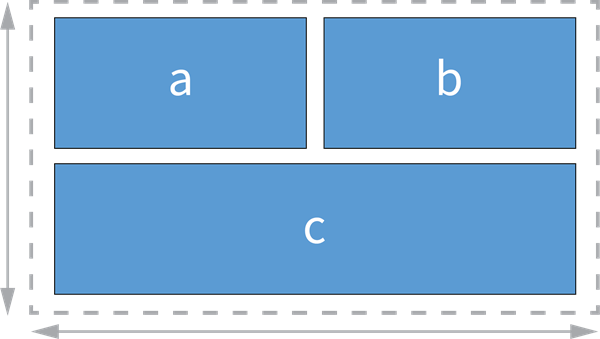
Das Widget "Raster" ist ein Layout-Container, den Sie zum Organisieren von Inhalten in einem Raster verwenden können. Widgets vom Typ "Raster" können mehrere andere Widgets enthalten.

Beispiele
Verwenden Sie dieses Widget, um zum Beispiel die folgenden Anforderungen an das App-Design zu unterstützen:
- Sie möchten Seitenelemente, wie z. B. eingebettete Medien, in einem Raster anordnen.
- Sie möchten, dass die Benutzer einzelne Bilder in einem Raster so erweitern können, dass sie die gesamte Seite einnehmen.
Verwendungshinweise
Wenn Sie ein Widget vom Typ "Raster" hinzufügen, werden die Schaltflächen Widget hinzufügen und Rastervorlage auswählen angezeigt. Das Fenster der letzteren Schaltfläche erscheint automatisch. Sie können eine Rastervorlage auswählen und dann Widgets zu jedem Rasterelement hinzufügen. Um Widgets ohne Vorlage hinzuzufügen, klicken Sie auf die Schaltfläche Widget hinzufügen, und wählen Sie ein Widget aus der Galerie aus, oder ziehen Sie Widgets aus dem Fenster Widget einfügen hinüber.
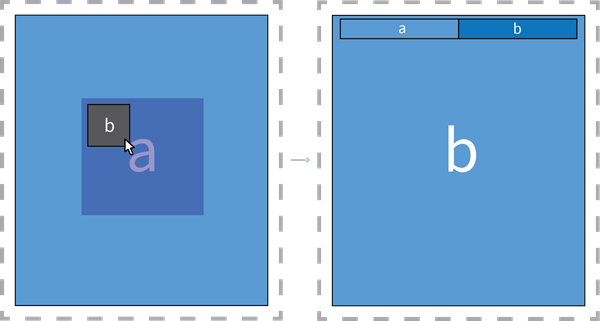
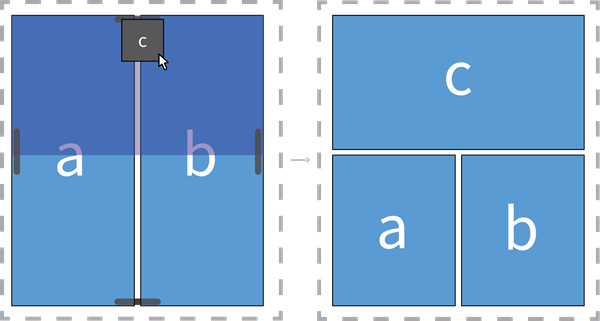
Wenn Sie ein neues Widget in das Raster ziehen, ändert sich das Layout automatisch, je nachdem, wo Sie das Widget platzieren. Wenn Sie es in der Mitte eines Elements platzieren, das bereits ein Widget enthält, wird es auf einer neuen Registerkarte hinzugefügt.

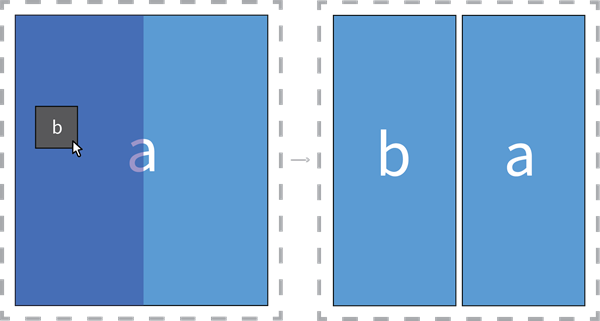
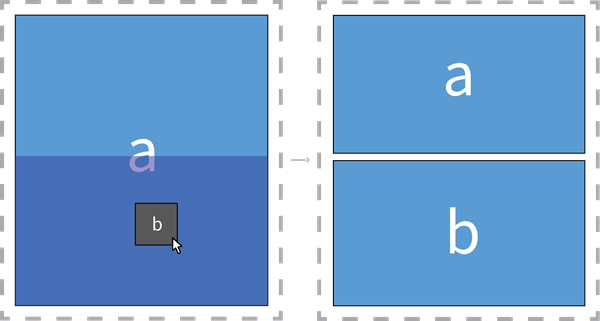
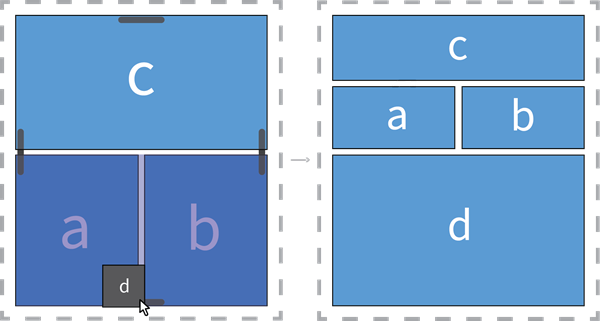
Wenn Sie ein neues Widget an einer anderen Stelle über einem vorhandenen Rasterelement platzieren, wird es als neues Element hinzugefügt, und beide Elemente teilen sich den Platz, den vorher das vorhandene Element eingenommen hatte, sodass entweder eine Raster-Spalte oder eine Raster-Zeile entsteht. Sie können mit der Maus auf die Zwischenräume zwischen den Elementen zeigen, um deren Grenzen durch Ziehen zu ändern. Sie können auch auf ein Element klicken und die Schaltflächen Horizontal teilen oder Vertikal teilen in der Werkzeugleiste des Elements verwenden, um ein Element auf dieselbe Weise zu teilen.


Wenn Sie ein neues Widget auf ein Widget vom Typ "Raster" ziehen, das bereits mehrere Rasterelemente enthält, können Sie das Widget relativ zum gesamten Raster positionieren. Es werden Führungsleisten eingeblendet, mit denen Sie ein Widget oben, unten, links oder rechts im Raster platzieren können.


Einige Widgets, wie z. B. Kachel- und Karten-Widgets, ermöglichen es Ihnen, andere Widgets darin zu verschachteln. Wenn Sie ein solches Widget hinzufügen, wird es standardmäßig in einen gesperrten Zustand versetzt. Sie können auf die Schaltfläche "Sperren" klicken, um das Widget zu entsperren und alle darin enthaltenen Widgets neu anzuordnen. Im gesperrten Zustand können Sie nur die Einstellungen des Widgets selbst ändern. Wenn Sie zum Beispiel ein Widget "Karte", in dem das Widget "Zeichnen" enthalten ist, in ein Raster einfügen, müssen Sie das Widget "Karte" entsperren, um das Widget "Zeichnen" verschieben zu können.
In der Gliederung des Fensters Seite finden Sie die Hierarchie der Widgets, Registerkarten, Raster-Spalten und Raster-Zeilen, die in einem Widget vom Typ "Raster" enthalten sind. Wie bei jedem Widget können Sie eine Raster-Zeile oder Raster-Spalte im Abschnitt "Umrisslinie" auswählen und auf die Schaltfläche Mehr klicken, um ein Menü mit weiteren Operationen zu öffnen. Raster-Zeilen und Raster-Spalten verfügen über die Schaltflächen Abstand horizontal verteilen bzw. Abstand vertikal verteilen. Wenn eine Zeile oder Spalte Bestandteil einer Registerkarte ist, können Sie diese Zeile bzw. Spalte umbenennen. Im Menü Mehr einzelner Widgets im Widget "Raster" befinden sich die Schaltflächen Horizontal teilen und Vertikal teilen.
Wenn Sie das Widget "Raster" in eine App einbinden, bietet das Widget den Benutzern die folgenden Interaktionsoptionen (Sie müssen diese Optionen in den Einstellungen des Widgets aktivieren):
- Zum Erweitern einzelner Rasterelemente klicken. Die Schaltfläche
 wird angezeigt, wenn ein Benutzer mit dem Mauszeiger auf ein Element zeigt.
wird angezeigt, wenn ein Benutzer mit dem Mauszeiger auf ein Element zeigt. - Ändern der Abstände (Zwischenräume) zwischen den einzelnen Rasterelementen durch Ziehen, um die Größe der Rasterelemente zu anzupassen.
Hinweis:
In kleinen Bildschirmen werden alle Widgets in einem Raster automatisch in Raster-Registerkarten umgewandelt. Sie können jedoch ein benutzerdefiniertes Layout erstellen, um ein Raster für verschiedene Bildschirmgrößen zu optimieren.Einstellungen
Das Widget "Raster" verfügt über folgende Einstellungen:
- Layout: Konfigurieren Sie Layout-Einstellungen.
- Innenabstand: Ändern Sie die Größe der Abstände um die innere Kante des Widgets entweder auf einmal oder einzeln. Sie können die Werte für die Größe in Pixel (px) oder Prozent (%) angeben.
- Innenabstandsfarbe: Ändern Sie die Farbe der Abstände um die innere Kante des Widgets.
- Abstand: Ändern Sie die Farbe und Breite der Zwischenräume zwischen den Rasterelementen. Sie können die Werte für die Breite in Pixel (px) angeben.
- Rasterelemente: Definieren Sie, wie Benutzer zur Laufzeit mit Rasterelementen interagieren können.
- Größenanpassung zulassen: Erlauben Sie den Benutzern das Ziehen der Zwischenräume, sodass sie die Größe der Rasterelemente anpassen können.
- Erweiterung zulassen: Erlauben Sie den Benutzern, einzelne Rasterelemente zu erweitern.
Hinweis:
Sie können diese Einstellung auf der Registerkarte mit den Style-Einstellungen eines Widgets außer Kraft setzen. Dies ist sinnvoll, wenn Sie möchten, dass Benutzer einige Rasterelemente erweitern können, andere hingegen nicht.