需要 Network Analyst 许可。
可通过在 ArcGIS Server 站点上托管网络分析服务以基于 Web 对交通网执行网络分析。这包括查找最近设施点、车辆的最佳行驶路线、车队的最佳行驶路线,使用位置分配定位设施点,计算 OD 成本矩阵和生成服务区。本教程将引导您完成创建可用于网络分析的地图文档并将其作为网络分析服务进行发布的全过程。然后还将为您提供如何在 ArcMap 和 web 应用程序中使用该网络分析服务的帮助。要了解有关不同类型网络分析及其服务能力的详细信息,请参阅 ArcGIS 帮助中的网络分析类型。
开始学习本教程前
如果您刚刚安装 ArcGIS Server,则在连接到服务器和发布服务之前,需要完成一些准备工作:
- 有关如何配置 ArcGIS Server 站点的详细信息,请参阅本帮助系统中的安装完毕后了解入门知识部分。
- 要了解如何使 GIS 资源中引用的数据对该服务器可用,请参阅主题使数据可供 ArcGIS Server 访问。
教程数据
本教程的数据将随 ArcGIS Server 一起安装,位于 <ArcGIS Server 安装目录>/help/samples/data/network_analyst 中。
或者,您也可以尝试使用自己的数据来完成各步骤。
创建地图文档
网络分析服务需要一个包含了一个或者多个网络分析图层的地图服务。这意味着发布到服务器的地图文档中必须包含一个或者多个通过 Network Analyst 工具条中的工具创建的网络分析图层。网络分析服务支持路径分析图层、最近设施点分析图层以及服务区分析图层。
要创建可以执行所有这三类网络分析的单个地图文档,请遵循以下步骤:
- 启动 ArcMap 并打开一个新的空白地图文档。
- 单击自定义 > 扩展模块,然后选中 Network Analyst 以启用 Network Analyst 扩展模块。
- 单击自定义 > 工具条 > Network Analyst 显示 Network Analyst 工具条。
- 单击“标准工具”工具条中的添加数据
 ,向地图中添加创建网络分析图层时需要用到的网络数据集。导航到 SanFrancisco 数据库中的 Streets_ND 网络数据集。在系统提示您将参与 Streets_ND 中的所有要素类都添加到地图中时,单击否。
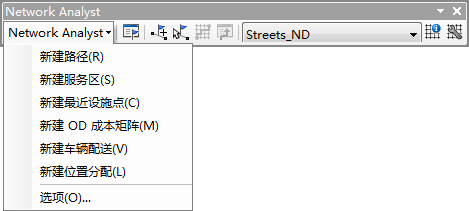
,向地图中添加创建网络分析图层时需要用到的网络数据集。导航到 SanFrancisco 数据库中的 Streets_ND 网络数据集。在系统提示您将参与 Streets_ND 中的所有要素类都添加到地图中时,单击否。 - 单击 Network Analyst 工具条上的 Network Analyst 下拉菜单并选择新建路径,将路径网络分析图层添加到地图中。

在 ArcMap 中创建网络分析图层时,该图层将自动绑定到活动网络数据集。创建路径分析图层时 San Francisco 网络处于活动状态,所以这两个图层绑定在一起。此外,网络分析图层还引用通过文件路径绑定到的网络数据集,所以在 ArcMap 中不再需要网络数据集图层。
- 右键单击 Streets_ND 或网络数据集图层的名称,然后单击移除。尽管地图是空白的,但存在路径分析图层并且可以发布为服务。将发布的网络分析服务最终添加到地图时,最初不会显示任何要素,直到生成分析结果。要在使用网络分析服务时提供附加背景信息,也可使用缓存的地图服务,例如 ArcGIS Online 提供的服务。
- 单击文件 > 另存为保存地图文档。
发布网络分析服务
具有网络分析图层的地图文档创建完成后,您便可以将它作为网络分析服务进行发布。您需要将该地图文档作为服务来发布,同时还要启用网络分析功能,这样便可以创建一个名称与地图服务相同的网络分析服务。
要使用 ArcMap 配置地图文档并将其发布到 ArcGIS Server,请执行以下步骤。
- 仍然在 ArcMap 中,从主菜单中选择文件 > 共享为 > 服务。
- 在共享为服务窗口中,选择发布服务。单击下一步。
- 在发布服务对话框中,单击连接到 ArcGIS Server
 以创建一个到服务器的新连接。
以创建一个到服务器的新连接。 - 在添加 ArcGIS Server 窗口中,选择发布 GIS 服务。单击下一步。
- 对于服务器 URL,输入要连接的 ArcGIS Server 站点的 URL。例如,http://gisserver.domain.com:6080/arcgis。
- 在服务器类型下拉列表中选择 ArcGIS Server。
- 在发布过程中,将创建服务定义文件并将其临时存储到本地磁盘上。发布过程完成后,服务定义将上传到服务器并删除本地文件。考虑到本教程的目的,接受默认的过渡文件夹并继续。
- 如果服务器管理员已为您的站点启用了安全功能,请输入用户名和密码。单击完成。
- 还可以在发布服务窗口中,输入新的服务名称。名称长度不能超过 120 个字符,并且只能包含字母数字字符和下划线。单击下一步。
- 默认情况下,服务会发布到 ArcGIS Server 的根文件夹 (root)。也可将服务组织到根文件夹下的子文件夹中。选择要将服务发布到其中的文件夹,或创建一个包含服务的新文件夹。单击继续。
- 服务编辑器随即显示。您将使用服务编辑器选择用户可对网络分析服务执行的操作,还可对服务器显示服务的方式进行精细控制。单击功能选项卡。
- 默认情况下,地图和 KML 两项功能自动启用。选中网络分析。
- 在服务编辑器的左侧窗格中,单击网络分析选项卡,然后查看对网络分析服务启用的操作和属性。考虑到本教程的目的,可以接受默认值并继续。但是,如果要了解更多,请参阅网络分析服务。有关如何最好地配置网络分析服务以进行部署的信息,请参阅调整和配置服务。
- 单击分析
 。该操作可用于对地图文档进行检查,看其是否能够发布到服务器。
。该操作可用于对地图文档进行检查,看其是否能够发布到服务器。 提示:
配置网络分析服务时为获得更多视图区域,请单击服务编辑器顶部的折叠
 按钮。
按钮。 - 在准备窗口中修复任何错误
 ;必须在发布前完成此操作。另外,您还可以修复警告和通知消息,以进一步完善网络分析服务的性能和外观。有关解决这些问题的详细信息,请参阅分析 GIS 资源。
;必须在发布前完成此操作。另外,您还可以修复警告和通知消息,以进一步完善网络分析服务的性能和外观。有关解决这些问题的详细信息,请参阅分析 GIS 资源。 注:
可将文件夹、数据库和云存储位置注册到 ArcGIS Server 站点,从而确保服务器可识别并使用数据。如果继续以下步骤,那么地图文档所引用的来自取消注册的数据源的所有数据都将在发布时复制到服务器。这是一种预防性措施,可确保服务器能够访问服务所使用的所有数据。有关将数据源注册到 ArcGIS Server 站点的完整说明,请参阅使用 ArcMap 将数据注册到 ArcGIS Server。
- 修复了地图文档中的错误后,请单击发布
 。
。
地图文档将发布到 ArcGIS Server,其会创建地图服务和同名的相关联的网络分析服务。
使用网络分析服务
ArcGIS Server 的客户端(例如,ArcGIS Desktop 和 Web 浏览器)能够使用网络分析服务。在 ArcMap 中,查找路径  按钮提供了开箱即用功能,以便可以使用网络分析服务提供的路径功能。在 Web 浏览器中,通过使用由 ArcGIS Online、Portal for ArcGIS 和 ArcGIS API for JavaScript 构建的 Web 应用程序以编程方式使用网络分析服务。有关这些客户端的详细信息,请参阅网络分析服务
。
按钮提供了开箱即用功能,以便可以使用网络分析服务提供的路径功能。在 Web 浏览器中,通过使用由 ArcGIS Online、Portal for ArcGIS 和 ArcGIS API for JavaScript 构建的 Web 应用程序以编程方式使用网络分析服务。有关这些客户端的详细信息,请参阅网络分析服务
。
要了解如何在 ArcGIS Desktop 中或通过 ArcGIS API for JavaScript 构建的基本 Web 应用程序中使用网络分析服务,请参阅以下部分:
在 ArcMap中使用路径服务
- 启动 ArcMap 并打开一个新的空白地图文档。
- 您应该仍具有一个连接到 ArcGIS Server 的发布者连接,但您需要一个用户连接以在 ArcMap 中使用该服务。在目录 窗口中,展开 GIS 服务器节点,然后双击添加 ArcGIS Server 以开始建立用户连接。有关建立连接的分步说明,请参阅在 ArcGIS Desktop 中与 ArcGIS Server 建立用户连接。
- 在目录窗口中,展开 GIS 服务器节点,然后双击新的 ArcGIS Server 连接,该连接以“(user)”结尾。
- 在服务器连接内,定位包含网络分析服务的地图服务并将其拖动到内容列表。
- 尽管内容列表中存在图层,但地图仍然为空白。要给地图提供上下文,请从 ArcGIS Online 中添加底图图层。
- 单击标准工具工具条上添加数据按钮
 旁边的下拉箭头,然后选择添加底图。
旁边的下拉箭头,然后选择添加底图。 - 双击底图,例如地形图。
- 单击标准工具工具条上添加数据按钮
- 放大到位于地图南侧的 San Francisco 半岛,因为您要添加的停靠点需要落在用来创建网络分析图层的 San Francisco 网络数据集的界限内。如果未使用提供的 SanFrancisco 数据库,则可跳过此步骤。
- 在基础工具工具条上,单击查找路径
 。
。 - 在查找路径对话框中,单击选项选项卡。
- 单击路径服务下拉列表,然后选择路径 <Layers\[路径服务名称]>。
- 单击停靠点选项卡。使用停靠点选项卡中的控件和参数将所需信息输入到网络分析中。
- 准备求解路径时,单击查找路径。
在基本 Web 应用程序中使用路径服务
- 在 Web 应用程序中使用网络分析服务前,需要知道其 URL。在 Web 浏览器中,导航到 ArcGIS Server 服务目录,例如 http://gisserver.domain.com:6080/arcgis/rest/services。
- 在服务列表中,单击网络分析服务。所有网络分析服务都追加有 (NAServer)。如果服务位于文件夹中,则导航到该文件夹并选择服务。
- 页面中显示了服务名称、服务描述和可用分析图层列表。单击路径。
- 页面中显示了路径图层的属性。在浏览器的地址栏中,复制该页面的 URL,然后将其粘贴到文本编辑器。这是网络分析服务的路径任务的 REST URL。URL 格式如下:http://gisserver.domain.com:6080/arcgis/rest/services/folder/service/NAServer/Route。
- 将下方示例代码复制并粘贴到文本编辑器,例如记事本。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Simple Routing</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <script src="https://js.arcgis.com/3.16/"></script> <script> require([ "esri/urlUtils", "esri/map", "esri/graphic", "esri/tasks/RouteTask", "esri/tasks/RouteParameters", "esri/tasks/FeatureSet", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol", "esri/Color", "dojo/on", "dijit/registry", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dijit/form/HorizontalSlider", "dijit/form/HorizontalRuleLabels" ], function ( urlUtils, Map, Graphic, RouteTask, RouteParameters, FeatureSet, SimpleMarkerSymbol, SimpleLineSymbol, Color, on, registry ) { var map, routeTask, routeParams; var stopSymbol, routeSymbol, lastStop; //When referencing a local route task, the proxy rule may be removed or commented out. urlUtils.addProxyRule({ urlPrefix: "route.arcgis.com", proxyUrl: "/sproxy/" }); map = new Map("map", { basemap : "streets", center : [-117.195, 34.057], zoom : 14 }); map.on("click", addStop); routeTask = new RouteTask("https://route.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_World"); //setup the route parameters routeParams = new RouteParameters(); routeParams.stops = new FeatureSet(); routeParams.outSpatialReference = { "wkid" : 102100 }; routeTask.on("solve-complete", showRoute); routeTask.on("error", errorHandler); //define the symbology used to display the route stopSymbol = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_CROSS).setSize(15); stopSymbol.outline.setWidth(4); routeSymbol = new SimpleLineSymbol().setColor(new dojo.Color([0, 0, 255, 0.5])).setWidth(5); //Adds a graphic when the user clicks the map. If 2 or more points exist, route is solved. function addStop(evt) { var stop = map.graphics.add(new Graphic(evt.mapPoint, stopSymbol)); routeParams.stops.features.push(stop); if (routeParams.stops.features.length >= 2) { routeTask.solve(routeParams); lastStop = routeParams.stops.features.splice(0, 1)[0]; } } //Adds the solved route to the map as a graphic function showRoute(evt) { map.graphics.add(evt.result.routeResults[0].route.setSymbol(routeSymbol)); } //Displays any error returned by the Route Task function errorHandler(err) { alert("An error occured\n" + err.message + "\n" + err.details.join("\n")); routeParams.stops.features.splice(0, 0, lastStop); map.graphics.remove(routeParams.stops.features.splice(1, 1)[0]); } }); </script> </head> <body class="claro"> <div id="map" style="width:600px; height:400px; border:1px solid #000;"></div> <p>Click on the map to add stops to the route. The route from the last stop to the newly added stop is calculated. If a stop is not reachable, it is removed and the last valid point is set as the starting point.</p> </body> </html> - 找到 routeTask = new RouteTask 参数并替换括号中的 URL 以匹配网络分析路径任务的 REST URL。
- 保存并关闭文本文档。
- 修改文档的文件扩展名,使用 .html 替换其原有扩展名。例如,将 Route.txt 更改为 Route.html。
- 使用 Web 浏览器打开 HTML 文档。按照 Web 应用程序中的说明使用网络分析服务。