切片图层
在本主题中
切片图层是服务器上一组可通过 Web 访问的切片。这些切片通过来自 Web 浏览器的直接 URL 请求访问。由于切片图层中的切片不可作为服务使用,它们必须以 web 应用程序(如地图查看器)的特定格式来显示地图上的图层。
切片图层中相应切片的访问权限取决于切片图层的 URL。URL 包含的参数化值可用于地图查看器,以动态请求平移和缩放时与地图的范围和比例相对应的切片。例如,OpenCycleMap 切片图层的 URL 为 http://www.opencyclemap.org/: http://{subDomain}.tile.opencyclemap.org/cycle/{level}/{col}/{row}.png。
封装在 {} 中的 URL 部分表示参数化值,地图查看器可使用这些值来动态访问特定切片。
- {subdomain} - 切片图层提供者使用子域在多个服务器间分发切片请求。例如,OpenCycleMap 切片图层包含三个子域:a、b、c。并非所有切片图层都具有子域。如果不确定子域标注,请联系切片图层提供者。
- {level},{col},{row} - 地图查看器使用这三个参数来动态访问切片。无需任何输入。
添加切片图层的示例
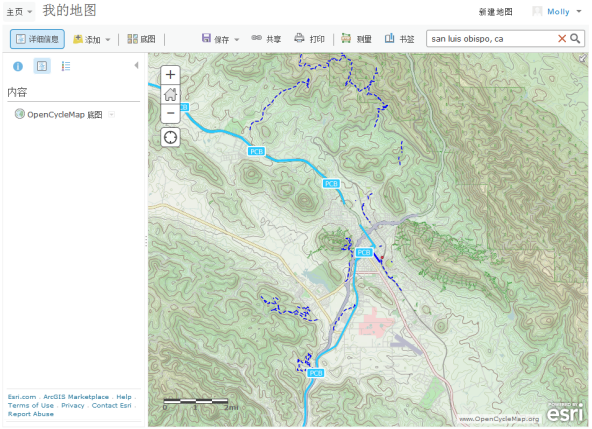
以下示例介绍如何添加 OpenCycleMap 切片图层。
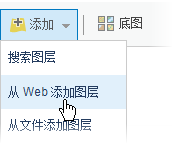
- 打开地图查看器,然后单击添加。
- 单击从 Web 添加图层。

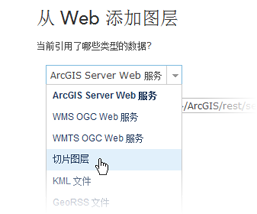
- 单击切片图层。

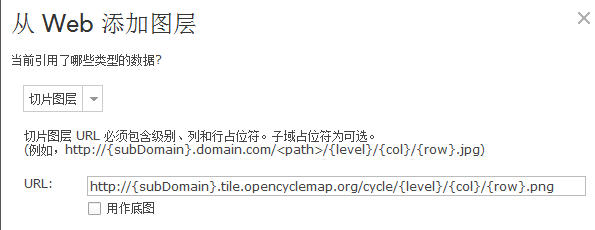
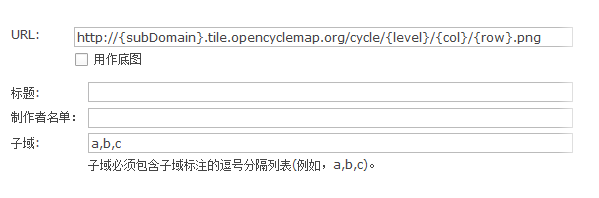
- 在 URL 字段输入下列 web 地址:http://{subDomain}.tile.opencyclemap.org/cycle/{level}/{col}/{row}.png。

- 在子域字段指定切片图层的子域标注。使用逗号分隔标注。

提示:
如果对子域标注有任何疑问,请联系切片图层提供者。如果切片图层不含子域,窗口将不显示“子域”字段。
- 在标题字段中输入 OpenCycleMap 底图。标题用作地图内容中切片图层的名称。
- 在制作者名单字段中输入 www.OpenCycleMap.org。地图查看器将在地图的右下角显示输入的所有版权或属性信息。
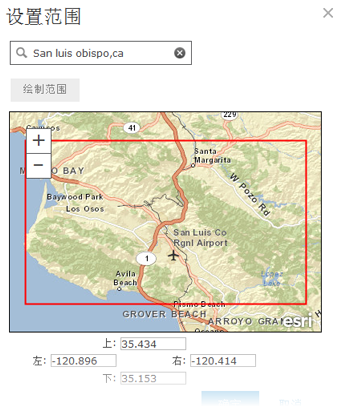
- 单击设置切片覆盖按钮并设置切片的覆盖范围。

切片范围代表所有切片的范围。这是一项可选设置。设置范围后,将仅针对指定范围请求切片。但是,由于切片未根据范围大小进行裁剪,因此可能超出范围。
- 选中用作底图旁边的复选框以将图层用作底图。
- 检查添加到从 Web 添加图层窗口的信息。看起来应如下图所示:

- 单击添加图层。
切片图层将显示为底图。