Splash widget
In this topic
Splash widget defines the display content on the app's splash screen. It appears before users start to interact with the app.
Configuring the Splash widget
A Splash widget is an off-panel widget. By default, it is turned off.
- To show the Splash widget on the app, click the small eye icon
 to turn it on.
to turn it on.
- Hover the mouse over the Splash widget and click the small edit icon
 .
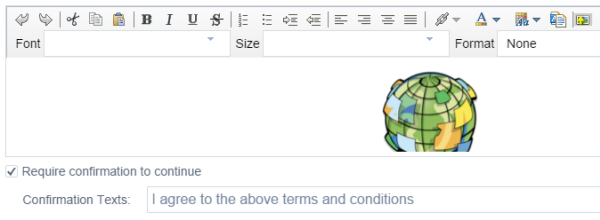
. - The configuration window contains a basic web text editor. It allows you to add text, images, and hyperlinks.

- Write and style text. You can also add text by clicking the Paste From Word icon
 . The content pasting from Word keeps the same format as it is in Word.
. The content pasting from Word keeps the same format as it is in Word. - Click the Add image
 icon to add an image by browsing. The size of the image should not be over 1024KB; otherwise, you get a warning message. To remove the image, select and delete it.
icon to add an image by browsing. The size of the image should not be over 1024KB; otherwise, you get a warning message. To remove the image, select and delete it.In Chrome, the image is selected when it is covered by the color blue. In IE and Firefox, the image is selected when you click it.
- Write and style text. You can also add text by clicking the Paste From Word icon
- Optionally, check the Require confirmation to continue check box. When it is checked, you can modify the text in the Confirmation Texts text box.
- Click OK to save the configuration and close the window.
Using the Splash widget
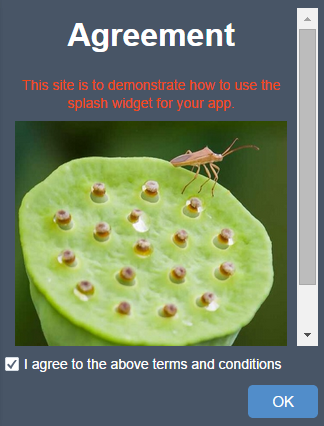
- Start the app. The splash screen displays.

- Check the confirmation check box and click OK.
The splash screen displays when accessing the app for the first time. When the app is accessed the next time with the same browser, the splash screen will not display until the browser's cookies are cleared.