门户管理员可以使用富文本编辑器或输入 HTML 代码来创建自定义主页通栏以及添加组织描述来配置网站。
HTML 标签和属性
下表列出了可用于配置通栏及组织描述的受支持 HTML 标签。
| Tag | 属性 |
|---|---|
a | href、target、style |
img | src、width、height、border、alt、style |
video | autoplay、controls、height、loop、muted、poster、preload、src、width |
audio | autoplay、controls、loop、muted、preload、src |
span | style |
table | width、height、cellpadding、cellspacing、border、style |
div | style、class |
font | size、color、style |
tr | height、valign、align、style |
| td、th | height、width、valign、align、colspan、rowspan、nowrap、style |
p | style |
b、strong、i、em、br、p、li、ul、tbody |
HTML 注意事项
- 不支持上表中未列出的 HTML 标签,并且会将其滤出。
- href 和 src 允许的协议包括 https、http、tel 和 mailto。
- 未关闭的标签将自动关闭。
- 如果未使用 <>&s 对 <>&" 进行转义,则其将在合法标签外部进行转义。
- 不支持 UNC 链接。
组织描述
描述内容将显示在组织页面上,还可能显示在通栏下方的主页上。通过所见即所得式 (WYSIWYG) 格式的富文本编辑器,将描述作为网站的常规设置的一部分进行配置。要获得更高的灵活性,请单击编辑器中的查看 HTML 源按钮,这样即可键入或粘贴您自己的 HTML 代码。
组织通栏
主页在页面顶部含有一个宽 960 像素、高 180 像素的通栏。您可以通过选择预定义的图像或从桌面上传文件为通栏区域选择图像,也可以使用富文本或 HTML 创建自定义设计。将通栏作为主页设置的一部分进行配置。
如果选择自定义设计选项,则将显示一个富文本编辑器,在其中可以加入图片和“所见即所得式”(WYSIWYG) 格式的文本。删除现有通栏内容并替换为自己的通栏内容。要获得更高的灵活性,请单击编辑器中的查看 HTML 源按钮,这样即可键入或粘贴您自己的 HTML 代码。
如果仅为通栏选择一个图像,则将在此通栏图像中显示徽标。如果使用主页通栏的自定义设计,则不会显示徽标(除非将其包括在设计中)。
提示:
如果将您的组织设置为仅允许 HTTPS,为了在通栏上显示图像,需要通过 HTTPS 访问设计中的所有图像参考。
示例
以下为使用 HTML 创建通栏的示例。每个示例均包含了创建通栏时使用的代码。需使用自己的图像 URL 替换该图像 URL。

下列代码包含了用于创建 Generic Environment Organization 通栏的 HTML 和 CSS。
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
下列代码包含用于创建 Government Home 通栏的 HTML 和 CSS。
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7); background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7); background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle; border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
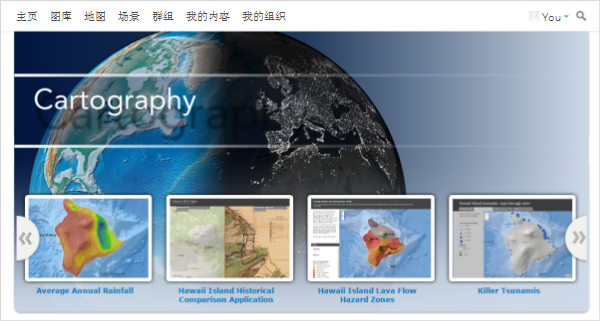
您可以使用通栏区域大于 960 像素(宽)x 180 像素(高)的通栏,但需要注意的是,图像可能会与主页的某些区域发生重叠,如要素内容的名称。为了使得文本可见,通栏底部应设为互补色,以便与默认的蓝色相匹配;或者在底部加上渐变效果。
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?" style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>