Unterstützte HTML zum Konfigurieren der Website
In diesem Thema
Administratoren des Portals können die Website konfigurieren, indem sie einen benutzerdefinierten Banner für die Startseite erstellen und mithilfe eines Rich-Text-Editors oder von HTML-Code eine Beschreibung der Organisation hinzufügen.
HTML-Tags und -Attribute
In der nachfolgenden Tabelle werden die zum Konfigurieren des Banners und der Beschreibung der Organisation unterstützten HTML-Tags aufgeführt.
| Tag | Attribut |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, src, width |
Audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
font | size, color, style |
tr | height, valign, align, style |
td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
b, strong, i, em, br, p, li, ul, tbody |
Tipps zur Verwendung von HTML
- HTML-Tags, die oben nicht aufgeführt sind, werden nicht unterstützt, sondern herausgefiltert.
- Zulässige Protokolle für HREF und SRC sind HTTP und MAILTO.
- Nicht geschlossene Tags werden automatisch geschlossen.
- <>&-Zeichen werden außerhalb zulässiger Tags mit Escape-Zeichen versehen, wenn sie nicht mithilfe von < > & " mit Escape-Zeichen versehen wurden.
Beschreibung der Organisation
Die Beschreibung wird auf der Seite Eigene Organisation und optional auf der Startseite unter dem Banner angezeigt. Sie konfigurieren die Beschreibung als Teil der allgemeinen Einstellungen für die Website, indem Sie den Rich-Text-Editor im Format "what you see is what you get" (WYSIWYG) verwenden. Für zusätzliche Flexibilität klicken Sie im Editor auf die Schaltfläche HTML-Quelle anzeigen, wodurch Sie eigenen HTML-Code eingeben bzw. hineinkopieren können.
Banner der Organisation
Die Startseite enthält oben auf der Seite ein Banner mit 960 Pixel Breite und 180 Pixel Höhe. Sie können ein Bild für den Bannerbereich auswählen und dazu ein vordefiniertes Bild verwenden oder eine Datei vom Desktop hochladen. Alternativ können Sie ein benutzerdefiniertes Design mit Rich-Text oder HTML erstellen. Konfigurieren Sie den Banner als Teil der Einstellungen für die Startseite.
Wenn Sie die Option Benutzerdefiniertes Design auswählen, wird ein Rich-Text-Editor angezeigt, in dem Sie Grafiken und Text im Format "what you see is what you get" (WYSIWYG) positionieren können. Löschen Sie den vorhandenen Banner-Inhalt, und ersetzen Sie ihn durch einen eigenen. Für zusätzliche Flexibilität klicken Sie im Editor auf die Schaltfläche HTML-Quelle anzeigen, wodurch Sie eigenen HTML-Code eingeben bzw. hineinkopieren können.
Wenn Sie nur ein Bild für den Banner auswählen, wird das Logo im Bannerbild angezeigt. Wenn Sie das benutzerdefinierte Design des Startseiten-Banners verwenden, wird das Logo nicht angezeigt (es sei denn, Sie schließen es in das Design ein).
Tipp:
Wenn Ihre Organisation nur auf SSL eingestellt ist, müssen sämtliche Bildverweise in Ihrem Design über HTTPS aufgerufen werden, um das Bild bzw. die Bilder in Ihrem Banner anzuzeigen.
Beispiele
Beispiele für Banner, die mit HTML erstellt wurden, finden Sie unten. Für jedes Beispiel ist der Code angegeben, der zur Erstellung des Banners verwendet wurde. Sie müssen die Bild-URLs durch eigene ersetzen.

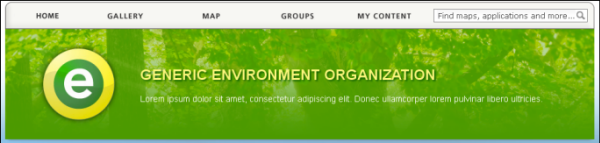
Der unten stehende Code enthält die zur Erstellung des Banners für die "Generic Environment Organization" verwendeten HTML- und CSS-Elemente:
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
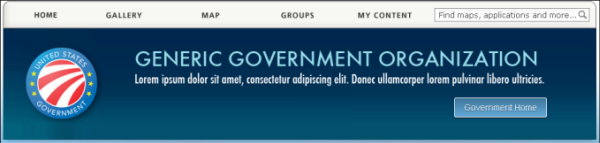
Der unten stehende Code enthält die zur Erstellung des Banners für "Government Home" verwendeten HTML- und CSS-Elemente:
<div style="width: 960px; font-family: futura;
background: url(http://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="http://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle;
border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>