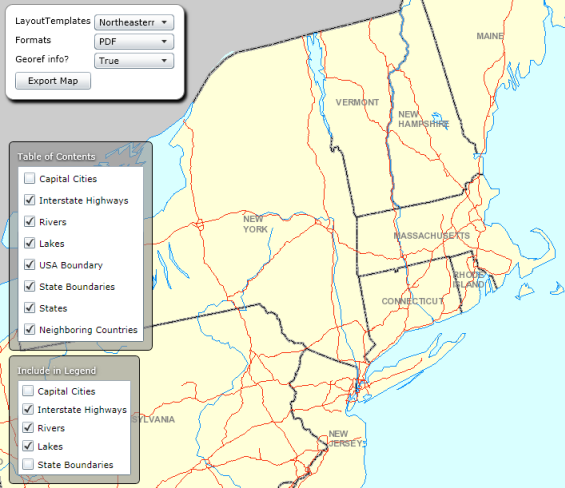
Die folgende Abbildung zeigt ein Beispiel für eine Web-GIS-Anwendung, die die ArcGIS API for JavaScript-Anwendung verwendet, die Sie erstellen. In der Webanwendung hat der Endbenutzer folgende Möglichkeiten:
- Navigieren zu einem Interessenbereich
- Auswählen einer bereitgestellten Layout-Vorlage
- Auswählen eines Ausgabeformats
- Festlegen, ob Georeferenzierungsinformationen in eine Ausgabe-PDF-Datei exportiert werden sollen, indem ein zusätzlicher Parameter aus der Webanwendung an den Druck-Task übergeben wird. (Weitere Informationen finden Sie unten.)
- Festlegen, welche Sublayer in der Karte aktiviert/deaktiviert sind.
- Festlegen, welche Sublayer in der Legende der Ausgabedatei aktiviert/deaktiviert sind. (D. h. ein Layer kann in der Karte aktiviert und in der Legende deaktiviert sein.)
- Exportieren der Karte in ein druckerfreundliches Format mit Vektorausgabe für Service-Layer

Im Folgenden finden Sie ein Beispiel für eine ausgegebene PDF. Beachten Sie, dass deaktivierte Layer im Inhaltsverzeichnis und in der Legende der Webanwendung in der Ausgabe wirksam werden.

Der der Schaltfläche Karte exportieren hinterlegte Code verwendet den Druck-Task der ArcGIS API for JavaScript. In diesem Lernprogramm wird außerdem dargestellt, wie zusätzliche Parameter im Druck-Task übergeben werden, um beispielsweise Georeferenzierungsinformationen in die Ausgabe-PDF-Datei zu exportieren.
Die Möglichkeit, zusätzliche Parameter an den Druck-Task zu übergeben ist hilfreich, da Sie eine beliebige Anzahl gesonderter Parameter aus der Webanwendung zusammenstellen können.
Zudem erstellen Sie ein Python-Skript, das als Georeferenzierungsservice veröffentlicht und vom Druck-Task verwendet wird. Das Python-Skript verwendet die Funktion ConvertWebMapToMapDocument im arcpy.mapping-Modul, das den vollständigen Status der Webkarte in ein bereitgestelltes Vorlagenkartendokument einfügt.
Sie werden mehrere Vorlagen bereitstellen, die dem Benutzer zur Auswahl stehen. Jede Vorlage enthält Vektoren, die mit allen möglichen Layern im Kartenservice äquivalent sind. Die bereitgestellte Vorlage kann außerdem andere Elemente wie eine Legende, dynamischen Text usw. enthalten. Das Modul arcpy.mapping bietet auch Funktionen, um Service-Layer zu identifizieren, sie gegen Layer auszutauschen, die auf lokale Daten verweisen, und um sie in eine Vielzahl von Formaten, beispielsweise PDF, zu exportieren.
Um dieses Lernprogramm abzuschließen, sollten Sie mit dem Modul arcpy.mapping sowie mit ArcGIS API for JavaScript, ArcMap und ArcGIS Server vertraut sein.Sie sollten außerdem mit den Hilfethemen zum Drucken in der Webanwendung vertraut sein:
Dieses Lernprogramm verwendet die Ordner MapTemplates und TemplateData im Installationsverzeichnis von ArcGIS Desktop, die sich in der Regel unter C:\Program Files (x86)\ArcGIS\Desktop<Version> befinden. In diesem Lernprogramm wird davon ausgegangen, dass die Kartenvorlagen und Vorlagendaten vorhanden sind und nicht geändert wurden. In diesem Fall müssen Sie ArcGIS Desktop möglicherweise neu installieren.
Kopieren der Lernprogrammdaten
Sie werden einige Kartenvorlagen im Installationsverzeichnis von ArcGIS Desktop in einen neuen Ordner kopieren. Diese werden schließlich als bereitgestellte Kartenvorlagen in der Webanwendung verwendet.
Zuvor müssen Sie jedoch sicherstellen, dass eine Ordnerstruktur vorhanden ist, bei der ArcGIS Server die Kartenvorlagendokumente und -daten erkennen kann, die in der Webanwendung verwendet werden. In diesem Lernprogramm wird vorausgesetzt, dass Sie über einen Ordner verfügen, der bei ArcGIS Server registriert ist. Weitere Informationen zum Registrieren von Daten mit ArcGIS Server finden Sie in den folgenden Themen:
- Bereitstellen der Daten für ArcGIS Server
- Registrieren von Datei bei ArcGIS Server
- Registrieren von Daten bei ArcGIS Server mit ArcMap
Tipp:
Bei Verwendung von Vorlagenkartendokumenten in der Funktion ConvertWebMapToMapDocument wird empfohlen, die Daten zu verwenden, die bei ArcGIS Server registriert sind. Falls Sie keine registrierten Daten verwenden möchten, werden die Vorlagenkartendokumente und -daten gepackt und auf den Server kopiert. Während des Packens werden Daten möglicherweise verschoben und verweisen mit relativen Pfaden auf eine Ordnerstruktur, die ConvertWebMapToMapDocument nicht auflösen kann. Weitere Informationen finden Sie im Hilfethema ConvertWebMapToMapDocument.
- Starten Sie eine neue, leere ArcMap-Sitzung.
- Navigieren Sie im Fenster Katalog zu dem registrierten Ordner. Erstellen Sie in dem registrierten Ordner einen Ordner namens USA.
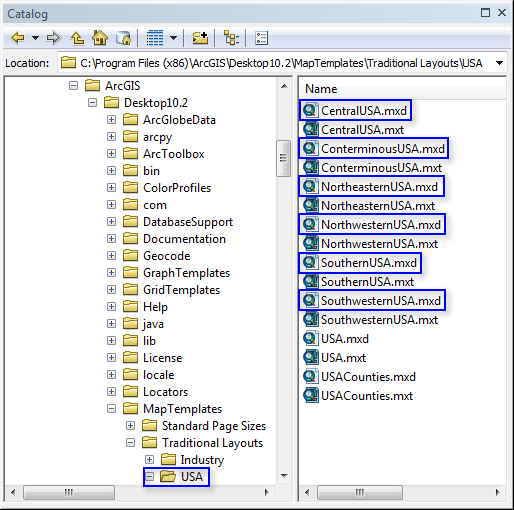
- Navigieren Sie im Fenster Katalog zum Ordner MapTemplates im ArcGIS Desktop-Installationsverzeichnis. Dieser befindet sich in der Regel unter C:\Program Files (x86)\ArcGIS\Desktop<Version> (auf 32-Bit-Betriebssystemen). Navigieren Sie in der Struktur weiter nach unten zum Ordner Traditional Layouts\USA.
- Kopieren Sie im Fenster Katalog die folgenden Dateien und fügen Sie sie in den Ordner USA ein, den Sie im vorherigen Schritt erstellt haben: CentralUSA.mxd, ConterminousUSA.mxd, NortheasternUSA.mxd, NorthwesternUSA.mxd, SouthernUSA.mxd und SouthwesternUSA.mxd.

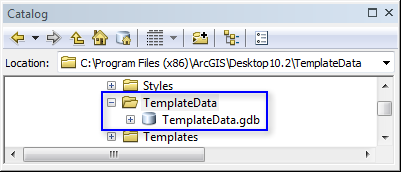
- Navigieren Sie im Fenster Katalog zum Ordner TemplateData im ArcGIS Desktop-Installationsverzeichnis. Dieser befindet sich in der Regel unter C:\Program Files (x86)\ArcGIS\Desktop<Version> (auf 32-Bit-Betriebssystemen).
- Kopieren Sie im Fenster Katalog TemplateData.gdb, und fügen Sie das Element in den Ordner USA ein, den Sie im vorherigen Schritt erstellt haben.

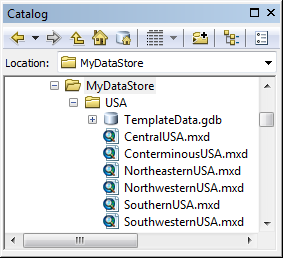
- Der registrierte Ordner sieht in etwa wie folgt aus:

Hinweis:
Im Screenshot oben lautet der Name des registrierten Ordners MyDataStore. Der registrierte Ordner kann einen beliebigen Namen haben.
Bereiten Sie die Kartendokumente vor, um sie als Vorlagen in der Webanwendung zu verwenden.
Die Kartendokumente müssen für die Verwendung als Vorlagen in ConvertWebMapToMapDocument vorbereitet werden.
Die Kartendokumente, die sich nun im registrierten Ordner befinden, müssen auf das Element TemplateData.gdb verweisen, das sich ebenfalls im registrierten Ordner befindet. Dies kann über die Benutzeroberfläche von ArcMap oder über ein Python-Skript erfolgen. Die letztere Methode kommt zur Anwendung.
Hinweis:
Wenn Sie eigene Kartendokumentvorlagen in dem registrierten Ordner von Grund auf erstellt haben, müssen diese Schritte nicht ausgeführt werden.
- Öffnen Sie das Python-Fenster in ArcMap.
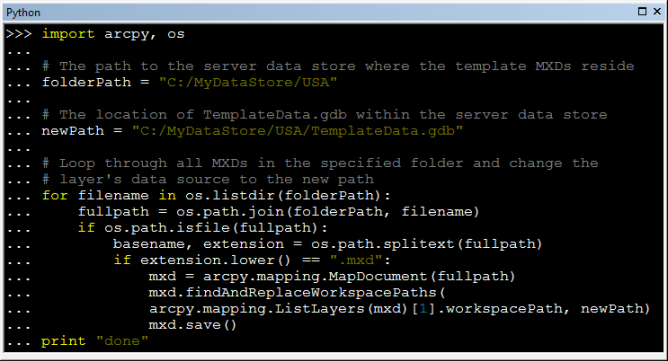
- Kopieren Sie das folgenden Skript und fügen Sie es in das Python-Fenster ein:
- Ändern Sie im Python-Fenster die Variable folderPath in den Pfad zu dem registrierten Ordner, der die MXDs enthält. Denken Sie daran, den Schrägstrich (/) in Ihrem Pfad zu verwenden.
- Ändern Sie im Python-Fenster die Variable newPath in den Speicherort von TemplateData.gdb in dem registrierten Ordner. Denken Sie daran, den Schrägstrich (/) in Ihrem Pfad zu verwenden.
- Das Skript sieht in etwa wie folgt aus:

- Positionieren Sie den Zeiger rechts neben die letzte Zeile. Drücken Sie zweimal die EINGABETASTE, um das Skript auszuführen. Warten Sie, bis das Skript ausgeführt wird.
import arcpy, os
# The path to the registered folder where the template MXDs reside
folderPath = "C:/MyDataStore/USA"
# The location of TemplateData.gdb within the registered folder
newPath = "C:/MyDataStore/USA/TemplateData.gdb"
# Loop through all MXDs in the specified folder and change the layer's data source to the new path
for filename in os.listdir(folderPath):
fullpath = os.path.join(folderPath, filename)
if os.path.isfile(fullpath):
basename, extension = os.path.splitext(fullpath)
if extension.lower() == ".mxd":
mxd = arcpy.mapping.MapDocument(fullpath)
mxd.findAndReplaceWorkspacePaths(arcpy.mapping.ListLayers(mxd)[1].workspacePath, newPath)
mxd.save()
print "done"Die Kartendokumente können nun als Vorlagen in der Webanwendung verwendet werden.
Erstellen eines in der Webanwendung zu verwendenden Kartenservice
Ein Kartendokument muss als Kartenservice vorbereitet und veröffentlicht werden, um in der Webanwendung verwendet werden zu können. ConterminousUSA.mxd im registrierten Ordner wird als Kartenservice verwendet. Bevor Sie das Dokument auf dem Server veröffentlichen, müssen Sie es für die Veröffentlichung vorbereiten.
- Öffnen Sie ConterminousUSA.mxd in ArcMap.
- Die Karte wird standardmäßig in der Layout-Ansicht geöffnet. Wechseln Sie zur Ansicht Datenansicht, indem Sie im Hauptmenü von ArcMap Ansicht > Datenansicht auswählen.
- Deaktivieren Sie jetzt die Annotationsgruppe der Karte in diesem Kartendokument. Diese Karte enthält Kartengrafiken. Kartengrafiken erhöhen den Speicher-Footprint eines geladenen Dokuments, wodurch die Performance sinkt. Aufgrund dieser Auswirkungen werden Kartengrafiken in Kartenservices nicht unterstützt.
- Öffnen Sie die Datenrahmeneigenschaften Conterminous United States, indem Sie mit der rechten Maustaste auf den Namen des Datenrahmens und dann auf Eigenschaften klicken.
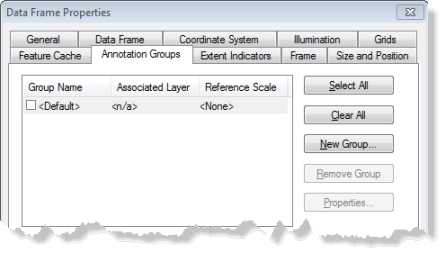
- Klicken Sie auf die Registerkarte Annotationsgruppen.
- Deaktivieren Sie die Gruppe <Standard>. Die Registerkarte Annotationsgruppen sieht in etwa so aus:

- Klicken Sie im Dialogfeld Eigenschaften: Datenrahmen auf OK.
- Diese Karte verwendet Grundkarten-Layer.
Grundkarten-Layer werden in ArcGIS Server nicht veröffentlicht. Sie verschieben die Layer aus dem Grundkarten-Layer, indem Sie deren Gruppierung aufheben.
- Klicken Sie im Inhaltsverzeichnis mit der rechten Maustaste auf den Grundkarten-Layer, und klicken Sie dann auf Gruppierung aufheben.
Hinweis:
Wenn Sie eigene Kartendokumentvorlagen in dem registrierten Ordner von Grund auf erstellt oder vorhandene Kartendokumentvorlagen verwendet haben, die keine Kartengrafiken oder Grundkarten-Layer enthielten, müssen diese Schritte nicht ausgeführt werden.
Die Karte kann nun auf dem Server veröffentlicht werden. Falls Sie nicht mit Veröffentlichungsverfahren vertraut sind, lesen Sie den Abschnitt So veröffentlichen Sie einen Service.
- Klicken Sie auf Datei > Freigeben als > Service.
- Klicken Sie auf Service veröffentlichen.
- Klicken Sie auf Weiter.
- Wählen Sie eine Veröffentlichungs- oder Admin-Verbindung zu Ihrem ArcGIS Server-Computer aus.
- Klicken Sie auf Weiter.
- Erstellen Sie einen Ordner mit dem Namen USA.
- Klicken Sie auf Fortfahren.
- Klicken Sie oben rechts im Dialogfeld Service-Editor auf Veröffentlichen.
Dabei wird der Kartenservice erstellt, der in der Webanwendung verwendet wird.
Erstellen des Python-Skripts
Sie erstellen ein Python-Skript, das als benutzerdefinierter Geoverarbeitungsservice verwendet wird.
Das Python-Skript in dem benutzerdefinierten Geoverarbeitungsservice führt die Funktion ConvertWebMapToMapDocument aus, die eine Webkarte (im JSON.Format) konvertiert, um sie zu drucken oder in ein Kartendokument zu exportieren. Das Skript "arcpy.mapping" durchläuft alle Layer im Ausgabe-Kartendokument, wobei alle Layer, mit Ausnahme der Vektor-Layer, die den Service-Layern im Webkarten-JSON entsprechen, entfernt werden. Anschließend werden alle Layer in der Legende durchlaufen, wobei alle Layer der Legende, mit Ausnahme der Vektor-Layer, die den Service-Layern im Webkarten-JSON entsprechen, entfernt werden. In diesem Fall liest das Skript auch zusätzliche Parameter aus dem benutzerdefinierten Druck-Task, unabhängig davon, ob Georeferenzierungsinformationen in die Ausgabe-PDF-Datei exportiert werden sollen. Das Kartendokument kann dann in das Format Ihrer Wahl, beispielsweise PDF, exportiert werden.
- Öffnen Sie eine beliebige Python-IDE, wie beispielsweise IDLE (die von ArcGIS Desktop bereitgestellt wird).
- Kopieren Sie den folgenden Code und fügen Sie ihn in ein neues Python-Skript ein.
- Ändern Sie die Variable templatePath in den UNC-Pfad zu dem Ordner in Ihrem registrierten Ordner, der die Vorlagenkartendokumente enthält.
- Speichern Sie das Python-Skript. Geben Sie dem Skript den Namen AdvancedHighQualityPrinting.py. Speichern Sie es in einem Ordner mit der Bezeichnung WebApp in dem registrierten Ordner.
import arcpy
import os
import uuid
# The template location in the registered folder (as UNC path)
templatePath = '//MyComputerName/MyDataStore/USA'
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# Format for output
Format = arcpy.GetParameterAsText(1)
if Format == '#' or not Format:
Format = "PDF"
# Input Layout template
Layout_Template = arcpy.GetParameterAsText(2)
if Layout_Template == '#' or not Layout_Template:
Layout_Template = "NorthwesternUSA"
# Extra parameter - georef_info
Georef_info = arcpy.GetParameterAsText(3)
if Georef_info == '#' or not Georef_info:
Georef_info = "False"
# Convert Georef_info string to boolean
if Georef_info.lower() == 'false':
Georef_info_bol = False
elif Georef_info.lower() == 'true':
Georef_info_bol = True
# Get the requested map document
templateMxd = os.path.join(templatePath, Layout_Template + '.mxd')
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Get a list of all service layer names in the map
serviceLayersNames = [slyr.name for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if slyr.isServiceLayer and slyr.visible and not slyr.isGroupLayer]
# Create a list of all possible vector layer names in the map that could have a
# corresponding service layer
vectorLayersNames = [vlyr.name for vlyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if not vlyr.isServiceLayer and not vlyr.isGroupLayer]
# Get a list of all vector layers that don't have a corresponding service layer
removeLayerNameList = [vlyrName for vlyrName in vectorLayersNames
if vlyrName not in serviceLayersNames]
# Remove all vector layers that don't have a corresponding service layer
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if not lyr.isGroupLayer \
and not lyr.isServiceLayer \
and lyr.name in removeLayerNameList \
and lyr.name in vectorLayersNames:
arcpy.mapping.RemoveLayer(df, lyr)
# Reference the legend in the map document
legend = arcpy.mapping.ListLayoutElements(mxd, "LEGEND_ELEMENT")[0]
# Get a list of service layers that are on in the legend because the incoming
# JSON can specify which service layers/sublayers are on/off in the legend
legendServiceLayerNames = [lslyr.name for lslyr in legend.listLegendItemLayers()
if lslyr.isServiceLayer and not lslyr.isGroupLayer]
# Remove vector layers from the legend where the corresponding service layer
# is also off in the legend
for lvlyr in legend.listLegendItemLayers():
if not lvlyr.isServiceLayer \
and lvlyr.name not in legendServiceLayerNames \
and not lvlyr.isGroupLayer \
and lvlyr.name in vectorLayersNames:
legend.removeItem(lvlyr)
# Remove all service layers
# This will leave only vector layers that had corresponding service layers
for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if slyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, slyr)
# ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap".
# Lets rename it to something more meaningful.
df.name = Layout_Template
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.{}'.format(str(uuid.uuid1()), Format)
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
if Format.lower() == 'pdf':
arcpy.mapping.ExportToPDF(mxd, Output_File, georef_info=Georef_info_bol)
elif Format.lower() == 'png':
arcpy.mapping.ExportToPNG(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(4, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Hinweis:
Wenn sich ArcGIS Server, ArcMap und die registrierten Ordner alle auf demselben Computer befinden, sind keine UNC-Pfade zu den registrierten Ordnern erforderlich. Stattdessen können absolute Pfade verwendet werden.
Das Python-Skript kann nun einer Toolbox hinzugefügt werden.
Erstellen der Toolbox
- Navigieren Sie im Fenster Katalog in ArcMap zum Ordner WebApp in dem registrierten Ordner.
- Klicken Sie mit der rechten Maustaste auf den Ordner WebApp, und klicken Sie auf Neu > Toolbox. Geben Sie der Toolbox den Namen AdvancedHighQualityPrinting.py.
- Klicken Sie mit der rechten Maustaste auf die Toolbox AdvancedHighQualityPrinting, und klicken Sie auf Elementbeschreibung.
- Füllen Sie im Dialogfeld Elementbeschreibung die Elemente Tags und Zusammenfassung mit Text Ihrer Wahl aus. Sie können auch andere Elementbeschreibungen eingeben.
- Klicken Sie auf Speichern, und beenden Sie das Dialogfeld Elementbeschreibung.
Erstellen des Python-Skript-Werkzeugs
Als nächstes fügen Sie der Toolbox AdvancedHighQualityPrinting das Skript AdvancedHighQualityPrinting.py hinzu.
- Klicken Sie im Fenster Katalog mit der rechten Maustaste auf die Toolbox AdvancedHighQualityPrinting, und klicken Sie auf Hinzufügen > Skript.
- Geben Sie im Dialogfeld Skript hinzufügen AdvancedHighQualityPrinting für Name und Beschriftung ein.
- Klicken Sie auf Weiter.
- Navigieren Sie für die Skriptdatei zum Ordner WebApp in Ihrem registrierten Ordner, und wählen Sie AdvancedHighQualityPrinting.py.
- Klicken Sie im Dialogfeld Skript hinzufügen auf Weiter.
- Dem Skriptwerkzeug müssen fünf Parameter hinzugefügt werden.
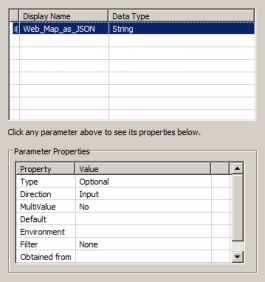
- Die erste Parameter lautet Web Map as JSON. Dieser Parameter nimmt eine JSON-Darstellung des Status der zu exportierenden Karte an, wie er in der Webanwendung angezeigt wird. Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:

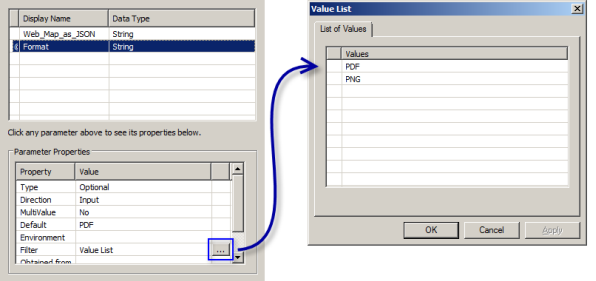
- Der nächste Parameter lautet Format: Das Format, in dem das Karten-Image zum Drucken bereitgestellt wird.
Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:

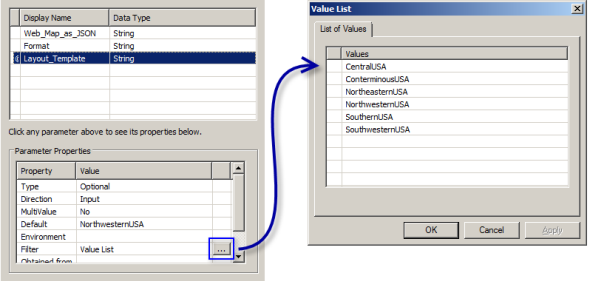
- Der nächste Parameter lautet Layout_Template – Das verwendete Vorlagenkartendokument. Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:

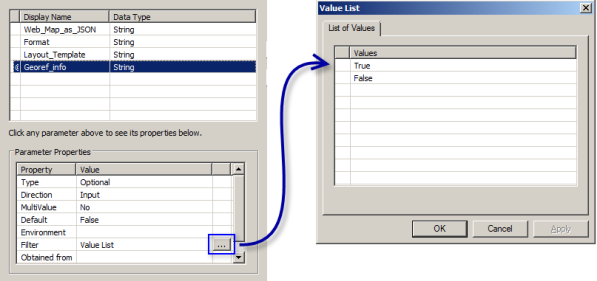
- Der nächste Parameter lautet Georef_info – Eine boolesche Zeichenfolge, die den Export von Koordinateninformationen für die Ausgabe-PDF-Datei ermöglicht. Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:

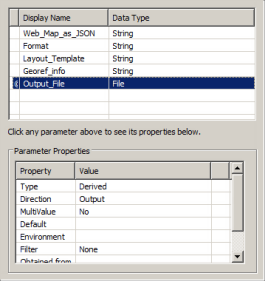
- Der nächste Parameter lautet Output_File – Das Ausgabedatei, die erstellt wird. Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:

Vorsicht:
Die Parameternamen Web_Map_as_JSON, Format, Layout_Template und Output_File müssen genauso buchstabiert sein wie angezeigt, damit sie mit der Werkzeugsignatur des Druck-Task in den ArcGIS-Web-APIs übereinstimmen. Weitere Informationen zu Parametern finden Sie unter Webkarte exportieren. Der Parameter Georef_info ist ein zusätzlicher Parameter, der an den Druck-Task übergeben wird und daher keiner Namenskonvention entsprechen muss.
- Klicken Sie im Dialogfeld Skript hinzufügen auf Fertig stellen.
- Die erste Parameter lautet Web Map as JSON. Dieser Parameter nimmt eine JSON-Darstellung des Status der zu exportierenden Karte an, wie er in der Webanwendung angezeigt wird. Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:
- Klicken Sie mit der rechten Maustaste auf das Skriptwerkzeug AdvancedHighQualityPrinting, und klicken Sie auf Elementbeschreibung.
- Füllen Sie im Dialogfeld Elementbeschreibung die Elemente Tags und Zusammenfassung mit Text Ihrer Wahl aus. Füllen Sie außerdem die Dialogerklärung für alle fünf Parameter im Abschnitt Syntax des Dialogfeldes Elementbeschreibung aus. Sie können auch andere Elementbeschreibungen eingeben.
Ausführen des Werkzeugs
Das Werkzeug muss erfolgreich ausgeführt werden, um ein Ergebnis im Fenster Ergebnisse zu erhalten, das in ArcGIS Server veröffentlicht werden kann. Dies weist auf ein interessantes Problem hin, das bei Testskripten auftritt, die ConvertWebMapToMapDocument verwenden. Für eine lokale Ausführung wird ein gültiges Webkarten-JSON benötigt. Die ArcGIS API for JavaScript stellt das Webkarten-JSON jedoch in der Webanwendung bereit, allerdings erst nachdem das Skript veröffentlicht wurde. Um dies zu umgehen, können Sie das Test-JSON im Hilfethema ConvertWebMapToMapDocument verwenden. Außerdem können Sie das JSON so ändern, dass es Elemente enthält, die das Werkzeug erwartet und die dem von der Webanwendung bereitgestellten JSON ähneln. In diesem Lernprogramm aktiviert/deaktiviert der Benutzer der Webanwendung Service-Layer in der Karte und aktiviert/deaktiviert auch Layer in der Legende. Daher sollte in etwa die folgende JSON-Zeichenfolge für die Test-Webkarte verwendet werden:
{
"operationalLayers": [
{
"url": "https://MyServer:6443/arcgis/rest/services/USA/ConterminousUSA/MapServer",
"title": "MyDynamicService",
"opacity": 1,
"id": "MyDynamicService",
"visibility": true,
"visibleLayers": [
0,
2,
3,
4,
5,
6,
7
]
}
],
"mapOptions": {
"extent": {
"xmin": -2200000,
"ymin": 500000,
"xmax": -1300000,
"ymax": 1300000,
"spatialReference": {
"wkid": 102008
}
},
"scale": 5000000,
"rotation": 0
},
"layoutOptions": {
"copyrightText": "",
"authorText": "",
"legendOptions": {
"operationalLayers": [
{
"id": "MyDynamicService",
"subLayerIds": [
0,
2,
5
]
}
]
}
}
}Beachten Sie, dass der Layer 1 des Elements visibleLayers deaktiviert ist. Dies bedeutet, dass Layer 1 des Kartenservice nicht in der Ausgabe vorhanden ist. Beachten Sie außerdem die subLayerIDs in den legendOptions. In der Legende sind nur die Layer 0, 2 und 5 aktiviert. Dies ist mit dem von der Webanwendung zurückgegebenen JSON vergleichbar. Weitere Informationen finden Sie unter WebMap-JSON-Spezifikationen.
Wenn das Skriptwerkzeug ausgeführt wird, kann die JSON-Zeichenfolge kopiert und in den Eingabeparameter Web_Map_as_JSON eingefügt werden. Die Zeilenumbrüche müssen jedoch entfernt werden, damit die Zeichenfolge eine gültige Eingabe ist. Die JSON-Zeichenfolge, bei der die Zeilenumbrüche entfernt wurden, finden Sie unten:
{"operationalLayers":[{"url":"http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer","title":"MyDynamicService","opacity":1,"id":"MyDynamicService","visibility":true,"visibleLayers":[0,2,3,4,5,6,7]}],"mapOptions":{"extent":{"xmin":-2200000,"ymin":500000,"xmax":-1300000,"ymax":1300000,"spatialReference":{"wkid":102008}},"scale":5000000,"rotation":0},"layoutOptions":{"copyrightText":"","authorText":"","legendOptions":{"operationalLayers":[{"id":"MyDynamicService","subLayerIds":[0,2,5]}]}}}Sie müssen auch den Namen des Servers (MyServer:6080, siehe oben) in den Namen Ihres ArcGIS Server-Servers ändern.
Tipp:
Zu Veröffentlichungszwecken können Sie den Eingabeparameter Web_Map_as_JSON leer lassen, da die ArcGIS API for JavaScript den Webkarten-JSON in der Webanwendung bereitstellt. Sie können den Eingabeparameter Web_Map_as_JSON leer lassen, vorausgesetzt, das Python-Skript wurde so geschrieben, dass leere Eingaben nicht zu Fehlern führen. Das Skript sucht beispielsweise Webkarten-Layer nicht nach Name. Wenn das Skript aufgrund eines Fehlers im Skript auf dem Server fehlschlägt, muss es lokal repariert und dann erneut auf dem Server veröffentlicht werden. Daher wird empfohlen, vor dem Veröffentlichen sicherzustellen, dass das Skript lokal funktioniert, indem ein Test mit einer gültigen JSON-Zeichenfolge für Webkarten oder mit einem Kartendokument zum Debuggen ausgeführt wird, das alle Elemente eines Webkarten-JSON enthält. Für dieses Lernprogramm wird eine gültige JSON-Zeichenfolge bereitgestellt.
- Klicken Sie im Fenster Katalog mit der rechten Maustaste auf das Skriptwerkzeug AdvancedHighQualityPrinting, und klicken Sie auf Öffnen.
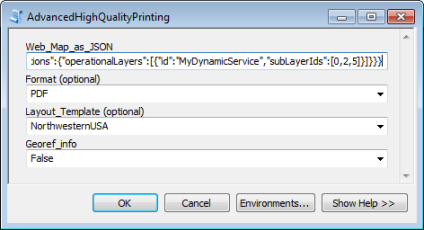
- Kopieren Sie für den Eingabeparameter Web_Map_as_JSON die JSON-Zeichenfolge mit den entfernten Zeilenumbrüchen aus dem einzeiligen Codeblock oben, und fügen Sie sie in den Parameter Web_Map_as_JSON ein. Denken Sie daran, den Namen des Servers so zu ändern, dass er mit dem Ihres Servers übereinstimmt. Das Skriptwerkzeug-Dialogfeld AdvancedHighQualityPrinting sieht in etwa wie folgt aus:

- Übernehmen Sie alle Standardwerte für die anderen Parameter, und klicken Sie auf OK.
- Öffnen Sie das Ergebnisse-Fenster.
- Doppelklicken Sie auf das unten hervorgehobene Element Output_File, um die Ausgabe-Datei anzuzeigen.

Dadurch wird die PDF geöffnet. Wie im Webkarten-JSON angegeben, muss in der PDF Layer 1 der Karte deaktiviert sein und in der Legende dürfen nur die Layer 0, 2 und 5 aktiviert sein.
Veröffentlichen des Ergebnisses
Das Ergebnis kann nun als Geoverarbeitungsservice veröffentlicht werden. Wenn Sie nicht mit dem Veröffentlichen von Geoverarbeitungsservices vertraut sind, finden Sie weitere Informationen unter:
- Klicken Sie im Ergebnisse -Fenster mit der rechten Maustaste auf das Ergebnis AdvancedHighQualityPrinting, und klicken Sie dann auf Freigeben als > Geoverarbeitungsservice.
- Klicken Sie auf Service veröffentlichen.
- Klicken Sie auf Weiter.
- Wählen Sie eine Veröffentlichungs- oder Admin-Verbindung zu Ihrem ArcGIS Server-Computer aus.
- Klicken Sie auf Weiter.
- Verwenden Sie den vorhandenen Ordner namens USA.
- Klicken Sie auf Fortfahren.
- Klicken Sie oben rechts im Dialogfeld Service-Editor auf Veröffentlichen.
- Nachdem sich die Veröffentlichung mit dem Skriptwerkzeug als erfolgreich herausgestellt hat, wird empfohlen, den Geoverarbeitungsservice mithilfe einer GIS-Serververbindung zu ArcMap in ArcGIS Server zu testen. Das Ergebnis des Geoverarbeitungsservice wird im Fenster für Geoverarbeitungsergebnisse angezeigt.
Der Geoverarbeitungsservice kann nun in den ArcGIS-Web-APIs verwendet werden.
Codebeispiel für ArcGIS API for JavaScript
Verwenden Sie den folgenden Beispielcode, um Ihre Webanwendung zu erstellen.
Ändern Sie im folgenden Codebeispiel für ArcGIS API for JavaScript die URL zu dem zuvor erstellten Kartenservice und Geoverarbeitungsservice so, dass sie dem Servernamen entspricht. Sie werden in diesen Zeilen referenziert:var dynUrl = "https://MyServer:6443/arcgis/rest/services/USA/ConterminousUSA/MapServer";var printUrl = "https://MyServer:6443/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
Code für AdvancedHighQualityPrinting.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
dojo.require("dijit.form.Button");
dojo.require("dijit.form.CheckBox");
dojo.require("dijit.form.ComboBox");
var layer, map, visible = [];
var printTask, params;
function init() {
var startExtent = new esri.geometry.Extent({
"xmin" : -2260000,
"ymin" : -1500000,
"xmax" : 2250000,
"ymax" : 1220000,
"spatialReference" : {
"wkid" : 102008
}
});
map = new esri.Map("map", {
extent : startExtent
});
var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";
layer = new esri.layers.ArcGISDynamicMapServiceLayer(dynUrl, {
"id" : "ConterminousUSA"
});
if (layer.loaded) {
buildLayerList(layer);
} else {
dojo.connect(layer, "onLoad", buildLayerList);
}
var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function buildLayerList(layer) {
var items = dojo.map(layer.layerInfos, function(info, index) {
if (info.defaultVisibility) {
visible.push(info.id);
}
return "<input type='checkbox' class='list_item' checked='" + (info.defaultVisibility ? "checked" : "") + "' id='" + info.id + "' onclick='updateLayerVisibility();' /><label for='" + info.id + "'>" + info.name + "</label>";
});
dojo.byId("layer_list").innerHTML = items.join();
layer.setVisibleLayers(visible);
map.addLayer(layer);
}
function updateLayerVisibility() {
var inputs = dojo.query(".list_item"), input;
visible = [];
dojo.forEach(inputs, function(input) {
if (input.checked) {
visible.push(input.id);
}
});
//if there aren't any layers visible set the array to be -1
if (visible.length === 0) {
visible.push(-1);
}
layer.setVisibleLayers(visible);
}
function print() {
var layout = dojo.byId("layout");
var index = layout.selectedIndex;
var selectedValue_layout = layout.options[index].value;
var format = dojo.byId("format");
var index = format.selectedIndex;
var selectedValue_format = format.options[index].value;
var georef_info = dojo.byId("georef_info");
var index = georef_info.selectedIndex;
var selectedValue_georef_info = georef_info.options[index].value;
var legendLayer = new esri.tasks.LegendLayer();
legendLayer.layerId = "ConterminousUSA";
legendLayer.subLayerIds = [];
if (CapitalCities.checked == true) {
legendLayer.subLayerIds.push(0);
}
if (InterstateHighways.checked == true) {
legendLayer.subLayerIds.push(1);
}
if (Rivers.checked == true) {
legendLayer.subLayerIds.push(2);
}
if (Lakes.checked == true) {
legendLayer.subLayerIds.push(3);
}
if (StateBoundaries.checked == true) {
legendLayer.subLayerIds.push(4);
}
params.template = {
layout : selectedValue_layout,
format : selectedValue_format,
layoutOptions : {
legendLayers : [legendLayer]
}
};
params.extraParameters = {
Georef_info : selectedValue_georef_info
};
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
<br />
Layout Template:
<select id="layout" >
<OPTION value="CentralUSA">CentralUSA</OPTION>
<OPTION value="ConterminousUSA">ConterminousUSA</OPTION>
<OPTION value="NortheasternUSA">NortheasternUSA</OPTION>
<OPTION value="NorthwesternUSA">NorthwesternUSA</OPTION>
<OPTION value="SouthernUSA">SouthernUSA</OPTION>
<OPTION value="SouthwesternUSA">SouthwesternUSA</OPTION>
</select>
Format:
<select id="format">
<OPTION value="PDF">PDF</OPTION>
<OPTION value="PNG">PNG</OPTION>
</select>
Include Georef info?
<select id="georef_info">
<OPTION value="True">True</OPTION>
<OPTION value="False">False</OPTION>
</select>
<br />
<br />
Table of Contents:
<br />
<span id="layer_list"></span>
<br />
<br />
Include in Legend:
<br />
<label>
<input type="checkbox" name="CapitalCities" id="CapitalCities" checked="checked">
Capital Cities</label>
<label>
<input type="checkbox" name="InterstateHighways" id="InterstateHighways" checked="checked">
Interstate Highways</label>
<label>
<input type="checkbox" name="Rivers" id="Rivers" checked="checked">
Rivers</label>
<label>
<input type="checkbox" name="Lakes" id="Lakes" checked="checked">
Lakes</label>
<label>
<input type="checkbox" name="StateBoundaries" id="StateBoundaries" checked="checked">
State Boundaries</label>
<br />
<br />
<input type="button" id="print" value="Print" onclick="print();"/>
</body>
</html>Ausführen der Webanwendung
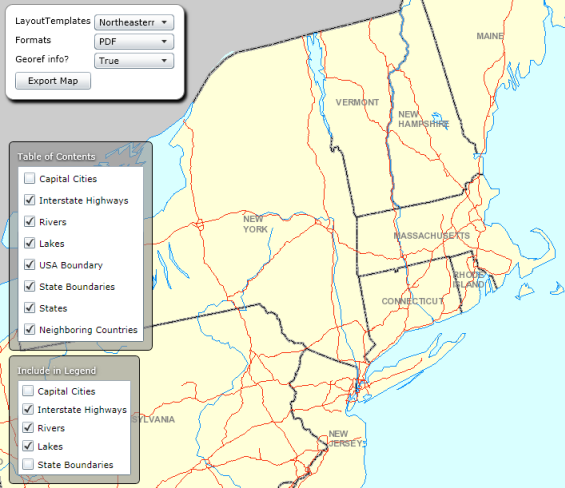
Führen Sie die Webanwendung aus, die Sie im vorherigen Schritt erstellt haben. Anweisungen zur Ausführung von Webanwendungen finden Sie bei Bedarf in der ArcGIS API for JavaScript-Dokumentation. Im Folgenden finden Sie einen Screenshot der Webanwendung. Beachten Sie, dass Capital Cities im Table of Contents deaktiviert sind. Beachten Sie auch, dass State Boundaries in Include in Legend deaktiviert ist.

Nachdem Sie auf die Schaltfläche Karte exportieren geklickt haben, wird kurz darauf automatisch ein Pop-up angezeigt. In der Abbildung unten wird ein Beispiel für eine druckerfreundliche Ausgabe-PDF gezeigt. Beachten Sie, dass deaktivierte Layer im Table of Contents und in der Include in Legend der Webanwendung in der Ausgabe wirksam werden. Zudem verwendet die PDF Vektordaten, die in den Layout-Vorlagen bereitgestellt wurden, anstelle eines Bildes mit Service-Layern. Die Ausgabedatei enthält außerdem andere Elemente, die in den Vorlagenkartendokumenten bereitgestellt wurden: eine Legende, einen Datenrahmen und dynamischen Text für Koordinatensysteme sowie eine Maßstabsleiste. Wenn der Benutzer den Parameter Georef info auf True festgelegt hat, enthält die Ausgabe-PDF ebenfalls Georeferenzierungsinformationen, die mit dem Werkzeug für räumliche Positionen in Adobe Reader angezeigt werden können.

Damit ist das Lernprogramm für erweitertes Drucken/Exportieren von Webkarten mit arcpy.mapping abgeschlossen. Ein Lernprogramm mit Grundlagen zum Webkartendruck finden Sie unter Lernprogramm für grundlegendes Drucken/Exportieren von Webkarten.