The Situation Awareness widget allows you to locate an incident on the map and analyze information from different feature layers within specified incident area.
Configuring the Situation Awareness widget
The Situation Awareness widget can be set to open automatically when an app starts. To do so, click the yellow dot on the widget to turn it to green.
- Hover over the widget and click the small edit icon
 . The configuration window for this widget opens.
. The configuration window for this widget opens. - Optionally, click the change widget icon button and replace it with your own image. A file explorer window opens, allowing you to choose a local image file to use as the widget icon.
- Click Add Tab. Each tab allows you to specify a feature layer in the map and the type of analysis using one of the following options:
- Summary—A summary of numeric fields from the selected layer.
- Proximity—A list of features from the layer that are within the specified incident area.
- Closest Feature—The closest feature to the incident.
- Optionally, a label can be specified for each tab.
- To specify fields to be included in the analysis, click the Edit tool under Actions to open the Select Fields window.
- Optionally, change the order of tabs or delete a tab under Actions.
- In the General Settings section of the configuration window, you can specify the following options:
- Distance Units—Select the units to be used for Proximity and Closest Feature analysis, as well as when providing a buffer distance for analysis.
- Enable Routing—Check this option to enable routing from the incident to the feature. The Directions widget is also required and must be part of the application's header controller to generate routes.
- Closest Feature Maximum Distance—The maximum distance to use when searching for the closest feature.
- Buffer Label—Optional label for the Buffer Distance.
- Minimum Buffer Distance—Minimum distance allowed to buffer incidents.
- Maximum Buffer Distance—Maximum distance allowed to buffer incidents.
- Under Weather Options, check the Include Weather Information option if you want to display current and forecasted weather conditions at the incident location. You can also use the Select Weather Layers button to select any weather related layers—such as radar or precipitation—from the currently selected web map that need to be displayed on the map when the weather tab is selected.
- Under Save Options, Enable Save is checked by default. It allows you to add to or delete incident features from the feature service.
- By default, only the fields configured in the Select Fields window for summary or proximity analyses are exported to a CSV file. If you want to export all fields in the layer, choose Export all fields in the layer under CSV Options.
- Under Display Options, choose Display Summary Features if you want to show them on the map when the corresponding summary analysis tab is selected.
Using the Situation Awareness widget
- Click the Situation Awareness widget icon to open it. The widget displays at the bottom of the map.

- The Incident tab is selected by default.
- Define an incident in one of the following ways:
- Click an existing feature and choose Set As Incident in the feature's pop-up window.
- Use the drawing tools on the widget's Incident tab to create a new incident
- Specify a buffer distance to the incident (optional for polygon incidents).
- To save the active incident to the feature service, click the Save icon
 .
. - Click layer tabs to view the analyzed information for specified layers. You can scroll the widget panel horizontally to view additional results.
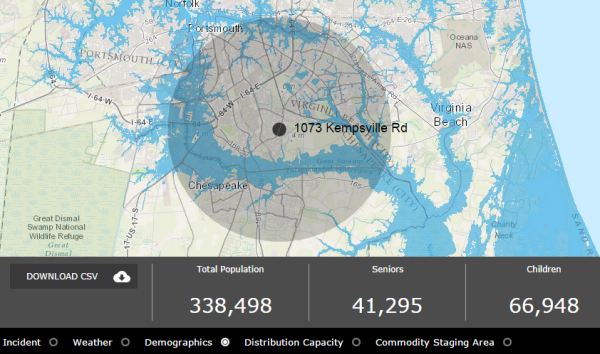
- Optionally, click DOWNLOAD CSV to download analyzed data as a CSV file.
- Optionally, if routing is enabled and the directions widget has been added to the app's header controller, click the directions icon to get directions from the incident to the feature. For line and polygon incidents, enter an appropriate starting point directly in the directions widget.
- To clear the active incident, click the Clear Incident icon
 .
. - To close the widget, click the Close button at the lower right corner of the widget.