Ein Indikator ist im Wesentlichen eine Kachel, die zum Dashboard hinzugefügt werden kann. Er kann verwendet werden, um die numerischen Attribute einzelner Features oder eine Anzahl, eine Summe, einen Durchschnitt, ein Minimum oder ein Maximum einer Summenstatistik anzuzeigen. Darüber hinaus kann er konfiguriert werden, um den berechneten Wert mit einem Referenzwert zu vergleichen. Zudem kann er konfiguriert werden, um ein Symbol darzustellen oder die Farbe zu ändern, wenn bedingte Schwellenwerte erreicht werden. Im Folgenden sehen Sie einige Beispiele für die vielen möglichen Konfigurationen von Indikatoren:
Wie viele andere Dashboard-Elemente hat der Indikator einen Titelbereich, einen Bereich für die Visualisierung und einen Beschreibungsbereich (weitere Informationen finden Sie im Thema Konfigurieren eines Elements). In einem Indikator kann der Bereich für die Visualisierung in drei Teile unterteilt werden: oben, Mitte und unten. Jeder Bereich ist optional und kann Text enthalten. Dieser Text kann eine beliebige Kombination aus dem Wert des Indikators, dem Referenzwert (sofern vorhanden), einer vordefinierten Liste von Berechnungen oder hart codierter Text sein. Wenn die Größe des Indikators geändert wird, wird der Text im oberen, mittleren und unteren Bereich an die Größe des Indikators angepasst.
Die für einen Indikator verfügbaren vordefinierten Berechnungen sind in der folgenden Tabelle aufgeführt. Sie können in das obere, mittlere und untere Textfeld eingefügt werden, indem auf Einfügen  geklickt wird.
geklickt wird.
| Beschreibung | Formel |
|---|---|
Berechneter Wert | Wert |
Referenzwert | Referenz |
Differenz | Wert - Referenz |
Absolute Differenz | |Wert - Referenz| |
Prozentsatz | 100 * Wert / Referenz |
Prozentuale Änderung | 100 * (Wert - Referenz) / Referenz |
Verhältnis | Wert / Referenz |
Verhältnisänderung | (Wert - Referenz) / Referenz |
Beim Angeben von Text im oberen, mittleren oder unteren Bereich kann HTML-Code verwendet werden. Wenn Sie das gewünschte Symbol auf der Tastatur nicht finden, können Sie es von einer anderen Website direkt in die Texteinstellungen kopieren. Sie können aber auch den Dezimal- (dec) oder Hexadezimal-Referenzcode (hex) in diese Einstellungen eingeben. Beispiel: Um ein nach oben weisendes Dreieck (▲) in den Indikator aufzunehmen, können Sie dessen dec-Code ▲ oder hex-Code ▲ in die Texteinstellungen einfügen. Weitere Informationen finden Sie im Thema Effektives Verwenden von HTML.
Der mittlere Text ist speziell, da links oder rechts neben dem Text ein Symbol enthalten sein kann. Diese Symbole sind Scalable Vector Graphics (SVG). Wie auch Text ändern sie ihre Größe, wenn die Größe des Indikators geändert wird. Wenn die bereitgestellten SVG-Symbole nicht ausreichen, können Sie eigene verwenden. Weitere Informationen finden Sie im Thema Verwenden benutzerdefinierter Symbole.
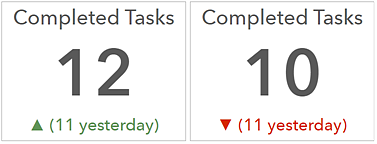
Referenzwerte für Indikatoren sind optional. Wenn sie angegeben werden, können Sie sich die Werte als vordefinierte Ziel- oder Schwellenwerte vorstellen. Es gibt drei Typen von Referenzwerten: der vorherige Wert des Indikators, ein beim Entwurf angegebener fester Wert oder ein zur Laufzeit berechneter statistischer Wert. Wenn Sie einen Referenzwert festlegen, können Sie für den Indikator auch eine bedingte Formatierung konfigurieren. Mit einer bedingten Formatierung wird ein Indikator basierend darauf, ob der aktuelle Wert dem Referenzwert entspricht bzw. oberhalb oder unterhalb davon liegt, unterschiedlich dargestellt. Im folgenden Beispiel wird ein rotes oder grünes Dreieck verwendet, um anzugeben, ob im Vergleich mit den Gesamtaufgaben des Vortages mehr bzw. weniger Aufgaben abgeschlossen wurden. 
Sie können auch Techniken wie Wertkonvertierung, Einheitenpräfixe und Zahlenformatierung auf den Indikator anwenden. Und schließlich können Indikatoren in interaktiven Dashboards als Ziel einer Aktion verwendet werden. Dies bedeutet, dass eine für ein anderes Element ausgeführte Aktion, z. B. die Auswahl in einer Liste oder einer Kategorieauswahl, die Daten steuern kann, die für die Anzeige im Indikator verfügbar sind.