Ab ArcGIS Enterprise 10.5.1 können Sie Ihrem Portal benutzerdefinierte Widgets hinzufügen. Dies bedeutet, dass Sie benutzerdefinierten Widget in der Builder-Umgebung beim Erstellen einer App auswählen können. Bevor Sie ein benutzerdefiniertes Widget verwenden, muss es auf einem Webserver gehostet und bei Ihrem Portal registriert werden. Aus Sicherheitsgründen können benutzerdefinierte Widgets nur von Portal-Administratoren registriert werden. In Version 10.6 können benutzerdefinierte Widgets, die Sie für alle (öffentlich) freigeben, in öffentlichen Apps für den anonymen Benutzerzugriff verwendet werden.
Ältere Versionen:
In Version 10.5.1 können benutzerdefinierte Widgets nicht durch öffentliche Apps geladen werden. Diese Einschränkung ist in Version 10.6 nicht mehr vorhanden. Jetzt können benutzerdefinierte Widgets, die Sie öffentlich freigeben, in öffentlichen Apps für den anonymen Benutzerzugriff verwendet werden.
Hosten eines benutzerdefinierten Widgets auf einem Webserver
Das Hosten eines benutzerdefinierten Widgets auf einem Webserver erfolgt auf die gleiche Weise wie das Hosten jeder anderen Web-App. Sie müssen einen Webserver installieren und konfigurieren. Zu den allgemeinen Webservern zählen IIS, OS X Server und Apache.
Führen Sie die folgenden Schritte aus, um benutzerdefinierte Widgets auf Ihrem Webserver zu hosten:
- Aktivieren Sie den anonymen Zugriff auf Ihren Webserver.
Auf das Hosting-Verzeichnis muss anonym zugegriffen werden können.
- Aktivieren von HTTPS
Aktivieren Sie den HTTPS-Zugriff auf dem Webserver, um die Erstellung gemischter Inhalte zu vermeiden. Web AppBuilder lässt keine aktiven gemischten Inhalte zu, die durch das Laden von HTTP- unter einer HTTPS-Verbindung verursacht werden. Zudem sollte Ihr Server über ein gültiges SSL-Zertifikat verfügen, dass zum Herstellen der HTTPS-Verbindung von einer Zertifizierungsstelle ausgegeben wurde.
- Aktivieren Sie Cross Origin Resource Sharing (CORS).
Web AppBuilder wird unter Ihrer Portal-Domäne ausgeführt, die sich möglicherweise von der Domäne des Webservers unterscheidet, auf dem das benutzerdefinierte Widget gehostet wird. Sie müssen CORS im Webserver aktivieren, um den Zugriff über Ihre Portal-Domäne zuzulassen.
- Fügen Sie Ihrem Webserver einen JSON Handler hinzu.
Jedes Widget besteht aus einer JSON-Manifestdatei, die die Widget-Eigenschaften beschreibt. Einige Webserver erkennen die JSON-Dateierweiterung standardmäßig nicht. In solchen Fällen müssen Sie sie Ihrem Server als neuen MIME-Typ auf Anwendungs- oder höherer Ebene hinzufügen. Der MIME-Typ sollte die Dateinamenerweiterung .json und application/json als MIME-Typ aufweisen.
- Stellen Sie das benutzerdefinierte Widget für Ihren Webserver bereit.
Sie können den Ordner für das benutzerdefinierte Widget auf Ihren Webserver kopieren. Nach der Bereitstellung müssen Sie den URL-Pfad zur Manifestdatei des benutzerdefinierten Widgets abrufen. Ein Beispiel für einen URL-Pfad zu einer Manifestdatei ist <server.domain.com>/<my widget>/manifest.json.
Registrieren eines benutzerdefinierten Widgets
Sie müssen jedes benutzerdefinierte Widget in Ihrem Portal registrieren. Dazu müssen Sie als Portal-Administrator angemeldet sein.
- Melden Sie sich in einem Browser-Fenster bei Ihrem Portal an.
- Klicken Sie auf die Registerkarte Eigene Inhalte der Inhaltsseite.
- Klicken Sie auf Element hinzufügen, und wählen Sie Eine Anwendung aus.

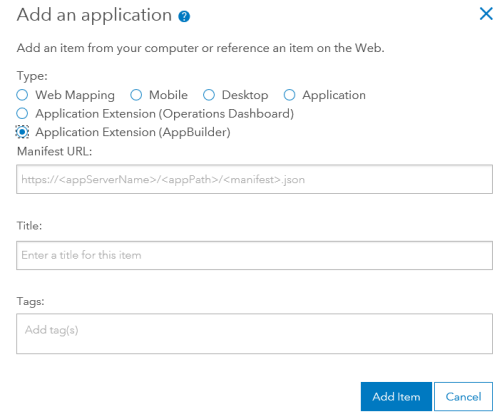
- Wählen Sie Anwendungserweiterung (App Builder), und geben Sie die URL zu Ihrer Manifestdatei an.

Ein Beispiel für einen URL-Pfad zu einer Manifestdatei ist <server.domain.com>/<my widget>/manifest.json.
- Klicken Sie auf das Feld Titel.
Der Titel des Elements wird automatisch über die Manifestdatei gefüllt. Sie können den Titel auch manuell bearbeiten.
- Fügen Die dem Feld Tags Tags hinzu.
- Klicken Sie auf Element hinzufügen.
Ihr benutzerdefiniertes Widget ist nun auf der Registerkarte Eigene Inhalte der Inhaltsseite als der Typ AppBuilder-Erweiterung verfügbar.
Freigeben eines benutzerdefinierten Widgets
Als Portal-Administrator können Sie benutzerdefinierte Widgets für bestimmte Gruppen in Ihrer Organisation, für die gesamte Organisation oder öffentlich freigeben.
Vorsicht:
Eine App lädt das benutzerdefinierte Widget nur dann, wenn es in derselben Organisation registriert ist wie die Benutzer, die über Berechtigungen zum Zugreifen auf die App verfügen.
Suchen Sie unter Eigene Inhalte Ihr benutzerdefiniertes Widget und geben Sie es frei. Wenn Sie den Builder öffnen, wird das benutzerdefinierte Widget auf der Registerkarte Benutzerdefiniert des Dialogfeldes Widget auswählen angezeigt.
Vorsicht:
Wenn beim Laden des benutzerdefinierten Widgets der Fehler 404 gemeldet wird, dann stellen Sie sicher, dass das Widget keine Module mit Widget-Paketnamen erfordert. Verwenden Sie stattdessen einen relativen Pfad zum Laden der Module.
Aktualisieren eines benutzerdefinierten Widgets
Obwohl Sie das benutzerdefinierte Widget in Ihrem Portal nicht aktualisieren können, ist es möglich, die HTML-Struktur und den JavaScript-Code des gehosteten benutzerdefinierten Widgets auf Ihrem Webserver zu aktualisieren.
Hinweis:
Nachdem ein benutzerdefiniertes Widget auf einem Webserver bereitgestellt und als Typ-Element AppBuilder-Erweiterung in Ihrem Portal registriert wurde, wird der Inhalt der Manifestdatei im Erweiterungselement gespeichert. Dies bedeutet, dass jede Änderung, die an der auf einem Webserver gehosteten Manifestdatei vorgenommen wird, von der registrierten Erweiterung nicht erkannt wird. Es wird empfohlen, eine neue Erweiterung zu erstellen statt die Manifestdatei zu aktualisieren.