(如果适用)。 此外,您也可以从以下推荐颜色组中选择以自定义微件颜色:标准颜色、最近颜色,或者更多颜色创建自定义颜色。 您也可以清除所选颜色以使用系统默认颜色,该默认色取决于周围颜色。
主题的调色板包括八个颜色。 Experience Builder 会自动生成九个灰度。

使用主题颜色
当您使用主题颜色为应用程序中的元素设置样式时,该元素将引用主题颜色变量。 当您更改应用程序主题时,主题的颜色变量值和元素的颜色也会发生相应更改。 例如,按钮背景可以使用 primary-400,这是默认主题中的中度蓝。 如果将主题更改为鲜艳(其中 primary-400 为中度橙),则按钮背景将变为中度橙。
默认情况下,颜色变量将被映射至以下应用程序元素:
- 主色用于交互式 UI 元素(例如,按钮和菜单)的活动状态。
- 默认情况下不使用次要颜色。 此颜色变量适用于提供其他种类。 例如,您可以对其进行自定义以匹配您的标识。 在构建应用程序时,配置一个元素(例如,微件的活动状态)以使用自定义颜色。
- 浅色主要用于容器的背景色及其轮廓色。
- 深色主要用于文本。
- 调色板中的其他颜色,在默认情况下,不适用于应用程序 UI 元素,但会在系统生成的提醒消息中使用,例如,功能微件是否正确执行时。 您也可以将这些提醒颜色用于 UI。 例如,您可以使用危险颜色添加紧急操作按钮,或者为应用程序标题选择警告黄色。 但是请您记住,如果您在主题设置中更改了颜色,则相关元素和系统消息的颜色也会相应变更。
- 信息颜色 - 用于信息消息。
- 成功颜色 - 用于成功状态消息,例如,微件进程成功并生成一条消息。
- 警告颜色 - 用于警告消息。
- 危险颜色 - 用于错误消息或危险消息,例如,微件进程失败。
主题字体
目前,主题设置用于确定应用程序的默认字体样式和大小。可以从提供的字体系列中选择字体样式,该样式会影响应用程序中的所有默认文本。另外,您可以控制常规字体大小,该大小是确定当前文本大小百分比的比例。 由于通常情况下,文本大小在应用程序中并不是统一的,因此字体大小不能是精确数字,而是一个比例。
使用主题字体
主题字体会将默认格式应用于以下元素中的文本:
- 微件固定文本;例如,图例、菜单或视图选项中的文本。
- 可自定义文本的默认字体,例如文本微件的默认字体或按钮文本的默认字体。
您仍然可以在可自定义的地方自定义文本字体,例如“文本”微件。 另外,您还可以从选项中切换到主题字体。
设置
在主题面板上,您可以选择以下预先设计的主题之一以应用于您的应用程序:
- 默认 - 主要是蓝色和白色。
- 深色 - 带有突出显示的深色背景。
- 墨迹 - 黑色、白色和灰色调。
- 紫罗兰色 - 具有紫罗兰色的深色背景。
- 生动 - 明亮色调。
- 组织共享 - 与组织中的共享主题设置同步。 选择此设置时,您无法自定义颜色。 如果不选择此主题,则在为微件配置颜色设置时仍可以从共享主题中选择颜色。
单击自定义以更改颜色组和字体。
- 主色 - 自定义应用程序中默认最常使用的的主色。
- 高级颜色设置 - 更改整个主题颜色的调色板。 自定义调色板时,可以从推荐的调色板集合中进行选择,也可以为主题颜色变量自定义颜色。
- 主题字体 - 更改默认文本的字体样式。
- 字体大小比例 - 调整默认文本的常规大小比例。
- 重置 - 重置主题设置。