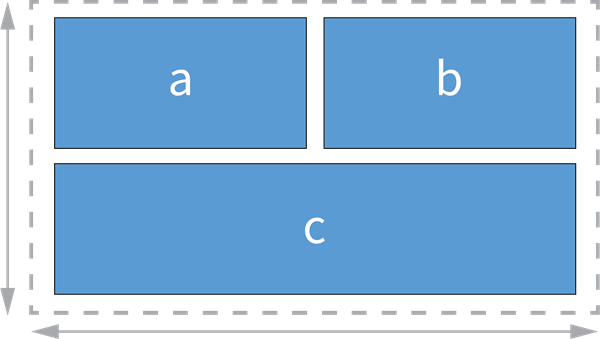
Виджет Сетка — это контейнер компоновки, который можно использовать для организации содержимого по сетке. Виджеты сеток могут включать несколько других виджетов.

Примеры
Используйте этот виджет для поддержки требований к разработке приложений, таких как:
- Вы хотите добавить элементы страницы такие, как встроенные медиа, скомпонованные в виде сетки.
- Вы хотите разрешить пользователям расширять отдельные изображения в сетке до размеров всей страницы.
Примечания по использованию
При добавлении виджета Сетка активируются кнопки Добавить виджет и Выбрать шаблон сетки . Окно последней кнопки появится автоматически. Вы можете выбрать шаблон сетки и добавить виджеты к каждому элементу сетки. Чтобы добавить виджеты без шаблона, щелкните кнопку Добавить виджет и выберите нужный из галереи виджетов, либо перетащите виджеты из панели Вставить виджет.
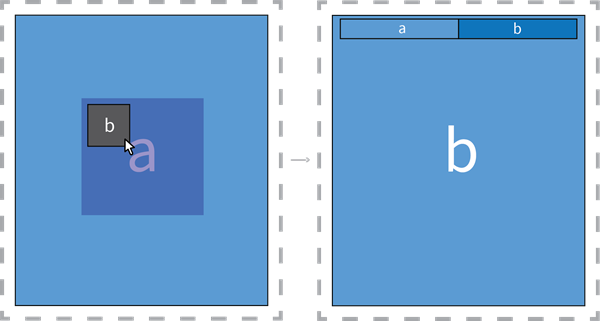
При перетаскивании нового виджета на сетку, компоновка автоматически меняется, в зависимости от того, где вы размещаете виджет. Если вы размещаете его в центре элемента, который уже содержит виджет, он добавляется в виде новой вкладки.

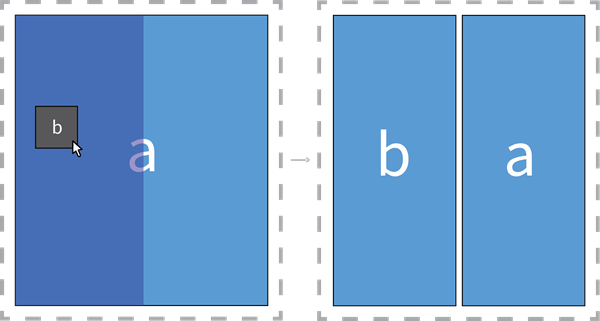
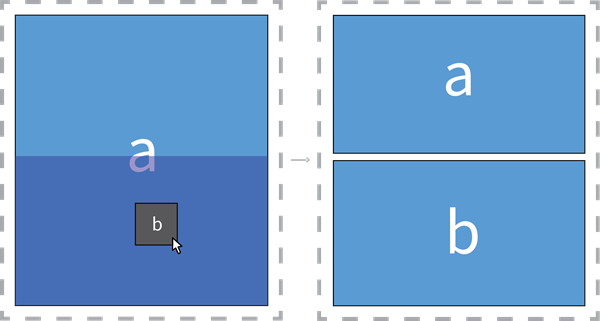
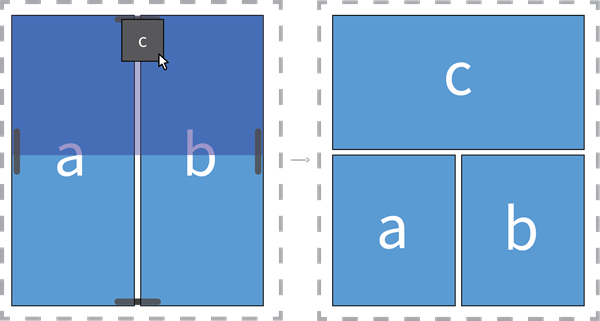
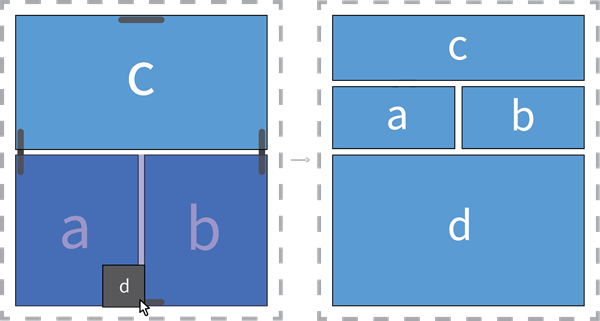
Если вы размещаете новый виджет выше существующего элемента сетки, он добавляется как новый элемент, и оба элемента совмещаются, с удалением пространства между ними, создавая либо столбец сетки, либо строку сетки. Вы можете навести курсор на промежуток между элементами, чтобы перемещать их границы. Вы также можете щелкнуть элемент и использовать кнопки Разделить по горизонтали и Разделить по вертикали на панели инструментов элемента, чтобы таким же образом разделить элемент.


При перетаскивании нового виджета на виджет сетки, уже содержащий несколько элементов сетки, вы можете размещать виджет, ориентируясь на всю сетку целиком. Появятся направляющие линейки; вы можете использовать их для размещения виджета сверху, снизу, слева или справа по всей сетке.


Некоторые виджеты, например Карта или Карточка, позволяют размещать другие виджеты внутри основного виджета. Когда вы добавляете один такой виджет, он находится в заблокированном состоянии по умолчанию. Вы можете щелкнуть кнопку разблокировки, чтобы разблокировать виджет и переорганизовать его внутренние виджеты. В заблокированном состоянии вы можете изменить только собственные настройки виджета: Например, если вы включите виджет Карта, содержащий виджет Рисование в сетку, вы должны разблокировать виджет Карта, чтобы иметь возможность перемещать виджет Рисование.
Контур панели Страница показывает иерархию виджетов, вкладок, столбцов сетки и строк сетки, содержащихся в виджете Сетка. Как и в любом другом виджете, вы можете выбрать любую строку сетки или столбец сетки в контуре и нажать кнопку Дополнительно, чтобы открыть меню операций. Строки сетки и столбцы сетки имеют кнопки Распределить пространство по горизонтали и Распределить пространство по вертикали соответственно. Если строка или столбец составляют вкладку, можно переименовать строку или столбец. Отдельные виджеты, содержащиеся в виджете Сетка, имеют кнопки Разделить по горизонтали и Разделить по вертикали в меню Дополнительно.
Если вы включите виджет Сетка в приложение, пользователи могут применять следующие интерактивные опции (эти опции надо активировать в настройках виджета:
- Щелкните, чтобы развернуть отдельные элементы сетки. Кнопка
 появляется при наведении на элемент.
появляется при наведении на элемент. - Перемещайте зазоры, отделяющие каждый элемент сетки, чтобы изменить размер элементов сетки.
Примечание:
В компоновках небольшого размера все виджеты сетки автоматически формируются в виде вкладок сетки. Но вы можете создать пользовательскую компоновку для оптимизации сетки для экранов разных размеров.Настройки
Виджет Сетка включает в себя следующие настройки:
- Компоновка — настройка параметров компоновки.
- Отступ — изменить размер отступов вокруг внутреннего края виджета, для всех сторон сразу, или по отдельности. Вы можете указать эти значения в пикселах (px) или процентах (%).
- Цвет отступа — изменить цвет отступов по внутреннему краю виджета.
- Промежуток — изменить цвет и толщину линий сетки между сегментами. Вы можете указать эти значения в пикселах (px).
- Элементы сетки — определяет, как пользователи могут взаимодействовать с элементами сетки при запуске.
- Разрешить изменение размера — разрешить пользователю перемещать зазоры для изменения размера элементов сетки.
- Разрешить расширение — разрешить пользователю расширять отдельные элементы сетки.