受支持的 HTML 用于配置网站
在本主题中
Portal 管理员可通过使用富文本编辑器或输入 HTML 代码的方式创建主页自定义通栏和添加组织描述来配置网站。
HTML 标签和属性
下表列出了可用于配置通栏及组织描述的受支持 HTML 标签。
| 标签 | 属性 |
|---|---|
a | href、target、style |
img | src、width、height、border、alt、style |
video | autoplay、controls、height、loop、muted、poster、preload、src、width |
audio | autoplay、controls、loop、muted、preload、src |
span | style |
table | width、height、cellpadding、cellspacing、border、style |
div | style、class |
font | size、color、style |
tr | height、valign、align、style |
td、th | height、width、valign、align、colspan、rowspan、nowrap、style |
b、strong、i、em、br、p、li、ul、tbody |
HTML 的使用提示
- 不支持上表中未列出的 HTML 标签,并且会将其滤出。
- href 和 src 允许的协议为 http 和 mailto。
- 未关闭的标签将自动关闭。
- 如果未使用 < > & " 对 <>&s 进行转义,则其将在合法标签外部进行转义。
组织描述
描述内容将显示在我的组织页面上或通栏下方的主页上。 通过“所见即所得”(WYSIWIG) 格式的富文本编辑器将描述作为网站的常规设置的一部分进行配置。 要获得更高的灵活性,请单击编辑器中的查看 HTML 源按钮,这样即可输入或粘贴您自己的 HTML 代码。
组织通栏
主页在页面顶部含有一个宽 960 像素、高 180 像素的通栏。您可以为通栏区域选择图像(选择预定义的图像或从桌面上传文件),也可以使用富文本或 HTML 创建自定义设计。将通栏作为主页设置的一部分进行配置。
如果选择自定义设计选项,则将显示一个富文本编辑器,在其中可以加入图片和“所见即所得”(WYSIWYG) 格式的文本。 删除现有通栏内容并替换为自己的通栏内容。要获得更高的灵活性,请单击编辑器中的查看 HTML 源按钮,这样即可输入或粘贴您自己的 HTML 代码。
如果只是为通栏选择一个图像,则将在此通栏图像中显示徽标。如果使用主页通栏的自定义设计,则不会显示徽标(除非将其包括在设计中)。
提示:
如果将您的组织设置为仅允许SSL,为了在通栏上显示图像则设计中的任何图像引用都需要通过 HTTPS 访问。
示例
以下为使用 HTML 创建通栏的示例。每个示例均包含了创建通栏时使用的代码。需使用自己的图像 URL 替换该图像 URL。

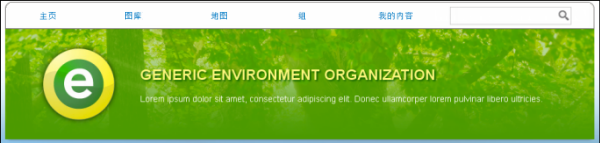
下列代码包含了用于创建 Generic Environment Organization 通栏的 HTML 和 CSS:
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
下列代码包含用于创建 Government Home 通栏的 HTML 和 CSS:
<div style="width: 960px; font-family: futura;
background: url(http://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="http://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle;
border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>