教程:使用 arcpy.mapping 进行的高级 Web 地图打印/导出
在本主题中
- 复制教程数据
- 准备地图文档以用作 web 应用程序中的模板
- 创建要在 web 应用程序中使用的地图服务
- 创建 Python 脚本
- 创建工具箱
- 创建 Python 脚本工具
- 执行工具
- 发布结果
ArcGIS API for JavaScript 示例代码- 运行 Web 应用程序
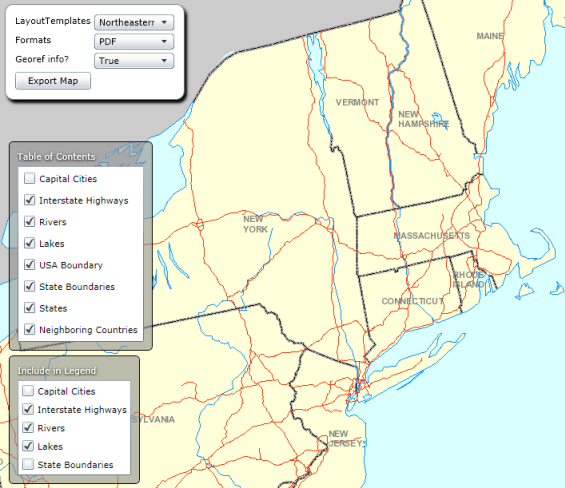
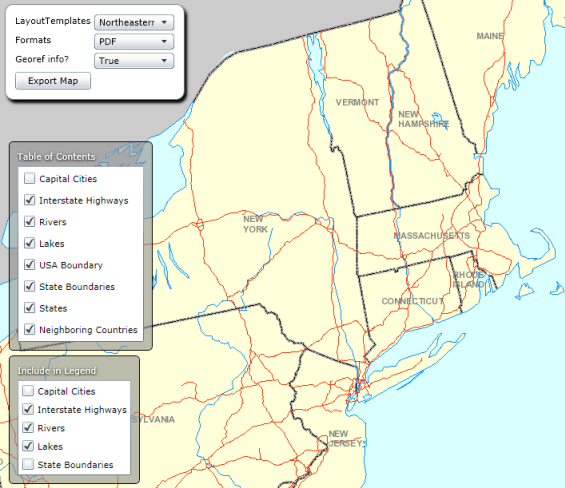
下图显示了一个使用您将创建的 ArcGIS API for JavaScript 的 Web GIS 应用程序的示例。在 web 应用程序中,最终用户将可以:
- 导航至感兴趣区域。
- 选择过渡布局模板。
- 选择输出格式。
- 选择是否通过将额外参数从 web 应用程序传递到打印任务将地理配准信息导出为输出 PDF 文件。(有关详细信息,请参阅以下内容。)
- 控制将在地图中打开/关闭哪些服务子图层。
- 控制将在输出文件的图例中打开/关闭哪些服务子图层。(也就是说,一个图层可以在地图中打开,但在图例中关闭。)
- 将地图导出为包含服务图层矢量输出的方便打印的格式。

以下为输出 PDF 示例。请注意,在 web 应用程序的内容列表和图例中关闭的图层将反映在输出中。

导出地图按钮后的代码将使用 ArcGIS API for JavaScript 打印任务,打印任务从 ArcGIS 10.1 for Desktop 和 ArcGIS 10.1 for Server 开始提供。本教程还会介绍如何将额外参数传递到打印任务中,例如是否将地理配准信息导出为输出 PDF 文件。将额外参数传递到打印任务这一功能非常有用,通过它可以从 web 应用程序收集任意数量的额外参数。您还可以创建要作为打印任务将使用的地理处理服务来发布的 Python 脚本。Python 脚本使用 arcpy.mapping 模块中的 ConvertWebMapToMapDocument 函数,该函数会将 web 地图的完整状态插入过渡的模板地图文档。您可以将其过渡为几个模板,用户可以从中进行选择。每个模板都包含地图服务中所有可能图层的矢量等效表示。过渡的模板也可以包含其它元素,如图例、动态文本等。arcpy.mapping 模块还提供识别服务图层并用该服务图层交换指向本地数据的图层并导出为多种格式(如 PDF)的功能。
要完成本教程,您应熟悉 arcpy.mapping 模块、ArcGIS API for JavaScript、ArcGIS for Desktop 和 ArcGIS for Server,还应逐渐熟悉 Web 应用程序帮助主题中的打印:
本教程使用 ArcGIS for Desktop 安装目录中的 MapTemplates 和 TemplateData 文件夹,它们通常位于 C:\Program Files (x86)\ArcGIS\Desktop10.3。本教程假定地图模板和模板数据存在且未经修改。如果情况不是这样,则可能需要重新安装 ArcGIS for Desktop。
复制教程数据
将 ArcGIS for Desktop 安装目录中的一些地图模板复制到一个新的文件夹中。这些模板最终将用作 web 应用程序中的过渡地图模板。
在此之前,需要确保存在一个 ArcGIS for Server 可以在其中查看将用于 web 应用程序的模板地图文档和数据的文件夹结构。本教程假定存在注册到 ArcGIS for Server 的文件夹。有关将数据注册到 ArcGIS for Server 的更多信息,请参阅:
提示:
在 ConvertWebMapToMapDocument 函数中使用模板地图文档时,最好的做法是使用注册到 ArcGIS for Server 的数据。如果选择不使用注册的数据,那么模板地图文档和数据将打包复制到服务器。在打包过程中,数据可能会移动,并且重新指向 ConvertWebMapToMapDocument 无法解析的文件夹结构的相对路径。有关详细信息,请参阅 ConvertWebMapToMapDocument 帮助主题。
- 打开新的空 ArcMap 会话。
- 在目录窗口中,导航至已注册文件夹。在已注册的文件夹中创建一个名为 USA 的新文件夹。
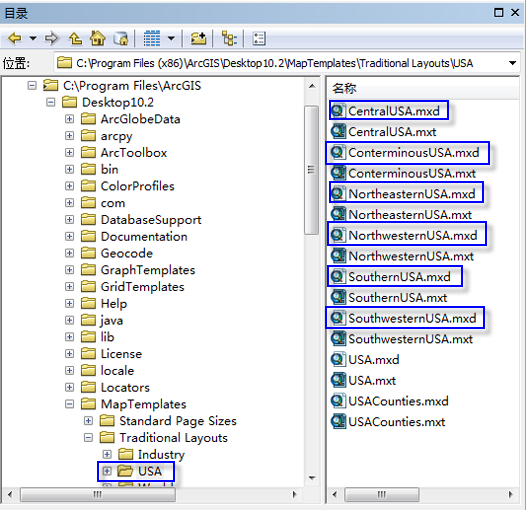
- 在目录窗口中,导航至 ArcGIS for Desktop 安装目录中的 MapTemplates 文件夹。该文件夹通常位于 C:\Program Files (x86)\ArcGIS\Desktop10.3\MapTemplates。进一步导航至 Traditional Layouts\USA 文件夹。
- 在目录窗口中,将以下文件复制并粘贴到您在上一步骤中所创建的 USA 文件夹中:CentralUSA.mxd、ConterminousUSA.mxd、NortheasternUSA.mxd、NorthwesternUSA.mxd、SouthernUSA.mxd 和 SouthwesternUSA.mxd。

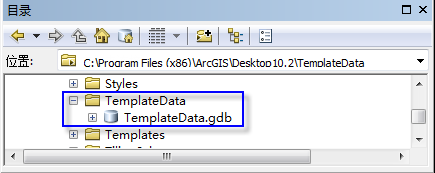
- 在目录窗口中,导航至 ArcGIS for Desktop 安装目录中的 TemplateData 文件夹。该文件夹通常位于 C:\Program Files (x86)\ArcGIS\Desktop10.3\TemplateData。
- 在目录窗口中,将 TemplateData.gdb 复制并粘贴到您在上一步骤中所创建的 USA 文件夹:

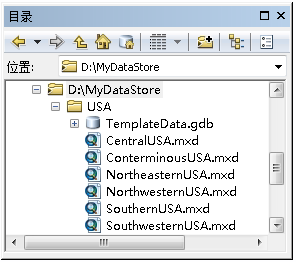
- 此已注册文件夹应与下图类似:

注:
在上方的屏幕截图中,已注册文件夹名为 MyDataStore。已注册文件夹的名称可随意设置。
准备地图文档以用作 web 应用程序中的模板
需要准备地图文档以用作 ConvertWebMapToMapDocument 中的模板。
现在位于已注册文件夹中的地图文档需要重新指向同样位于已注册文件夹中的 TemplateData.gdb。此操作可通过 ArcMap 用户界面或 Python 脚本来完成。将使用后一种方法。
注:
如果您在已注册文件夹中从头开始创作自己的地图文档模板,则不需要执行这些步骤。
- 打开 ArcMap 中的 Python 窗口。
- 将以下脚本复制并粘贴到 Python 窗口中:
- 在 Python 窗口中,将 folderPath 变量更改为模板 MXD 所在的已注册文件夹路径。请记得在路径中使用正斜线 (/)。
- 在 Python 窗口中,将 newPath 变量更改为已注册文件夹中 TemplateData.gdb 的位置。请记得在路径中使用正斜线 (/)。
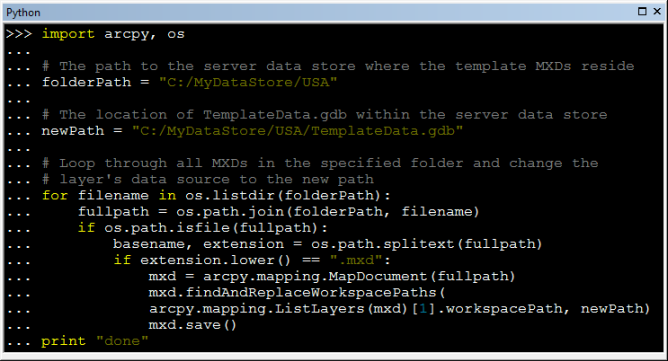
- 脚本应如下所示:

- 将光标置于最后一行的右侧。按两次 ENTER 键以执行该脚本。等待脚本执行。
import arcpy, os
# The path to the registered folder where the template MXDs reside
folderPath = "C:/MyDataStore/USA"
# The location of TemplateData.gdb within the registered folder
newPath = "C:/MyDataStore/USA/TemplateData.gdb"
# Loop through all MXDs in the specified folder and change the layer's data source to the new path
for filename in os.listdir(folderPath):
fullpath = os.path.join(folderPath, filename)
if os.path.isfile(fullpath):
basename, extension = os.path.splitext(fullpath)
if extension.lower() == ".mxd":
mxd = arcpy.mapping.MapDocument(fullpath)
mxd.findAndReplaceWorkspacePaths(arcpy.mapping.ListLayers(mxd)[1].workspacePath, newPath)
mxd.save()
print "done"现在,地图文档即可用作 web 应用程序中的模板。
创建要在 web 应用程序中使用的地图服务
需要准备地图文档并将其作为地图服务进行发布,以便在 web 应用程序中进行使用。已注册文件夹中的 ConterminousUSA.mxd 将用作地图服务。将其发布到服务器前,需要做好将其发布的准备。
- 打开 ArcMap 中的 ConterminousUSA.mxd。
- 默认情况下,地图将在布局视图中打开。选择 ArcMap 主菜单中的视图 > 数据视图来切换到数据视图。
- 接下来关闭该地图文档中的“地图注记组”。该地图包含地图图形。地图图形会增加已加载的文档的内存占用量,从而可导致性能降低。由于具有这些副作用,因此在地图服务中不支持地图图形。
- 右键单击内容列表中数据框的名称,然后单击属性,打开 Conterminous United States 数据框属性。
- 单击注记组选项卡。
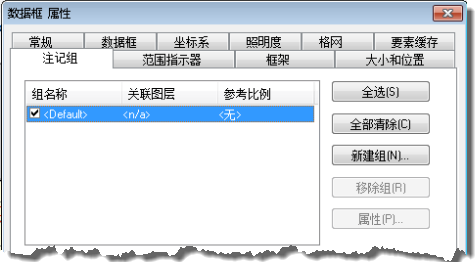
- 取消选中<默认>组。此时,注记组选项卡应如下图所示:

- 在数据框属性对话框上,单击确定。
- 该地图使用底图图层。底图图层不会发布到 ArcGIS for Server。通过对其取消分组,将图层移出底图图层。
- 右键单击内容列表中的底图图层,然后单击取消分组。
注:
如果您从头开始创作自己的地图文档模板,或正在使用不包含地图图形或底图图层的现有地图文档模板,则不需要执行这些步骤。
地图现在即可发布到服务器。如果不熟悉发布过程,请查看如何发布服务。
- 单击文件 > 共享为 > 服务。
- 单击发布服务。
- 单击下一步。
- 选择指向 ArcGIS for Server 计算机的发布或管理连接。
- 单击下一步。
- 创建名为 USA 的新文件夹。
- 单击继续。
- 在服务编辑器对话框的右上角,单击发布。
这将创建将用于 web 应用程序的地图服务。
创建 Python 脚本
您将创建将用作自定义地理处理服务的 Python 脚本。
自定义地理处理服务中的 Python 脚本将执行 ConvertWebMapToMapDocument 函数,该函数可将想要进行打印或导出的 web 地图(JSON 格式)转换为地图文档。然后 arcpy.mapping 脚本在输出地图文档的所有图层中循环,移除除了与 web 地图 JSON 中的服务图层相对应的矢量图层之外的所有图层。接着该脚本将在图例的所有图层中循环,移除除了与 web 地图 JSON 图例中的服务图层相对应的矢量图层之外的所有图例图层。在这种情况下,无论是否为了将地理配准信息导出为输出 PDF 文件,脚本都还将读取自定义打印任务中的额外参数。随后可将地图文档导出为所选的格式,如 PDF。
- 打开任意的 Python IDE,如 IDLE(ArcGIS for Desktop 附带)。
- 将以下代码复制并粘贴到新的 Python 脚本中。
- 将 templatePath 变量更改为包含模板地图文档的已注册文件夹中的文件夹 UNC 路径。
- 保存 Python 脚本。将脚本命名为 AdvancedHighQualityPrinting.py。将其保存到已注册文件夹中名为 WebApp 的文件夹内。
import arcpy
import os
import uuid
# The template location in the registered folder (as UNC path)
templatePath = '//MyComputerName/MyDataStore/USA'
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# Format for output
Format = arcpy.GetParameterAsText(1)
if Format == '#' or not Format:
Format = "PDF"
# Input Layout template
Layout_Template = arcpy.GetParameterAsText(2)
if Layout_Template == '#' or not Layout_Template:
Layout_Template = "NorthwesternUSA"
# Extra parameter - georef_info
Georef_info = arcpy.GetParameterAsText(3)
if Georef_info == '#' or not Georef_info:
Georef_info = "False"
# Convert Georef_info string to boolean
if Georef_info.lower() == 'false':
Georef_info_bol = False
elif Georef_info.lower() == 'true':
Georef_info_bol = True
# Get the requested map document
templateMxd = os.path.join(templatePath, Layout_Template + '.mxd')
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Get a list of all service layer names in the map
serviceLayersNames = [slyr.name for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if slyr.isServiceLayer and slyr.visible and not slyr.isGroupLayer]
# Create a list of all possible vector layer names in the map that could have a
# corresponding service layer
vectorLayersNames = [vlyr.name for vlyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if not vlyr.isServiceLayer and not vlyr.isGroupLayer]
# Get a list of all vector layers that don't have a corresponding service layer
removeLayerNameList = [vlyrName for vlyrName in vectorLayersNames
if vlyrName not in serviceLayersNames]
# Remove all vector layers that don't have a corresponding service layer
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if not lyr.isGroupLayer \
and not lyr.isServiceLayer \
and lyr.name in removeLayerNameList \
and lyr.name in vectorLayersNames:
arcpy.mapping.RemoveLayer(df, lyr)
# Reference the legend in the map document
legend = arcpy.mapping.ListLayoutElements(mxd, "LEGEND_ELEMENT")[0]
# Get a list of service layers that are on in the legend because the incoming
# JSON can specify which service layers/sublayers are on/off in the legend
legendServiceLayerNames = [lslyr.name for lslyr in legend.listLegendItemLayers()
if lslyr.isServiceLayer and not lslyr.isGroupLayer]
# Remove vector layers from the legend where the corresponding service layer
# is also off in the legend
for lvlyr in legend.listLegendItemLayers():
if not lvlyr.isServiceLayer \
and lvlyr.name not in legendServiceLayerNames \
and not lvlyr.isGroupLayer \
and lvlyr.name in vectorLayersNames:
legend.removeItem(lvlyr)
# Remove all service layers
# This will leave only vector layers that had corresponding service layers
for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if slyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, slyr)
# ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap".
# Lets rename it to something more meaningful.
df.name = Layout_Template
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.{}'.format(str(uuid.uuid1()), Format)
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
if Format.lower() == 'pdf':
arcpy.mapping.ExportToPDF(mxd, Output_File, georef_info=Georef_info_bol)
elif Format.lower() == 'png':
arcpy.mapping.ExportToPNG(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(4, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)注:
如果 ArcGIS for Server、ArcGIS for Desktop 和已注册文件夹都在同一计算机上,则不需要已注册文件夹的 UNC 路径。但可以使用绝对路径。
现在即可将 Python 脚本添加到工具箱。
创建工具箱
- 在 ArcMap 的目录窗口中,导航至已注册文件夹中的 WebApp 文件夹。
- 右键单击 WebApp 文件夹,然后单击新建 > 工具箱。将该工具箱命名为 AdvancedHighQualityPrinting。
- 右键单击 AdvancedHighQualityPrinting 工具箱,然后单击项目描述。
- 在项目描述对话框中,使用所选文本填充标签和摘要项目。或者,填写其他项目描述。
- 单击保存并退出项目描述对话框。
创建 Python 脚本工具
接下来,将 AdvancedHighQualityPrinting.py 脚本添加到 AdvancedHighQualityPrinting 工具箱。
- 在目录窗口中,右键单击 AdvancedHighQualityPrinting 工具箱,然后单击添加 > 脚本。
- 在添加脚本对话框中,在名称和标签中都输入 AdvancedHighQualityPrinting。
- 单击下一步。
- 对于脚本文件,导航至已注册文件夹中的 WebApp 文件夹并选择 AdvancedHighQualityPrinting.py。
- 单击添加脚本对话框中的下一步。
- 需要将五个参数添加到脚本工具。
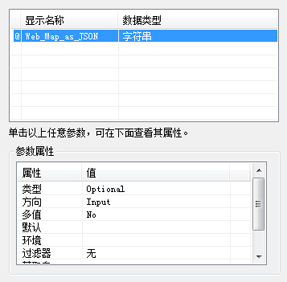
- 第一个参数是 Web_Map_as_JSON。该参数采用要在地图在 Web 应用程序中显示时导出的地图状态的 JSON 表示。属性应与以下屏幕截图相匹配:

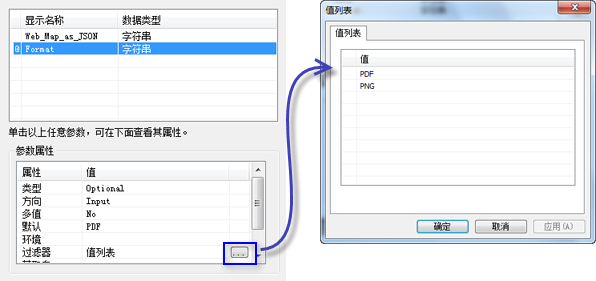
- 下一个参数是 Format - 传送打印用的地图图像时所使用的格式。属性应与以下屏幕截图相匹配:

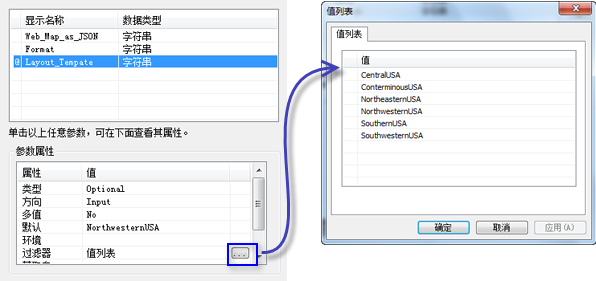
- 下一个参数是 Layout_Template - 将要使用的模板地图文档。属性应与以下屏幕截图相匹配:

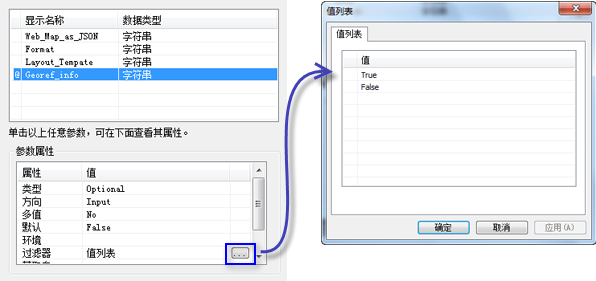
- 下一个参数是 Georef_info - 可将坐标系信息导出为输出 PDF 文件的布尔型字符串。属性应与以下屏幕截图相匹配:

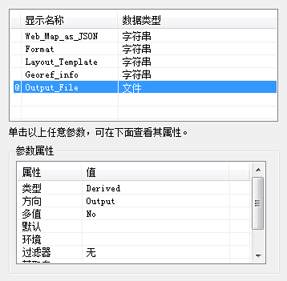
- 下一个参数是 Output_File - 将要创建的输出文件。属性应与以下屏幕截图相匹配:

警告:
Web_Map_as_JSON、Format、Layout_Template 和 Output_File 参数的名称必须完全按照以上所示拼写,以匹配 ArcGIS web API 中打印任务的工具签名。有关参数的详细信息,请参阅导出 web 地图。Georef_info 参数为将要传递到打印任务的额外参数,因而没有需要遵循的命名约定。
- 单击添加脚本 对话框上的完成。
- 第一个参数是 Web_Map_as_JSON。该参数采用要在地图在 Web 应用程序中显示时导出的地图状态的 JSON 表示。属性应与以下屏幕截图相匹配:
- 右键单击 AdvancedHighQualityPrinting 脚本工具,然后单击项目描述。
- 在项目描述对话框中,使用所选文本填充标签和摘要项目。也要填充项目描述对话框的语法部分中五个参数的对话框说明。或者,填写其他项目描述。
执行工具
必须成功执行工具才能在结果窗口中创建可发布到 ArcGIS for Server 的结果。这说明了关于使用 ConvertWebMapToMapDocument 的测试脚本的一个有趣的问题。为了在本地执行,它需要有效的 webmap JSON。但是只有脚本发布后,ArcGIS API for JavaScript 才在 Web 应用程序中提供 webmap JSON。要解决这个问题,可以使用 ConvertWebMapToMapDocument 帮助主题中的测试 JSON。此外,还可以修改 JSON,使其包含工具所需要的元素,以及与将要从 web 应用程序中得到的 JSON 相似的元素。对于本教程,Web 应用程序的用户将能够打开/关闭地图中的服务图层,也可以打开/关闭图例中的图层。因此,应使用的下面这样的测试 web 地图 JSON 字符串:
{
"operationalLayers": [
{
"url": "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer",
"title": "MyDynamicService",
"opacity": 1,
"id": "MyDynamicService",
"visibility": true,
"visibleLayers": [
0,
2,
3,
4,
5,
6,
7
]
}
],
"mapOptions": {
"extent": {
"xmin": -2200000,
"ymin": 500000,
"xmax": -1300000,
"ymax": 1300000,
"spatialReference": {
"wkid": 102008
}
},
"scale": 5000000,
"rotation": 0
},
"layoutOptions": {
"copyrightText": "",
"authorText": "",
"legendOptions": {
"operationalLayers": [
{
"id": "MyDynamicService",
"subLayerIds": [
0,
2,
5
]
}
]
}
}
}请注意,visibleLayers 元素的图层 1 是关闭的。这意味着地图服务中的图层一不会出现在输出中。还要注意 legendOptions 中的 subLayerIDs。在图例中,只有图层 0、2 和 5 将打开。这与将从 web 应用程序返回的 JSON 相似。有关详细信息,请参阅 WebMap JSON 规范。
运行脚本工具时,JSON 字符串可复制并粘贴到 Web_Map_as_JSON 输入参数中。但是,必须按顺序移除字符串中的换行符,该字符串才能成为有效输入。以下是已删除换行符的 JSON 字符串:
{"operationalLayers":[{"url":"http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer","title":"MyDynamicService","opacity":1,"id":"MyDynamicService","visibility":true,"visibleLayers":[0,2,3,4,5,6,7]}],"mapOptions":{"extent":{"xmin":-2200000,"ymin":500000,"xmax":-1300000,"ymax":1300000,"spatialReference":{"wkid":102008}},"scale":5000000,"rotation":0},"layoutOptions":{"copyrightText":"","authorText":"","legendOptions":{"operationalLayers":[{"id":"MyDynamicService","subLayerIds":[0,2,5]}]}}}还需将服务器名称(原来是 MyServer:6080)更改为 ArcGIS for Server 服务器的名称。
提示:
出于发布目的,可以选择将 Web_Map_as_JSON 输入参数留空,因为 ArcGIS API for JavaScript 会在 Web 应用程序中提供 web 地图 JSON。如果 Python 脚本的写入方式使其在空白输入时仍能正常执行,则可将 Web_Map_as_JSON 输入参数留空。例如,脚本不会按名称查找 Web 地图图层。如果脚本由于脚本错误在服务器上失败,则必须在本地将其修复,然后重新发布到服务器。因此,在发布前最好在本地确认脚本能够执行,这可以通过使用有效的 web 地图 JSON 字符串进行测试或使用包含 web 地图 JSON 中的所有要素的调试地图文档来完成。本教程将提供一个有效的 JSON 字符串。
- 在目录窗口中,右键单击 AdvancedHighQualityPrinting 脚本工具,然后单击打开。
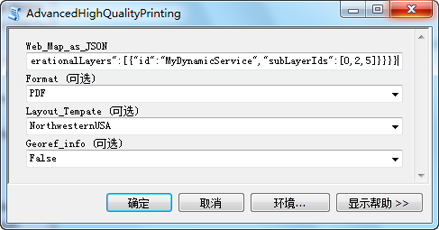
- 对于 Web_Map_as_JSON 输入参数,将已删除换行符的 JSON 字符串从上面的单行代码块复制并粘贴到 Web_Map_as_JSON 参数。请不要忘记更改服务器名称以与服务器相匹配。AdvancedHighQualityPrinting 脚本工具对话框应如下图所示:

- 接受其他参数的所有默认值并单击确定。
- 打开结果窗口。
- 双击下方高亮显示的 Output_File 以查看输出 PDF。

这将打开 PDF。如 Web 地图 JSON 中指定的那样,PDF 地图中的图层一应关闭;且在图例中应只有图层 0、2 和 5 打开。
发布结果
结果现已准备就绪,可作为地理处理服务发布。如果您不熟悉有关发布地理处理服务的信息,请参阅:
地理处理服务现已准备就绪,可以在 ArcGIS Web API 中使用。
ArcGIS API for JavaScript 示例代码
使用以下示例代码构建 Web 应用程序。
在下方的 ArcGIS API for JavaScript 代码示例中,将 URL 更改为您在之前步骤中所创建的地图服务和地理处理服务,以匹配服务器名称。以下各行将对其进行引用:var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
AdvancedHighQualityPrinting.html 代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
dojo.require("dijit.form.Button");
dojo.require("dijit.form.CheckBox");
dojo.require("dijit.form.ComboBox");
var layer, map, visible = [];
var printTask, params;
function init() {
var startExtent = new esri.geometry.Extent({
"xmin" : -2260000,
"ymin" : -1500000,
"xmax" : 2250000,
"ymax" : 1220000,
"spatialReference" : {
"wkid" : 102008
}
});
map = new esri.Map("map", {
extent : startExtent
});
var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";
layer = new esri.layers.ArcGISDynamicMapServiceLayer(dynUrl, {
"id" : "ConterminousUSA"
});
if (layer.loaded) {
buildLayerList(layer);
} else {
dojo.connect(layer, "onLoad", buildLayerList);
}
var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function buildLayerList(layer) {
var items = dojo.map(layer.layerInfos, function(info, index) {
if (info.defaultVisibility) {
visible.push(info.id);
}
return "<input type='checkbox' class='list_item' checked='" + (info.defaultVisibility ? "checked" : "") + "' id='" + info.id + "' onclick='updateLayerVisibility();' /><label for='" + info.id + "'>" + info.name + "</label>";
});
dojo.byId("layer_list").innerHTML = items.join();
layer.setVisibleLayers(visible);
map.addLayer(layer);
}
function updateLayerVisibility() {
var inputs = dojo.query(".list_item"), input;
visible = [];
dojo.forEach(inputs, function(input) {
if (input.checked) {
visible.push(input.id);
}
});
//if there aren't any layers visible set the array to be -1
if (visible.length === 0) {
visible.push(-1);
}
layer.setVisibleLayers(visible);
}
function print() {
var layout = dojo.byId("layout");
var index = layout.selectedIndex;
var selectedValue_layout = layout.options[index].value;
var format = dojo.byId("format");
var index = format.selectedIndex;
var selectedValue_format = format.options[index].value;
var georef_info = dojo.byId("georef_info");
var index = georef_info.selectedIndex;
var selectedValue_georef_info = georef_info.options[index].value;
var legendLayer = new esri.tasks.LegendLayer();
legendLayer.layerId = "ConterminousUSA";
legendLayer.subLayerIds = [];
if (CapitalCities.checked == true) {
legendLayer.subLayerIds.push(0);
}
if (InterstateHighways.checked == true) {
legendLayer.subLayerIds.push(1);
}
if (Rivers.checked == true) {
legendLayer.subLayerIds.push(2);
}
if (Lakes.checked == true) {
legendLayer.subLayerIds.push(3);
}
if (StateBoundaries.checked == true) {
legendLayer.subLayerIds.push(4);
}
params.template = {
layout : selectedValue_layout,
format : selectedValue_format,
layoutOptions : {
legendLayers : [legendLayer]
}
};
params.extraParameters = {
Georef_info : selectedValue_georef_info
};
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
<br />
Layout Template:
<select id="layout" >
<OPTION value="CentralUSA">CentralUSA</OPTION>
<OPTION value="ConterminuousUSA">ConterminuousUSA</OPTION>
<OPTION value="NortheasternUSA">NortheasternUSA</OPTION>
<OPTION value="NorthwesternUSA">NorthwesternUSA</OPTION>
<OPTION value="SouthernUSA">SouthernUSA</OPTION>
<OPTION value="SouthwesternUSA">SouthwesternUSA</OPTION>
</select>
Format:
<select id="format">
<OPTION value="PDF">PDF</OPTION>
<OPTION value="PNG">PNG</OPTION>
</select>
Include Georef info?
<select id="georef_info">
<OPTION value="True">True</OPTION>
<OPTION value="False">False</OPTION>
</select>
<br />
<br />
Table of Contents:
<br />
<span id="layer_list"></span>
<br />
<br />
Include in Legend:
<br />
<label>
<input type="checkbox" name="CapitalCities" id="CapitalCities" checked="checked">
Capital Cities</label>
<label>
<input type="checkbox" name="InterstateHighways" id="InterstateHighways" checked="checked">
Interstate Highways</label>
<label>
<input type="checkbox" name="Rivers" id="Rivers" checked="checked">
Rivers</label>
<label>
<input type="checkbox" name="Lakes" id="Lakes" checked="checked">
Lakes</label>
<label>
<input type="checkbox" name="StateBoundaries" id="StateBoundaries" checked="checked">
State Boundaries</label>
<br />
<br />
<input type="button" id="print" value="Print" onclick="print();"/>
</body>
</html>运行 Web 应用程序
运行在上一步骤中创建的 Web 应用程序。如有必要,请参阅 ArcGIS API for JavaScript 文档获取运行 Web 应用程序的说明。Web 应用程序的屏幕截图如下。请注意,内容列表中的 Capital Cities 是关闭的。还要注意包含在图例中内的 State Boundaries 是关闭的。

单击导出地图按钮,稍后输出文件将自动弹出。下图显示的是易于打印的输出 PDF 示例。请注意,在 Web 应用程序的内容列表和包含在图例中内关闭的图层将反映在输出中。此外,PDF 使用在布局模板中过渡的矢量数据,而非服务图层的图像。输出文件中还会包含在模板地图文档中过渡的其他元素:图例、数据框和坐标系动态文本,以及比例尺。如果用户将 Georef info 参数选择为 True,那么输出 PDF 还将包含可使用“地理空间位置工具”在 Adobe Reader 中进行查看的地理配准信息。

这包括使用 arcpy.mapping 进行高级 Web 地图打印/导出教程 有关基本 Web 地图打印教程的信息,请参阅基本 Web 地图打印/导出教程。